Page 1 sur 2
[Résolu] Bouton design en transparent
Publié : 03 nov. 2017, 20:47
par minipouch
Bonjour,
C'est une question d'ordre estétique.
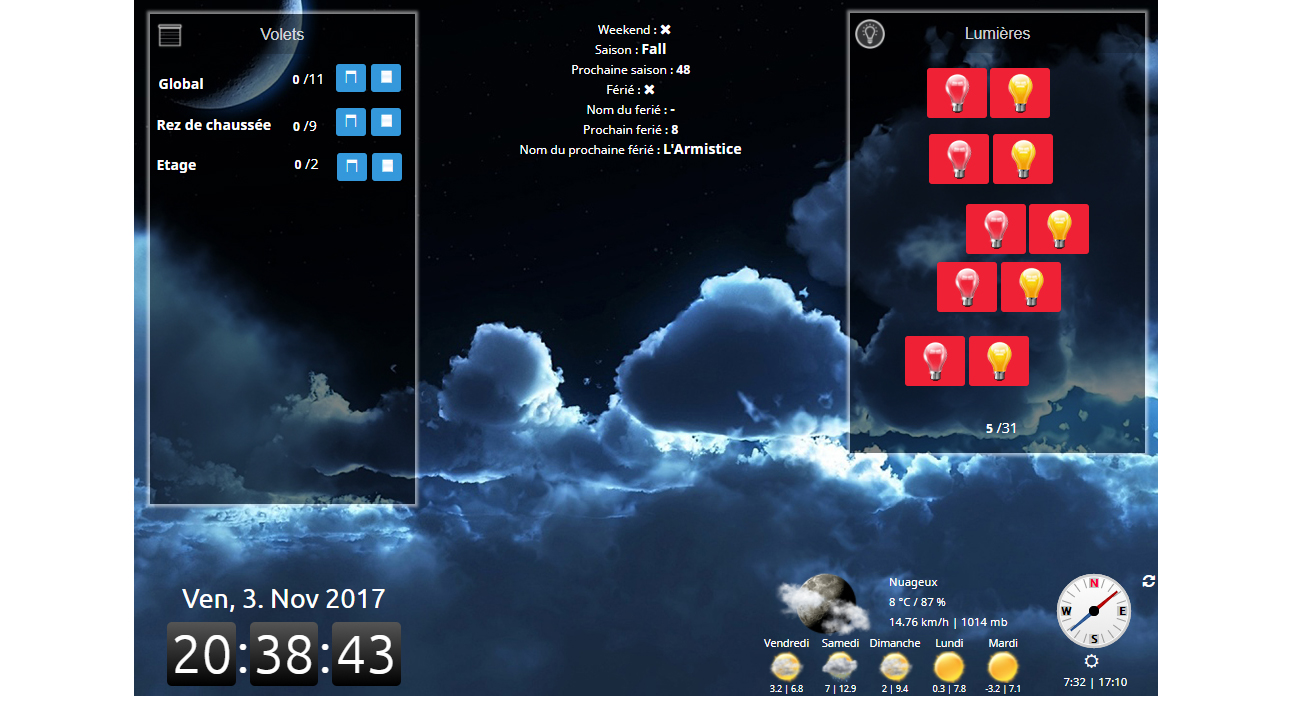
Est il possible de mettre l'arrière plan des bouton en transparent plutot qu'en bleu ou rouge comme dans le screenshot ci-dessous?
J'ai remarqué que si je met un bouton toogle, l'arrière plan de l'icon est transparent mais si je met le bouton on et off, j'ai d'office une couleur derrière.
Merci

- Sans titre-1.jpg (453.48 Kio) Consulté 3119 fois
Re: Bouton design en transparent
Publié : 04 nov. 2017, 12:48
par parrain27240
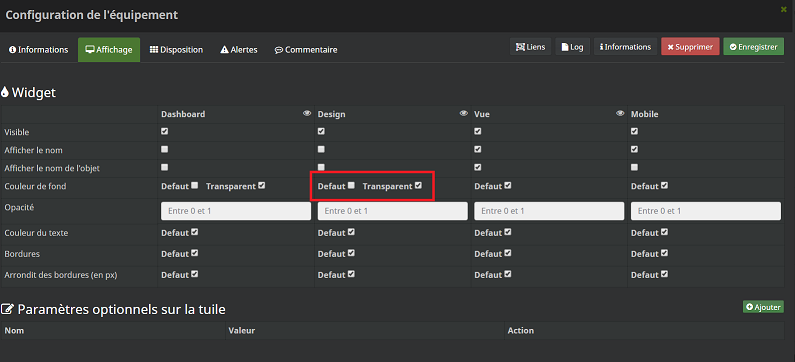
Oui comme dans dans le dash tu va dans la configuration avance et tu coche transparent au niveau du design .

