Page 7 sur 10
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 28 févr. 2019, 17:18
par darbeau
Bonjour
Le plugin Eco-2-Watt ne semble plus fonctionner depuis hier.
Les voyants pour Aujourd'hui et Demain restent sur "Non déterminé".
De plus, depuis quelques temps, le nombre de jours restant est erronné et affiche le nombre de jours écoulés (- 12 jours) au lieu du nombre de jours restant EJP (10 jours).
L'auteur de ce plugin (très utile pour moi: je suis au tarif EJp et je m'en sers pour gérer mon chauffage) peut-il vérifier ce qui ce passe ?
Merci de votre réponse
Patrick
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 30 avr. 2019, 16:39
par noBru77
Bonjour,
Avez-vous identifié ce qui cloche dans ce plugin ? chez moi aussi, depuis quelques temps, il ne fonctionne plus et j'obtiens une erreur si je rafraîchis le plugin. Je l'utilise en TEMPO. Voici l'erreur:
Echec de la requête HTTP :
https://particulier.edf.fr/bin/edf_rc/s ... erte=TEMPO cURL error : Operation timed out after 2000 milliseconds with 0 bytes received
Merci pour votre aide.
Bruno.
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 30 avr. 2019, 21:58
par djo074
Salut,
Idem pour la couleur du jour avec l'ecodevice. Il semblerait que ce soit EDF qui a modifié quelque chose...
Djo
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 03 mai 2019, 18:28
par Ricardo
Bonjour,
Voici le script que j'utilise pour palier au problème du plugin :
Attention ceci ne fonctionne que pour la tarification Edf TEMPO !!!
Il faut copier le code ci-dessous dans un bloc code d'un scénario, et dans la partie configuration configurer le cron comme cela :
Programmation ---> 0 7-23/1 * * *
De cette manière le scénario se déclenchera toutes les heures, tous les jours entre 7h et 23h.
Code : Tout sélectionner
//
$LienTempoUrl = 'https://particulier.edf.fr/bin/edf_rc/servlets/ejptempodaysnew?TypeAlerte=TEMPO';
//
$InitPage = curl_init();
curl_setopt($InitPage, CURLOPT_URL, $LienTempoUrl);
curl_setopt($InitPage, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($InitPage, CURLOPT_USERAGENT, 'Le site de Jeedom (www.jeedom.com)');
$resultatJoursRestant = curl_exec ($InitPage);
curl_close($InitPage);
$scenario->setLog($resultatJoursRestant);
//
$DateDuJour = date('Y-m-d',time());
$LienTempoUrl = 'https://particulier.edf.fr/bin/edf_rc/servlets/ejptemponew?Date_a_remonter='. $DateDuJour .'&TypeAlerte=TEMPO';
$InitPage = curl_init();
curl_setopt($InitPage, CURLOPT_URL, $LienTempoUrl);
curl_setopt($InitPage, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($InitPage, CURLOPT_USERAGENT, 'Le site de Jeedom (www.jeedom.com)');
$resultatCouleurJour = curl_exec ($InitPage);
curl_close($InitPage);
$scenario->setLog($resultatCouleurJour);
//
// Recherche des informations des jours restants (Bleu, Blanc, Rouge)
$json_source_Nb_Jours = $resultatJoursRestant;
// Décode le JSON
$json_data = json_decode($json_source_Nb_Jours);
// Stockage des jours restants dans des variables
$Bleu_Restant = "Jours_Bleus_Restants";
$Blanc_Restant = "Jours_Blancs_Restants";
$Rouge_Restant = "Jours_Rouges_Restants";
// Jours bleus restants
$scenario->setData($Bleu_Restant,$json_data->PARAM_NB_J_BLEU.' / 300');
// Jours blancs restants
$scenario->setData($Blanc_Restant,$json_data->PARAM_NB_J_BLANC.' / 43');
// Jours rouges restants
$scenario->setData($Rouge_Restant,$json_data->PARAM_NB_J_ROUGE.' / 22');
// Affiche la valeur des attributs remontés (Json) dans les logs
$scenario->setLog('Nombre de jours restants Bleu : '.$scenario->getData($Bleu_Restant));
$scenario->setLog('Nombre de jours restants Blanc : '.$scenario->getData($Blanc_Restant));
$scenario->setLog('Nombre de jours restants Rouge : '.$scenario->getData($Rouge_Restant));
// Recherche des informations couleur du jour
$json_source_Couleur_Jour = $resultatCouleurJour;
// Décode le JSON
$json_data = json_decode($json_source_Couleur_Jour);
// Stockage couleur du jour et couleur du lendemain dans des variables
$Couleur_Jour = "Tempo_Coul_Jour";
$Couleur_Lendemain = "Tempo_Coul_Lendemain";
// Couleur du jour
$scenario->setData($Couleur_Jour,$json_data->JourJ->Tempo);
// Couleur du lendemain
$scenario->setData($Couleur_Lendemain,$json_data->JourJ1->Tempo);
// Affiche la valeur des attributs remontés (Json) dans les logs
$scenario->setLog("Couleur aujourd'hui : ".$scenario->getData($Couleur_Jour));
$scenario->setLog('Couleur demain : '.$scenario->getData($Couleur_Lendemain));
Voici le résultat dans les logs :
Code : Tout sélectionner
[2019-05-03 17:00:03][SCENARIO] Start : Scenario execute automatiquement sur programmation.
