Plus d'actualisation design 2D - 3.3
Re: Plus d'actualisation design 2D - 3.3
Re
Regardes dans la partie script
Mais tu peux te servir de la création facile, elle t’aide bien. C’est comme ça que j’ai un peu appris
Pour info, j’ai repris des widgets qui n’étaient plus mis à jour et donc pas compatible depuis la 3.2
Les 3 widgets luminosité ont été mis à jour ce week-end.
J’ai ajouté dans la mesure du possible les auteurs des widgets d’origine dans le code (en commentaires)
Si tu as le code de ton widget, je peux essayer de regarder
Bonne soirée
Envoyé de mon iPhone en utilisant Tapatalk
Regardes dans la partie script
Mais tu peux te servir de la création facile, elle t’aide bien. C’est comme ça que j’ai un peu appris
Pour info, j’ai repris des widgets qui n’étaient plus mis à jour et donc pas compatible depuis la 3.2
Les 3 widgets luminosité ont été mis à jour ce week-end.
J’ai ajouté dans la mesure du possible les auteurs des widgets d’origine dans le code (en commentaires)
Si tu as le code de ton widget, je peux essayer de regarder
Bonne soirée
Envoyé de mon iPhone en utilisant Tapatalk
Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
Ca marche je vais essayer de regarder avec la création facile et tes widgets, et sinon je te ferai signe.
Merci
Merci
3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
- Antoinekl1
- Actif
- Messages : 3927
- Inscription : 23 mai 2015, 08:14
Re: Plus d'actualisation design 2D - 3.3
Bonjour
J'ai pas encore fait la maj mais cette histoire de widget m'inquiète
Qqun pourrait mettre un code de widget qui marche pas ? Merci
J'ai pas encore fait la maj mais cette histoire de widget m'inquiète
Qqun pourrait mettre un code de widget qui marche pas ? Merci
JEEDOM Smart Ultimate + 40 modules zwave
A vendre ; pack POWER jeedom - Jeedom Mini+ - Console Clazio sous Android 6
A vendre ; pack POWER jeedom - Jeedom Mini+ - Console Clazio sous Android 6
Re: Plus d'actualisation design 2D - 3.3
Salut
En cherchant sur le forum j’ai trouvé cela
viewtopic.php?t=41597
Ce problème ne date pas de la 3.3
Envoyé de mon iPhone en utilisant Tapatalk
En cherchant sur le forum j’ai trouvé cela
viewtopic.php?t=41597
Ce problème ne date pas de la 3.3
Envoyé de mon iPhone en utilisant Tapatalk
Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
Bon j'abandonne ^^
J'ai essayé plein de modifs en m'inspirant du créateur facile, d'autres widget, rien ne foncitonne.
J'ai même pris le widget "badge" du core, celui qui s'en rapproche le plus (mais dont je n'aime pas la couleur que je n'arrive pas à modifier), je colle le code tel quel dans un nouveau widget, je sauvegarde, sans aucune modif, et il se met pas à jour D'après la doc, il faut passer "cmd", qui y est bien, mais ça marche pas.
D'après la doc, il faut passer "cmd", qui y est bien, mais ça marche pas.
En fait c'est simplement un badge que j'aime bien, pour y afficher une info, genre température. Depuis la 3.2, quand je passais le curseur dessus, la date de valeur collectée ne se mettait plus à jour, mais la valeur en lele même si. A force de fouiner j'ai réussi à refaire marcher la date de valeur, mais pas la valeur
Voilà à quoi il ressemble :

Et son code :
Si quelqu'un a un piste, je suis très intéressé !
Merci
J'ai essayé plein de modifs en m'inspirant du créateur facile, d'autres widget, rien ne foncitonne.