- Sans titre.png (70.33 Kio) Consulté 3102 fois
Re: Bouton design en transparent
Publié : 04 nov. 2017, 20:28
par minipouch
parrain27240 a écrit : ↑04 nov. 2017, 12:48
Oui comme dans dans le dash tu va dans la configuration avance et tu coche transparent au niveau du design .
Sans titre.png
Bonjour,
Je connais cette fonction mais elle n’enlève que le fond du widget, les boutons eux restent colorés...
Re: Bouton design en transparent
Publié : 04 nov. 2017, 20:52
par parrain27240
ha d'accord mal compris bah je pense que tes bon pour crée ton widget
Envoyé de mon Redmi 4X en utilisant Tapatalk
Re: Bouton design en transparent
Publié : 04 nov. 2017, 20:55
par minipouch
parrain27240 a écrit : ↑04 nov. 2017, 20:52
ha d'accord mal compris bah je pense que tes bon pour crée ton widget
Envoyé de mon Redmi 4X en utilisant Tapatalk
Justement, c'est un crée avec des icones avec fond transparent mais ils se mettent d'office avec un fond de couleur
Re: Bouton design en transparent
Publié : 04 nov. 2017, 20:58
par parrain27240
sous quel format tu les a créé
Envoyé de mon Redmi 4X en utilisant Tapatalk
Re: Bouton design en transparent
Publié : 04 nov. 2017, 21:16
par minipouch
png avec photoshop
Re: Bouton design en transparent
Publié : 04 nov. 2017, 21:30
par parrain27240
bizarre désolé de ne pouvoir t'aider mais c'est au delà de mes compétences
Envoyé de mon Redmi 4X en utilisant Tapatalk
Re: Bouton design en transparent
Publié : 04 nov. 2017, 21:42
par minipouch
merci quand même
Re: Bouton design en transparent
Publié : 04 nov. 2017, 23:29
par minipouch
c'est bon, j'ai trouvé. j'ai modifié le code
merci quand meme
Re: Bouton design en transparent
Publié : 05 nov. 2017, 00:47
par parrain27240
inpec passe ton post en [Résolu]
Envoyé de mon Redmi 4X en utilisant Tapatalk
Re: Bouton design en transparent
Publié : 05 nov. 2017, 21:41
par minipouch
Heuuu, ca je sais pas comment on fait...
Re: Bouton design en transparent
Publié : 06 nov. 2017, 00:34
par parrain27240
édit ou modifier ton 1er post et tu met [Résolu]
Envoyé de mon Redmi 4X en utilisant Tapatalk
Re: Bouton design en transparent
Publié : 15 nov. 2017, 17:50
par domoggvad
minipouch a écrit : ↑04 nov. 2017, 23:29
c'est bon, j'ai trouvé. j'ai modifié le code
merci quand meme
Bonsoir minipouch
aurais tu le code de ton bouton pour la transparence ?
merci
Re: [Résolu] Bouton design en transparent
Publié : 15 nov. 2017, 19:28
par domoggvad
ok merci j'oubliais d'activer mon code
Re: Bouton design en transparent
Publié : 29 juin 2018, 16:54
par DjRanium
minipouch a écrit : ↑04 nov. 2017, 23:29
c'est bon, j'ai trouvé. j'ai modifié le code
merci quand meme
Salut.
Est ce que tu peux nous donner la modification du code... Ca m'interresse !!!!
Merci d'avance
Re: [Résolu] Bouton design en transparent
Publié : 25 août 2018, 17:55
par Domoticalex
grrr ... résolu mais la solution n'y est pas ... zut zut et j'oubliais zut
Re: [Résolu] Bouton design en transparent
Publié : 19 nov. 2018, 20:53
par Vtsax
J'avoue, c'est dommage de ne pas donner la solution

Re: [Résolu] Bouton design en transparent
Publié : 19 nov. 2018, 23:38
par Almy
Je donne ma langue au chat aussi.
Alors la solution ?
Re: [Résolu] Bouton design en transparent
Publié : 08 mai 2019, 18:54
par minipouch
Alors, je me rend compte seulement maintenant que je n'ai pas donné la solution... Désolé.
En fait, j'ai repris cette conversation car je devais le refaire et je n'y arrive plus lol...
En tout cas, pour ce qui était de ce problème là, il fallait simplement mettre un background-color rgba et le dernier nombre représente la transparence. Donc mettre n'importe quelle couleur avec 0.0 comme dernier nombre.
Encore sorry