[2019-05-03 17:00:04][SCENARIO] Exécution du sous-élément de type [action] : code
[2019-05-03 17:00:04][SCENARIO] Exécution d'un bloc code
[2019-05-03 17:00:04][SCENARIO] {"PARAM_NB_J_BLEU":119,"PARAM_NB_J_BLANC":1,"PARAM_NB_J_ROUGE":0}
[2019-05-03 17:00:05][SCENARIO] {"JourJ":{"Tempo":"BLEU"},"JourJ1":{"Tempo":"BLEU"}}
[2019-05-03 17:00:07][SCENARIO] Nombre de jours restants Bleu : 119 / 300
[2019-05-03 17:00:07][SCENARIO] Nombre de jours restants Blanc : 1 / 43
[2019-05-03 17:00:07][SCENARIO] Nombre de jours restants Rouge : 0 / 22
[2019-05-03 17:00:08][SCENARIO] Couleur aujourd'hui : BLEU
[2019-05-03 17:00:08][SCENARIO] Couleur demain : BLEU
[2019-05-03 17:00:08][SCENARIO] Fin correcte du scénario
Le script génère 5 variables :
Jours_Bleus_Restants --> Nombre de jours bleus restants
Jours_Blancs_Restants --> Nombre de jours blancs restants
Jours_Rouges_Restants --> Nombre de jours rouges restants
Tempo_Coul_Jour --> La couleur du jour Tempo (Blanc, Bleu, Rouge, ND)
Tempo_Coul_Lendemain --> La couleur du lendemain (Blanc, Bleu, Rouge, ND)
Voici le résultat suite à mise en forme :

- Jour-Tempo.jpg (3.75 Kio) Consulté 3787 fois
J'ai également crée un Widget nommé "Etat_Jour_Tempo_V3" de type Info/autre pour la mise en forme du texte et des vignettes de couleurs dont voici le code :
Attention si vous ne nommez pas votre widget "Etat_Jour_Tempo_V3" il faudra renommer dans le code du widget le chemin des images !!!!!