J'ai même pris le widget "badge" du core, celui qui s'en rapproche le plus (mais dont je n'aime pas la couleur que je n'arrive pas à modifier), je colle le code tel quel dans un nouveau widget, je sauvegarde, sans aucune modif, et il se met pas à jour
En fait c'est simplement un badge que j'aime bien, pour y afficher une info, genre température. Depuis la 3.2, quand je passais le curseur dessus, la date de valeur collectée ne se mettait plus à jour, mais la valeur en lele même si. A force de fouiner j'ai réussi à refaire marcher la date de valeur, mais pas la valeur
Voilà à quoi il ressemble :

Et son code :
Code : Tout sélectionner
<div style="min-height : 50px;width : 90px;" class="Doc-#id# cmd #history# container-fluid tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="Valeur du #valueDate#, collectée le #collectDate#">
<center>
<span class='cmdName' style="font-weight: bold;font-size : 12px; #hideCmdName#">#name_display#</span>
<span class='Doc-#id# badge' style="font-weight: bold;color : #00000;font-size : 14px;">#state# #unite#</span>
<div style="#displayHistory# font-size: 0.8em;background-color='#8e8e8e'" class="Doc-#id#">
</div>
</center>
<script>
$('.cmd[data-cmd_uid=#uid#]:last .action').off('click').on('click', function () {
if (!$.mobile && '#history#' == 'history cursor') {
$('#md_modal').dialog({title: "Historique"});
$("#md_modal").load('index.php?v=d&modal=cmd.history&id=#id#').dialog('open');
}
});
if ($('.cmd[data-cmd_uid=#uid#]:last').prev().data('subtype') != undefined && $('.cmd[data-cmd_id=#id#]:last').prev().data('subtype') != 'other'
&& $('.cmd[data-cmd_uid=#uid#]:last').prev().css('display') != 'block') {
$('.cmd[data-cmd_uid=#uid#]:last').prepend('<br/>');
}
</script>
<style>
/* The switch - the box around the slider */
.Doc-#id# .badge {
position: relative;
display: inline-block;
height: 20px;
border-radius: 10px;
background-color: #217593
}
</style>
</div>Si quelqu'un a un piste, je suis très intéressé !
Merci
3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
Re: Plus d'actualisation design 2D - 3.3
Salut
J’essaye de regarder ce soir
Bonne journée
Envoyé de mon iPhone en utilisant Tapatalk
J’essaye de regarder ce soir
Bonne journée
Envoyé de mon iPhone en utilisant Tapatalk
Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
Merci beaucoup c'est gentil 
Pour les autres, c'est des ON/OFF ou des qui changent d'icone selon la valeur, je vais les refaire, mais c'est vrai que le simple badge, hormis celui d'origine, y a pas d'exemple ^^
Pour les autres, c'est des ON/OFF ou des qui changent d'icone selon la valeur, je vais les refaire, mais c'est vrai que le simple badge, hormis celui d'origine, y a pas d'exemple ^^
3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
- Antoinekl1
- Actif
- Messages : 3927
- Inscription : 23 mai 2015, 08:14
Re: Plus d'actualisation design 2D - 3.3
Je regarde le code généré par la création facile de widget
pour une commande action, il me donne ca
avez vous la même chose en 3.3 ?
pour une commande action, il me donne ca
Code : Tout sélectionner
<div style="width:100px;height:80px;padding:0;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#valueName#</div>
<span style="font-size: 2.5em;font-weight: bold;margin-top: 5px;" class="iconCmd"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.OnOffslide/ToggleCircle_ON.png" width="80px"/>');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.OnOffslide/ToggleCircle_OFF.png" width="80px"/>');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .iconCmd').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
JEEDOM Smart Ultimate + 40 modules zwave
A vendre ; pack POWER jeedom - Jeedom Mini+ - Console Clazio sous Android 6
A vendre ; pack POWER jeedom - Jeedom Mini+ - Console Clazio sous Android 6
Re: Plus d'actualisation design 2D - 3.3
Salut,
je suis partie du widget Badge du Core, voila mon résultat
Test-le et dis moi si cela te convient
je suis partie du widget Badge du Core, voila mon résultat
Test-le et dis moi si cela te convient
Code : Tout sélectionner
<div style="min-height : 60px;width : 90px" class="Doc-#id# cmd #history# container-fluid tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!-- Info Widget
Basé sur les widget de :
Mise à jour : JAG 20190315 : 1ermise à jour
-->
<div class="row">
<div class="cmdName" id="cmdName#id#" style="font-weight: bold;font-size : 12px; #hideCmdName#;">#name_display#</div>
<div class='label label-info state Doc-#id# badge' style="font-weight: bold;color : #00000;font-size : 14px;"></div>
<div style="#displayHistory# font-size: 0.8em;background-color='#8e8e8e'" class="Doc-#id#">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span>
<br/><span> <i class="#tendance#"></i> </span>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate +', Valeur '+_options.display_value+' #unite#')
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value +' #unite#');
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
