Page 1 sur 2
(RESOLU)Couleur mode actif
Publié : 21 janv. 2019, 18:42
par MarcF
Bonjour
J'utilise le plugin
mode pour de nombreuses actions aussi j'aimerai visualiser d'un seul coup d'oeil par une couleur, les actions en MARCHE et celles en ARRET
J'ai bien réussi à mettre un fond à la commande mais je souhaiterai voir :
MARCHE avec un fond vert
ARRET avec un fond rouge
etc
je précise que je suis assez nul en code donc merci de m'expliquer dans le détail


- Screen Shot 01-21-19 at 06.34 PM.JPG (16.68 Kio) Consulté 5090 fois
Re: Couleur mode actif
Publié : 23 janv. 2019, 10:55
par MaisonClaireNimes
Bonjour,
Je suis intéressé moi aussi par une réponse à ce questionnement.
Cordialement
Re: Couleur mode actif
Publié : 24 janv. 2019, 08:09
par jpp38
Bonjour
Je suis également intéressé par cette demande.
Salutations
Jean-Paul
Re: Couleur mode actif
Publié : 11 févr. 2019, 14:56
par MarcF
Bonjour
un petit up, ça doit pourtant etre possible mais je ne trouve pas
En plus, sur la version mobile la zone n'est pas en surbrillance vert
Si je pouvais faire sur les 2 modes :
un fond vert pour Marche et Rouge pour Arret se serait TOP
Merci de votre aide, en plus je vois que ça interresse du monde
Re: Couleur mode actif
Publié : 27 févr. 2019, 14:36
par MarcF
Bonjour
Personne n'a une piste
j'ai fouillé dans config avancée / commande Mode / Code
sur l'info MODE ou MARCHE, a priori les codes sont identiques
la seule chose que j'ai réussi a modifier c'est la couleur du fond et du texte mais mais ce que je souhaite faire
Re: Couleur mode actif
Publié : 27 févr. 2019, 15:18
par Salvialf
Salut,
Il y a le widget ColorTuile qui fait ça. Par @skyline je crois
Re: Couleur mode actif
Publié : 27 févr. 2019, 17:50
par MarcF
Salvialf a écrit : ↑27 févr. 2019, 15:18
Salut,
Il y a le widget ColorTuile qui fait ça. Par @skyline je crois
Le widget info.numeric.Sky-colorTuile ne semble pas compatible avec la V3
Il a disparu du market c'est bien dommage
Re: Couleur mode actif
Publié : 27 févr. 2019, 17:57