Code : Tout sélectionner
<!--
Widget permettant d'afficher la couleur du jour et celle du lendemain, ainsi que le nombre de jours restants suivant la couleur
Ce widget met en forme les valeurs remontées par le script "Recup-Tempo"
//
Auteur -> Ricardo : Le 03-05-2019
//
Liste des variables utilisées :
TypeAction = 1 pour afficher la couleur du jour et celle du ledemain
TypeAction = 2 pour afficher le nombre de jours restants
CouleurJour = BLEU ou BLANC ou ROUGE permet d'afficher les jours restants en fonction des couleurs
ValeurJour = Aujourd'hui ou Demain
hauteur = 20 par défaut
largeur = 20 par défaut
-->
<div style="width:180px;min-height:25px;" class="cmd #history# tooltips cmd-widget container-fluid" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" title="#collectDate#">
<div class="row">
<!--<div class="cmdName#uid# cmdName">#name_display# </div>-->
<div class="iconCmd#uid#"></div>
<span class="label#uid# label" id="label#uid#"></span>
<span class="cmd-widget#uid# cmd-widget"></span>
</div>
<style>
.iconCmd#uid# {
float: left;
margin-left: 115px;
}
#label#uid# {
position: absolute;
left: 5px;
top: 5px;
margin-top: -3px;
font-size: 14px;
font-weight: bold;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var LeJour = "#ValeurJour#";
var CoulJour = "#CouleurJour#";
var TypeAction = "#TypeAffichage#";
var valHauteur = is_numeric('#hauteur#') ? parseFloat('#hauteur#'):20;
var valLargeur = is_numeric('#largeur#') ? parseFloat('#largeur#'):20;
var ImageTaille = 'width:'+valLargeur+'px; height:'+valHauteur+'px;';
//
// On efface l'image
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").empty();
// On efface le texte
$(".cmd[data-cmd_id=#id#] .label#uid#").empty();
if (TypeAction == '1') {
// Valeur journée
$(".cmd[data-cmd_id=#id#] .label#uid#").append(LeJour+' : ');
// Affichage de la couleur du jour Tempo et de la couleur du lendemain
if (_options.display_value == 'BLEU') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Bleu.png'>");
}
if (_options.display_value == 'ROUGE') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Rouge.png'>");
}
if (_options.display_value == 'BLANC') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Blanc.png'>");
}
if (_options.display_value == 'ND') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Gris.png'>");
}
}
if (TypeAction == '2') {
// Affichage des jours restants pour chaque couleur TEMPO
// On positionne l'image devant le texte
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").css('margin-left','15px');
// On positionne le nombre de jour restant après l'image
$(".cmd[data-cmd_id=#id#] .label#uid#").css('left','35px');
// On affiche la valeur
$(".cmd[data-cmd_id=#id#] .label#uid#").append(' : '+_options.display_value);
// Légende
if (CoulJour == 'BLEU') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Bleu.png'>");
}
if (CoulJour == 'BLANC') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Blanc.png'>");
}
if (CoulJour == 'ROUGE') {
$(".cmd[data-cmd_id=#id#] .iconCmd#uid#").append("<img style='"+ImageTaille+"' src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Rouge.png'>");
}
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Pour utiliser le widget, il faut passer par un virtuel :

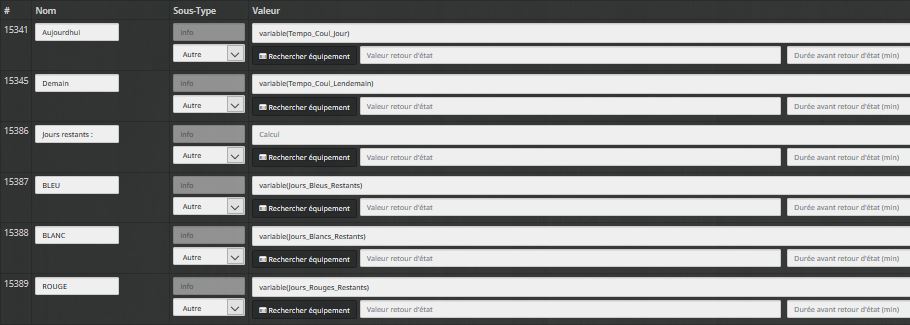
- Virtuel-Tempo.jpg (52.47 Kio) Consulté 3787 fois
Vous devez renseigner plusieurs variables dans la configuration du virtuel comme ci-dessous :

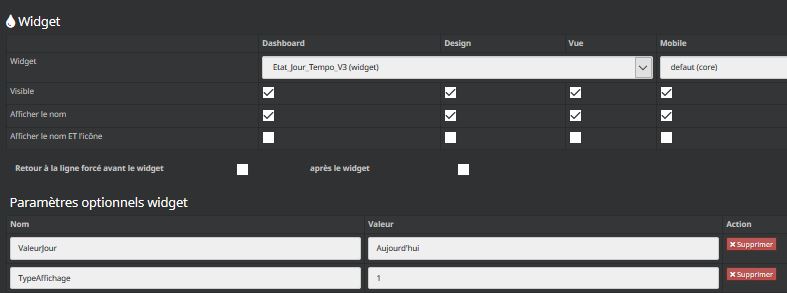
- Virtuel - Config.jpg (24.38 Kio) Consulté 3787 fois
Configuration avancée pour les deux premières lignes :
La variable ValeurJour sera égale soit à Aujourd'hui ou Demain
La variable TypeAffichage sera égale à 1 pour l'affichage de la couleur du jour ou de la couleur du jour pour le lendemain.