<style>
/* The switch - the box around the slider */
.Doc-#id# .badge {
position: relative;
display: inline-block;
height: 20px;
border-radius: 10px;
background-color: #217593
}
</style>Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
Salut JAG,
Il fonctionne très bien, j'ai juste un problème c'est la couleur du badge qui n'est pas prise en compte (le fond bleu sous l'info). J'avais exactement le même problème hier en testant de mon côté. Je ne comprends pas d'où ca vient. En CSS je peux changer toutes els couleurs (texte, fond du widget etc) mais dès que je touche au fond de l'info il veut pas. Pourtant j'ai rien dans la personnalisation avancée, je comprends pas :/
Du coup ça me fait un truc presque transparent, et on voit pas grand chose selon la couleur de l'image de fond :/

Il fonctionne très bien, j'ai juste un problème c'est la couleur du badge qui n'est pas prise en compte (le fond bleu sous l'info). J'avais exactement le même problème hier en testant de mon côté. Je ne comprends pas d'où ca vient. En CSS je peux changer toutes els couleurs (texte, fond du widget etc) mais dès que je touche au fond de l'info il veut pas. Pourtant j'ai rien dans la personnalisation avancée, je comprends pas :/
Du coup ça me fait un truc presque transparent, et on voit pas grand chose selon la couleur de l'image de fond :/

3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
Re: Plus d'actualisation design 2D - 3.3
Je viens de faire une petite modif
regarde et dis-moi
regarde et dis-moi
Code : Tout sélectionner
<div style="min-height : 40px;width : 110px" class="cmd #history# container-fluid tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!-- Info Widget
Basé sur les widget de :
Mise à jour : JAG 20190315 13:30 : Modif Couleur et style
-->
<div class="row">
<div class="cmdName" id="cmdName#id#" style="font-weight: bold;font-size : 12px; #hideCmdName#;">#name_display#</div>
<div class='label label-info state Doc-#id# badge'id="Info_numerique#id#"></div>
<div class="info_his"id="infohist#id#" style="#displayHistory#" >
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span>|<span><i class="#tendance#"></i> </span>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate +', Valeur '+_options.display_value+' #unite#')
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value +' #unite#');
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
<style>
div.Doc-#id# .badge {
position: relative;
display: inline-block;
height: 20px;
border-radius: 20px;
background-color: #1c647e;
font-size: 12px;
}
div.info_his {
position: relative;
display: inline-block;
height: 20px;
border-radius: 20px;
background-color: #932175;
font-size: 0.8em;
margin-top:0px;
margin-right:0px;
margin-bottom:0em;
margin-left:0;
}
</style>- Pièces jointes
-
- Capture d’écran 2019-03-15 à 13.32.00.png (11.4 Kio) Consulté 1852 fois
Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
Nan toujours pareil, la couleur du fond ne bouge pas 
3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
Re: Plus d'actualisation design 2D - 3.3
C’est laquelle qui ne bouge pas celle de la température, de l’historique ou celle de l’ensemble du widget ?
Pour moi j’arrive à changer la couleur de la température, de l’historique.
Je me suis pas occuper de la couleur de l’ensemble du widget
Merci de me dire celle qui ne change pas
Envoyé de mon iPhone en utilisant Tapatalk
Pour moi j’arrive à changer la couleur de la température, de l’historique.
Je me suis pas occuper de la couleur de l’ensemble du widget
Merci de me dire celle qui ne change pas
Code : Tout sélectionner
<div style="min-height : 40px;width : 110px;" class="cmd #history# container-fluid tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!-- Info Widget
Basé sur les widget de :
Mise à jour : JAG 20190315 15:15 : Modif Couleur et style
-->
<div class="row">
<div class="cmdName" id="cmdName#id#" style="font-weight: bold;font-size : 12px; #hideCmdName#;">#name_display#</div>
<div class='label label-info state Doc-#id# badge'id="Info_numerique#id#"></div>
<div class="info_his"id="infohist#id#" style="#displayHistory#" >
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span>|<span><i class="#tendance#"></i> </span>
</div>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate +', Valeur '+_options.display_value+' #unite#')
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value +' #unite#');
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
<style>
div.Doc-#id# .badge {
position: relative;
display: inline-block;
height: 20px;
border-radius: 20px;
background-color: #1c647e;
font-size: 12px;
}
div.info_his {
position: relative;
display: inline-block;
height: 20px;
border-radius: 20px;
background-color: #932175;
font-size: 0.8em;
margin-top:0px;
margin-right:0px;
margin-bottom:0em;
margin-left:0;
}
div.info_widget {
background-color: #ffffff;
}
</style>
Dernière édition par JAG le 15 mars 2019, 15:20, édité 1 fois.
Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
En fait je n'affiche pas l'historique avec le min, moy et max.
C'est le fond bleu, avec le code 217593 qui reste bloqué à la couleur par défaut de mes badges. Si tu regarde sur ma capture, j'ai mis ton code sur la température, et laissé l'ancien code sur l'humidité.
Et j'ai eu exactement le même problème en testant de mon côté. Des que je change le nom de la classe de la partie où il affiche l'info, pouf, la couleur change, mais du coup il ne se met plus à jour.
On dirait que dans mon Jeedom, la couleur du badge est bloquée, je n'arrive pas à comprendre pourquoi

C'est le fond bleu, avec le code 217593 qui reste bloqué à la couleur par défaut de mes badges. Si tu regarde sur ma capture, j'ai mis ton code sur la température, et laissé l'ancien code sur l'humidité.
Et j'ai eu exactement le même problème en testant de mon côté. Des que je change le nom de la classe de la partie où il affiche l'info, pouf, la couleur change, mais du coup il ne se met plus à jour.
On dirait que dans mon Jeedom, la couleur du badge est bloquée, je n'arrive pas à comprendre pourquoi

3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
Re: Plus d'actualisation design 2D - 3.3
Salut
Tu es sur d’avoir mis à jour entièrement mon code.
Car dans mon code la couleur est grise sur la température.
Il me semble qu’il manquait un ; dans le style d’origine
Et j’ai testé chez moi et cela fonctionne et je ne comprend pas ce qui bloque
Envoyé de mon iPhone en utilisant Tapatalk
Tu es sur d’avoir mis à jour entièrement mon code.
Car dans mon code la couleur est grise sur la température.
Il me semble qu’il manquait un ; dans le style d’origine
Et j’ai testé chez moi et cela fonctionne et je ne comprend pas ce qui bloque
Envoyé de mon iPhone en utilisant Tapatalk
Box : Jeedom Smart + Jeedom VM-Synology (avec Jeedom en beta)
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Protocoles : Z-wave - RFXcom - Hue - Bluetooth - Xiaomi
Mon Matériel
Widgets développés
Re: Plus d'actualisation design 2D - 3.3
Oui oui certain, j'ai tout mis. Y a quelque chose qui empêche le fond de l'info de se mettre à jour,e t rien d'autre, puisque toutes les autres personnalisations fonctionnent.
Te tracasse pas, je pense que cela vient de mon Jeedom. Il est en prod depuis 2014, certes il a changé plusieurs fois de machine, mais j'ai toujours rechargé le backup, donc il en a vu des trucs Il reste peut être des morceaux d'une ancienne version ou autre.
Il reste peut être des morceaux d'une ancienne version ou autre.
En tous cas merci beaucoup de ton aide c'est très sympa ! Si tu veux mettre à jour le widget sur le market, il s'appelle Circle_Badge (je sais pas s'il y est encore)
Te tracasse pas, je pense que cela vient de mon Jeedom. Il est en prod depuis 2014, certes il a changé plusieurs fois de machine, mais j'ai toujours rechargé le backup, donc il en a vu des trucs
En tous cas merci beaucoup de ton aide c'est très sympa ! Si tu veux mettre à jour le widget sur le market, il s'appelle Circle_Badge (je sais pas s'il y est encore)
3 RPI 3B+ (1 Maître, 2 Esclaves) + 1 RPI 1 (Recette)
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
12 Modules Zwave
8 Sondes Oregon + 1 Pluviomètre + 1 Anémomètre
4 Gateway Xiaomi + 9 modules + 6 prises + 2 interrupteur
1 Prise Chacon
53 Scénarios :D
1 Serveur avec 4 VM, dont 1 Zabbix
Re: Plus d'actualisation design 2D - 3.3
Il faut faire très attention, Jeedom ne met pas toujours à jour le widget associé à une commande.