par Salvialf
Ah je ne savais pas... sinon y'a plusieurs posts sur le forum sur lesquels @winhex explique comment faire. Recherche: "mémoriser état bouton" ou "couleur bouton selon état". De mémoire ça doit pouvoir aider...
Re: Couleur mode actif
Publié : 27 févr. 2019, 19:01
par winhex
nada
il n'y a pas de #state#, value ou _options.display_value pour faire une comparaison via l'action
je regarderai par defi
edit
on passant par l'info ça marche
Code : Tout sélectionner
<div style="min-width:90px;min-height:60px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2em;font-weight: bold;margin-top: 5px;" class="state"></span><br/>
<span style="color: #666666;font-weight: bold;">#unite#</span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var val = _options.display_value;
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName[title="'+val+'"]').css('background-color', 'green');
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName:not([title="'+val+'"])').css('background-color', '#cmdColor#');
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
// $('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
$('.cmd[data-cmd_id=#id#]').hide();
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Re: Couleur mode actif
Publié : 28 févr. 2019, 17:47
par winhex
je pense que vous n'avez pas vu
Re: Couleur mode actif
Publié : 28 févr. 2019, 18:10
par MarcF
Bonjour
Désolé mais je n'ai pas de connaissance en code...css et autre
J'utilise le plugin MODE et je souhaite modifier la couleur de fond de l'info ETAT
Fond vert si MARCHE
fond rouge si ARRET
j'ai essayé en partant du modèle PRESENCE mais je ne trouve pas
Pouvez vous détailler
Je n'ai pas spécialement besoin des icônes mais si elles y sont tant mieux
Merci
Re: Couleur mode actif
Publié : 28 févr. 2019, 18:35
par winhex
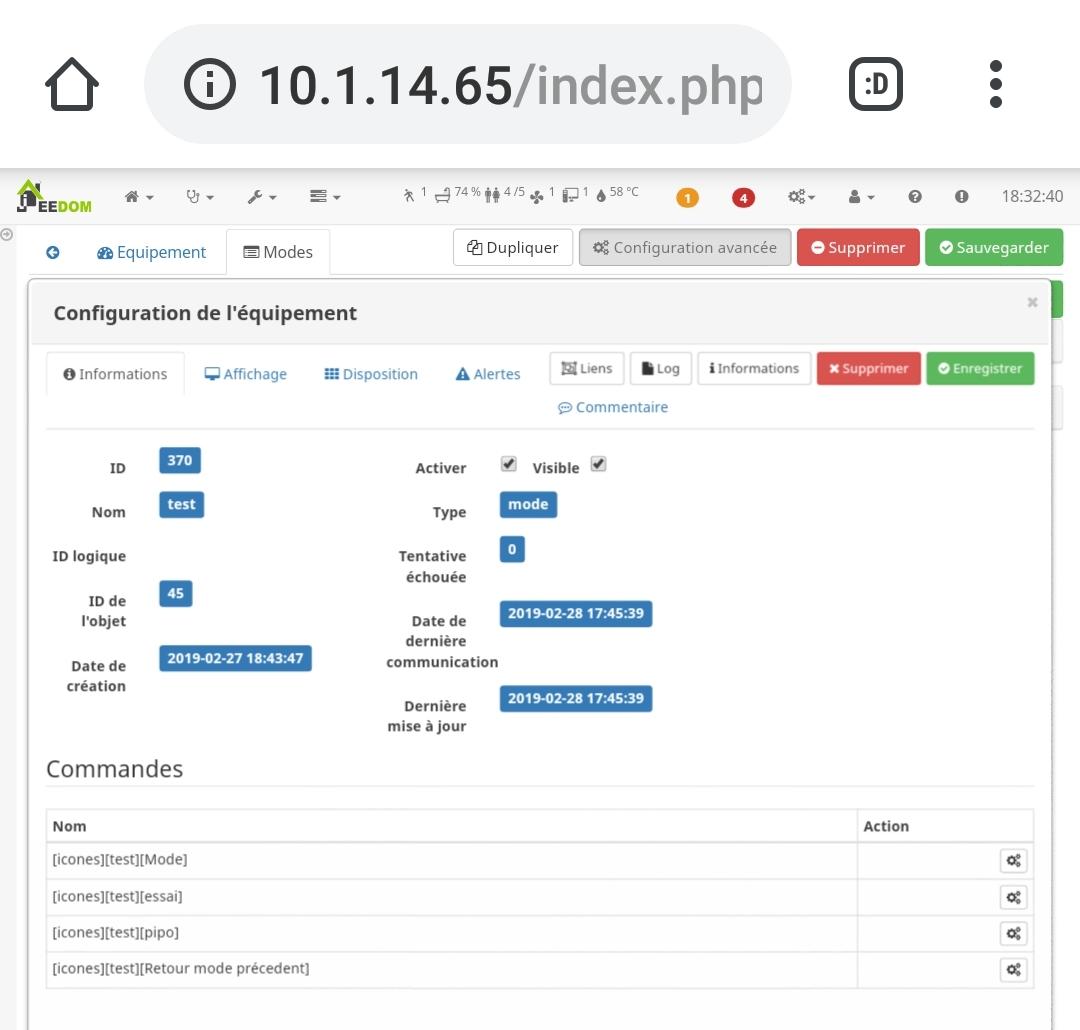
tu vas dans la configuration avancé
bouton du haut
paramètre de [
mode]
icône de droite
onglet code
activé la personnalisation et
coller le code