Configuration avancée pour les trois dernières lignes :
La variable CouleurJour sera à égale à BLEU ou BLANC ou ROUGE
La variable TypeAffichage sera égale à 2 pour l'affichage des jours restants
Voilà j’espère avoir été assez clair dans mes explications.
Bonne configuration

Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 03 mai 2019, 18:37
par Ricardo
Voici le fichier Zip contenant les images pour le widget.
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 05 mai 2019, 09:01
par Pierre
Bonjour Ricardo,
J'ai un peu de difficultés pour savoir comment mettre le blog code dans un scenario, car j'ai moi aussi le meme probleme de non information du pluggin.
Ne peut on pas faire directement le changement au niveau du pluggin lui meme.
Dois je creer un pluggin virtuel comme tu le montre?
Car j'ai un scenario qui arrete la filtration piscine pendant les jours rouges mais je n'arrive pas a savoir ou mettre ce blog code et idem pour le cron.
Merci pour ton temps et a reponse.
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 05 mai 2019, 09:26
par Ricardo
Bonjour,
Pour le bloc code, c'est simple. Tu génères un nouveau scénario et dans l'onglet "Scénario" tu ajoutes un bloc code et tu colles le code que j'ai donné.
Ensuite pour la programmation du scénario c'est dans l'onglet "Général" du scénario, tu choisis le mode de scénario programmé et dans la partie "programmation" tu copies ceci : 0 7-23/1 * * *
Ton nouveau scénario se déclenchera tous les jours, toutes les heures uniquement entre 7h et 23h.
Tu récupéreras de fait 5 variables :
Jours_Bleus_Restants --> Nombre de jours bleus restants
Jours_Blancs_Restants --> Nombre de jours blancs restants
Jours_Rouges_Restants --> Nombre de jours rouges restants
Tempo_Coul_Jour --> La couleur du jour Tempo (Blanc, Bleu, Rouge, ND)
Tempo_Coul_Lendemain --> La couleur du lendemain (Blanc, Bleu, Rouge, ND)
Tu n'es pas obligé de créer un virtuel, tu peux très bien te servir des variables ci-dessus dans le scénario que tu utilises actuellement pour la gestion de ta piscine.
J'ai crée de mon coté le virtuel et le widget pour avoir le retour d'information sur le dashboard.
@+
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 05 mai 2019, 17:14
par aladin
Bonjour
j'ai transferé les imagettes en tant que "dépendance" dans le widget mais je ne vois pas les images à l'écran dans la tuile
Une idée ou j'ai pu loupé une étape ?
ou doit on déposer ces fichiers d'images bleu,blanc,gris ou rouge,...
je les ai ici:
/var/www/html/plugins/widget/core/template/dashboard/cmd.info.string.EtatJourTempo
merci te ton aide par avance
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 05 mai 2019, 18:36
par Ricardo
Hello,
Autant pour moi, je ne l'ai pas mentionné dans la description !! Il faut que tu modifies le chemin dans le code du widget si tu ne nommes pas ton widget avec le même nom que le mien :
Ceci dans mon code du widget --> src='plugins/widget/core/template/dashboard/cmd.info.string.Etat_Jour_Tempo_V3/Tempo_Bleu.png
Devient dans le tiens --> src='plugins/widget/core/template/dashboard/cmd.info.string.EtatJourTempo/Tempo_Bleu.png
En espérant t'avoir aidé.
Bonne fin de week-end
@+
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 06 mai 2019, 10:47
par Pierre
Merci Ricardo,
J' ai utilisé ton plugin virtuel, qui apparait bien dans le dashboard mais je ne sais pas ou et comment mettre les vignettes tempo!!!