La procédure est :
1 ) Sauvegarde du widget
2 ) sauvegarde de la commande de l'équipement
3 ) sauvegarde de l'équipement complet
4 ) Rafraichissement du dashboard (f5 ou Ctrl+F5)
Mais dans certain cas, le nouveau code du widget n'est quand même pas appliqué.
Il faut vérifier en examinant l'objet avec le navigateur (clic droit sur le texte -> Examiner)
@loic (si tu passes par là) y'a-t-il moyen de forcer le rafraichissement des widgets modifiés voir même de tous les widgets?
Car la par exemple je viens de mettre à jour une dizaine de vieux widgets pour les rendre compatibles et j'aurais aimer les faire appliquer en une fois au lieu de devoir passer sur toutes les commandes pour les sauvegarder en espérant que le nouveau code soit bien pris en compte.
Une astuce?
La procédure est :
1 ) Sauvegarde du widget
2 ) sauvegarde de la commande de l'équipement
3 ) sauvegarde de l'équipement complet
4 ) Rafraichissement du dashboard (f5 ou Ctrl+F5)
Mais dans certain cas, le nouveau code du widget n'est quand même pas appliqué.
Il faut vérifier en examinant l'objet avec le navigateur (clic droit sur le texte -> Examiner)
@loic (si tu passes par là) y'a-t-il moyen de forcer le rafraichissement des widgets modifiés voir même de tous les widgets?
Car la par exemple je viens de mettre à jour une dizaine de vieux widgets pour les rendre compatibles et j'aurais aimer les faire appliquer en une fois au lieu de devoir passer sur toutes les commandes pour les sauvegarder en espérant que le nouveau code soit bien pris en compte.
Une astuce?
Jeedom Stable 3.3
NUC Z83 + Aeotec Z-Stick Gen5
Z-Wave FGR + FGMS + FGDS + FGFS + FGK + FGWPE + ZW062 + ZW080
GH Mini + Orvibo AllOne + Playbulb + Miband2
NUC Z83 + Aeotec Z-Stick Gen5
Z-Wave FGR + FGMS + FGDS + FGFS + FGK + FGWPE + ZW062 + ZW080
GH Mini + Orvibo AllOne + Playbulb + Miband2
Re: Plus d'actualisation design 2D - 3.3
salutBipbip41 a écrit : ↑15 mars 2019, 15:45Oui oui certain, j'ai tout mis. Y a quelque chose qui empêche le fond de l'info de se mettre à jour,e t rien d'autre, puisque toutes les autres personnalisations fonctionnent.
Te tracasse pas, je pense que cela vient de mon Jeedom. Il est en prod depuis 2014, certes il a changé plusieurs fois de machine, mais j'ai toujours rechargé le backup, donc il en a vu des trucsIl reste peut être des morceaux d'une ancienne version ou autre.
En tous cas merci beaucoup de ton aide c'est très sympa ! Si tu veux mettre à jour le widget sur le market, il s'appelle Circle_Badge (je sais pas s'il y est encore)
Essaye celui ci, j'ai essayé celui de Jag et j'ai le même problème que toi, la couleur de la valeur de la commande ne change pas
Celui ci marche chez moi
Code : Tout sélectionner
<div class="cmd #history# container-fluid tooltips cmd-widget" style="min-width:90px;" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="font-size : 12px; font-weight: bold; #hideCmdName#">#name_display#</div>
<span class="badgecolor#id# state"></span>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<style>
.badgecolor#id# {
font-size: 12px;
background-color: #1c647e;
border-radius: 20px;
font-weight: bold;
padding: 1px 9px 1px;
padding-top: 0px;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value +' #unite#');
}
jeedom.cmd.update['#id#']({display_value:"#state#",valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>Comme le dit cadavor, il faut laisser le temps à Jeedom d'"assimiler" le widget. D'ailleurs avant la 3.3 il suffisait de réappliquer le widget aux commande. avec la 3.3, je trouve que la prise en compte du nouveau widget est beaucoup plus compliqué ....
Re: Plus d'actualisation design 2D - 3.3
Salut,
perso je me sers uniquement de widget température dans un design (TempIMG) et evidement ça ne fonctionnait plus...