- Screenshot_20190228-183242_Chrome.jpg (191.59 Kio) Consulté 4895 fois

- Screenshot_20190228-183308_Chrome.jpg (312.79 Kio) Consulté 4895 fois
Re: Couleur mode actif
Publié : 28 févr. 2019, 19:49
par MarcF
OK super
En plus de ton code, j'ai réussi a modifier le widget : tile_mode
Merci grâce au forum je m'améliore tout doucement
Re: (RESOLU)Couleur mode actif
Publié : 24 mars 2019, 16:20
par Naboleo
un petit up car c'est le genre de truc que je cherche.
Je dois raté un truc (avec le code ci-dessus)
Si je l'applique à un bouton du mode, tous les autres passent à la couleur "inactive" (bleu) mais le bouton modifié est invisible au lieu de rouge...
Si je l'applique à tous, je ne vois plus rien ....
Je suis preneur d'une piste. Merci
Re: (RESOLU)Couleur mode actif
Publié : 24 mars 2019, 17:07
par winhex
c'est un widget info et non pour une action (bouton)
Re: (RESOLU)Couleur mode actif
Publié : 24 mars 2019, 17:24
par Naboleo

Mince j'ai pas fait gaffe à ça. Merci
Je vais essayer d'adapter mais html et css c'est pas mon truc
Re: (RESOLU)Couleur mode actif
Publié : 24 mars 2019, 19:47
par winhex
c'est pas le html ou css le plus chaud c'est le script jquery ou javascript
c'est en jouant, reproduisant, adaptant qu'on acquiert de quoi se débrouiller
vu que le plug mode n'as pas de retour d'info pour faire un changement de couleur sur l'action c'est l'info qui met la couleur aux actions du widget
dans le script après actualisation de l'etat
var val = _options.display_value;
met en variable val = le retour d'info (nom de ton boutons activé )
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName[title="'+val+'"]').css('background-color', 'green');
remonte à la source du widget (fonction jquery closest) et dans tous le widget recherche un bouton avec pour titre val et mes y la couleur verte
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName:not([title="'+val+'"])').css('background-color', '#cmdColor#');
idem ne contenant pas pour nom val en titre alors là couleurs de default
$('.cmd[data-cmd_id=#id#]').hide();
cache l'info
donc même si c'est les boutons action qui change d'apparence c'est un widget info qui fait le travail
t'inquiète même si pour moi ça me paraît simple à expliquer c'était pas le cas pour le faire.
Re: (RESOLU)Couleur mode actif
Publié : 25 mars 2019, 08:15
par Naboleo
Bon ça fonctionne si on l'applique au bon endroit ^^ mais je dois adapter par contre :
- J'ai plusieurs modes avec le même "nom" d'action (ex 'off'), donc le "find" sur le nom ne trouvera pas forcement le bon bouton à coloriser
- J'ai des boutons "déportés" ...
Le "truc" que je vois c'est de définir l'id de référence dans une variable personnalisée des boutons et d'utiliser le find sur ce nouveau champ
Merci en tout cas !
EDIT : en fait c'est plus simple... ça marche directement à condition d'avoir aussi l'info déportée

Re: (RESOLU)Couleur mode actif
Publié : 03 avr. 2019, 17:58
par Naboleo
@winhex : comment tu fais pour retrouver la bonne "structure" contenu dans le find et obtenir de quoi y ajouter une image ?
L'idée c'est d'avoir des images nommées 'val'-couleur.png et 'val'-nb.png
Le find affecte celle en couleur, le notfind celle en noir et blanc tout comme le changement de background aux boutons
Idéalement toutes dans un répertoire qui corresponds au nom du "
mode" (à défaut avec une variable ça fonctionnera), comme ça quand on a plusieurs modes, on est tranquille
J'ai trouvé ça mais j'ai besoin de récuperer le texte du bouton (pour remplacer val) et de l'effacer
Code : Tout sélectionner
$btnact=$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName[title="'+val+'"]');
$btnact.append("<img src='plugins/widget/core/images/"+val+"-couleur.png' heigh=25px width=25px>");
$btninact=$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName:not([title="'+val+'"])');
Re: (RESOLU)Couleur mode actif
Publié : 03 avr. 2019, 21:11
par winhex
j'ai pas tous compris voir aussi que je n'utilise pas
mode, c'était un simple défit. je l'ai réinstallé
ta plein de manière pour le faire
d'abord un simple image fonctionne t il ?

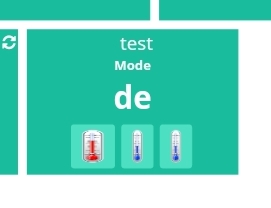
- Screenshot_20190403-202726_Chrome.jpg (12.68 Kio) Consulté 4603 fois
Code : Tout sélectionner
<div style="min-width:90px;min-height:60px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2em;font-weight: bold;margin-top: 5px;" class="state"></span><br/>
<span style="color: #666666;font-weight: bold;">#unite#</span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var val = _options.display_value;
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName[title="'+val+'"]').empty().html('<span><img src="plugins/widget/core/template/dashboard/cmd.info.numeric.thermometreIMG2/TempRouge.png" width=20 height=30/></span>');
// $('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName:not([title="'+val+'"])').css('background-color', '#cmdColor#');
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic-widget').find('a.btn.btn-sm.btn-default.action.cmdName:not([title="'+val+'"])').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.info.numeric.thermometreIMG2/TempBleu.png" height=30/>');
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
// $('.cmd[data-cmd_id=#id#]').hide();
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
le 1er c'est une construction html (style, class,,..)
si tu souhaites sinon le not que pour l'image
ensuite (je te laisse faire)
exemple
mode / action1 / action2
tous mettre en noir et blanc
ligne contenant [title="'+val+'"]
remplace par
[title=action1] et image1 nb
idem action 2
image couleur
dans un
if (option_display == action1)
[title=action1] image couleur1
if (option_display == action2)
[title=action2] image couleur2
il ny aura pas de find not