Désolé pour ton temps mais je n'ai jamais fait de programmation et je galère pas mal pour comprendre la logique de Jeedom.
D'avance merci
PS J'ai regardé pour mettre les images dans les dépendances comme le souligne Aladin mais je n'ai pas d'onglet dépendance
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 06 mai 2019, 12:00
par Ricardo
@Pierre
As-tu crée un nouveau widget et copié le code que j'ai donné ?
Attention je parle du widget pas du virtuel. Donc dans ton nouveau widget nommé "Etat_Jour_Tempo_V3" sur la partie configuration tu as un bouton "fichiers" en haut de la page, c'est ici qu'il faut enregistrer les fichiers des images pour que celles-ci apparaissent sur le dashboard une fois le widget appliqué sur les commandes infos/autre de ton virtuel.
@+
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 06 mai 2019, 14:53
par Pierre
Ah Ricardo, voila pourquoi cela ne fonctionnait pas, je cherchais sur le widget virtuel, donc je vais créer un nouveau widget.
Merci beaucoup pour ta patience et tes réponses.
Oui A+

Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 06 mai 2019, 14:58
par Ricardo
Pierre a écrit : ↑06 mai 2019, 14:53
Ah Ricardo, voila pourquoi cela ne fonctionnait pas, je cherchais sur le widget virtuel, donc je vais créer un nouveau widget.
Merci beaucoup pour ta patience et tes réponses.
Oui A+

Ok @+
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 06 mai 2019, 19:08
par aladin
j'ai bien vérifié les chemins du widget en supprimant _V3 dans ce chemin (j'ai copier/coller le vrai chemin dans le widget xs fois ) et toutes les imagettes au même endroit, copiées via la procédure dépendance fichiers.......
pour le blanc et le bleu c'est OK il sont apparu (J'ai du aussi éditer la tuile afin de pouvoir voir les bulllet blanc et la bleue...)
mais je ne vois pourquoi le rouge reste invisible sur la tuile... je cherche encore pourquoi ... mis a part qu'il est un peu plus gros que les autre couleurs 22k au lieu de 6-9K
La taille aurait elle une influence ?
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 06 mai 2019, 20:33
par Ricardo
@Aladin
Pour les widgets, depuis les dernières version du core, Il faut appliquer un widget core enregistrer une première fois, enregistrer le virtuel....Ensuite il faut de nouveau appliquer ton widget enregistrer, et de nouveau enregistrer le virtuel et normalement c'est tout bon.
Sinon concernant le poids de l'image, cela n'a pas d'importance.
As-tu bien renseigné les variables dans la partie affichage ?
@+
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 07 mai 2019, 10:35
par Seb82
@Ricardo
Merci pour le code et le widget. Cela fonctionne de nouveau et ça fait un plugin en moins

Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 07 mai 2019, 11:15
par aladin
Ricardo a écrit : ↑06 mai 2019, 20:33
@Aladin
As-tu bien renseigné les variables dans la partie affichage ?
@+
J'ai revu cette epartie !! et la valeur ROURGE était par erreur dans le virtuel
J'ai corrigé, cela fonctionne parfaitement
Merci encore pour ton aide !
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 07 mai 2019, 11:18
par Ricardo
@aladin et @Seb82
Content que cela fonctionne chez vous.
@+
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 07 mai 2019, 11:27
par aladin
Ricardo a écrit : ↑07 mai 2019, 11:18
@aladin et @Seb82
Content que cela fonctionne chez vous.
@+
J'ai une question subsidiaire...
je me pose la question de la possibilité d'export/import des deux virtuels+ widget utilisés sur ton ecowatt_tempo
As tu une commande ( archive tar magique avec notoirement cmd.info.string.Etat_Jour_Tempo*, ecowatt_tempo.html,.. )
de pour éviter de tout refaire en mode 'clickou' ou alors il y a des infos en base qui ne permettraient pas cette archive ?
Re: [Plugin Tiers][Sujet Principal] Plugin Eco-2-Watt
Publié : 07 mai 2019, 13:13
par Ricardo
Désolé mais je n'ai pas cette commande magique dans les tuyaux. Des informations sont stockées dans la base de données et d'autres sont sur ton disque dur (Ex : les images)