J'ai donc utilisé la "création facile" de widget sur vos conseils et effectivement c'est facile :
Pour la temperature :
MAIS , je pense qu'il y a une erreur dans le code généré car quand on en a plusieurs, on a plusieurs variable "iconUpdate" (voir script) et ça mélange les infos.
J'ai donc modifié le code en changeant le nom de la variable :
et l'appel un peu plus loin :
et ça fonctionne mieux.
mais désolé, ça n'aide pas ceux qui n'ont pas ce style de widget...
perso je me sers uniquement de widget température dans un design (TempIMG) et evidement ça ne fonctionnait plus...
J'ai donc utilisé la "création facile" de widget sur vos conseils et effectivement c'est facile :
Pour la temperature :
Code : Tout sélectionner
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="display:inline-block;">
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span>
</div>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"0","version":"1","min":["-30","19","24"],"max":["18","23","50"],"icons":["<i class=\"icon jeedom-thermo-froid\"></i>","<i class=\"icon jeedom-thermo-moyen\"></i>","<i class=\"icon jeedom-thermo-chaud\"></i>"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var iconUpdate = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state >= -30 && state <= 18) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedom-thermo-froid"></i>');
}
if (state >= 19 && state <= 23) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedom-thermo-moyen"></i>');
}
if (state >= 24 && state <= 50) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').append('<i class="icon jeedom-thermo-chaud"></i>');
}
$('.cmd[data-cmd_uid=#uid#] .state').text(state);
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
MAIS , je pense qu'il y a une erreur dans le code généré car quand on en a plusieurs, on a plusieurs variable "iconUpdate" (voir script) et ça mélange les infos.
J'ai donc modifié le code en changeant le nom de la variable :
Code : Tout sélectionner
var iconUpdate_#uid# = function (state){
..... }
Code : Tout sélectionner
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate_#uid#(_options.display_value);
}
mais désolé, ça n'aide pas ceux qui n'ont pas ce style de widget...
Re: Plus d'actualisation design 2D - 3.3
Salut Jag,
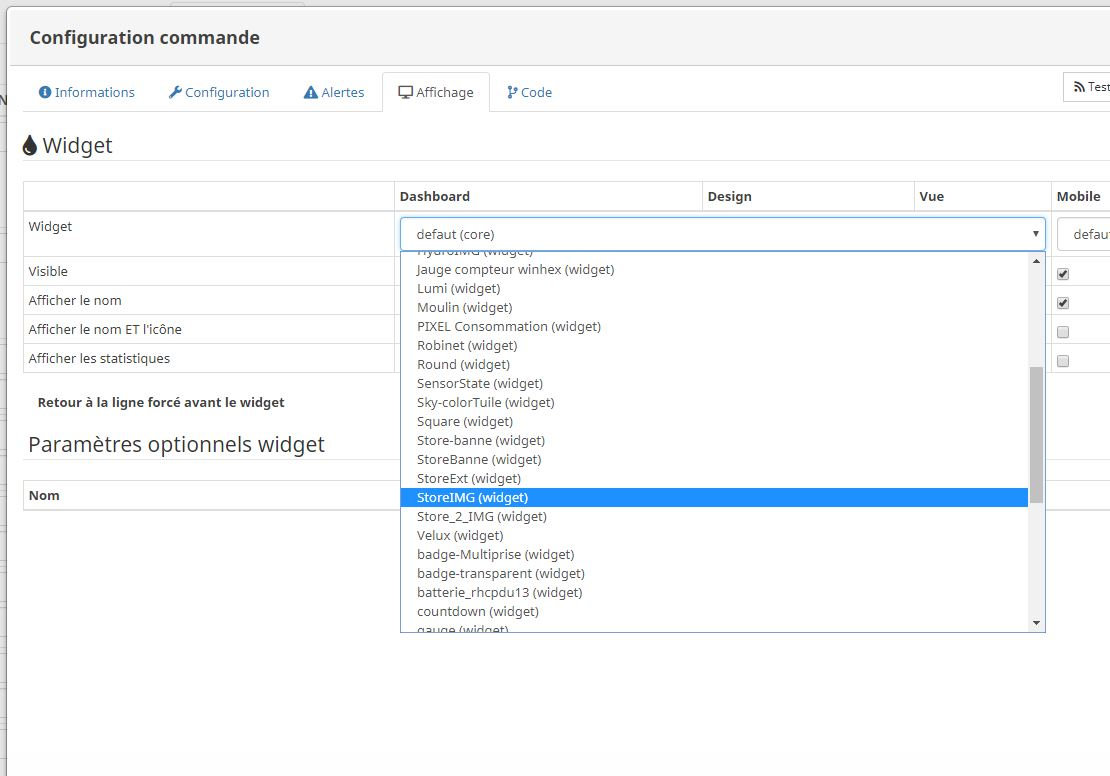
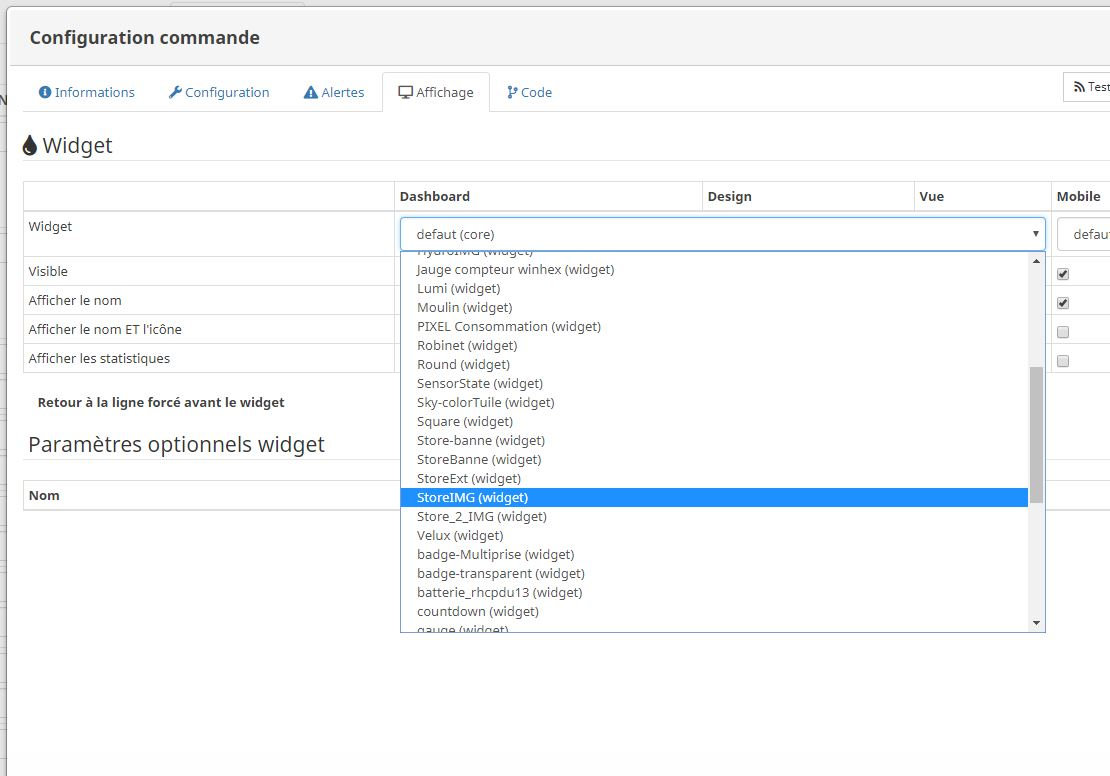
Dans les plugins que tu as actualisé pour Jeedom v3.3.x, il y a "Fenêtre-IMG".
Je l'ai installé mais je ne sais pas identifier le bon widget dans la liste. Peux-tu m'éclairer ?

Merci.
A+
Dans les plugins que tu as actualisé pour Jeedom v3.3.x, il y a "Fenêtre-IMG".
Je l'ai installé mais je ne sais pas identifier le bon widget dans la liste. Peux-tu m'éclairer ?

Merci.
A+
DIY 4*2GHz - 4Go RAM - SSD
- ctrl 1-wire Dallas + IPX800 + X880
- ctrl RFXcom + Oregon (température) + Anémomètre
- ctrl Gen5 + Wallplug + fgrm-222 + Benext + Everspring AN157-6 + Aeon Key Fob+ ...
- ctrl 1-wire Dallas + IPX800 + X880
- ctrl RFXcom + Oregon (température) + Anémomètre
- ctrl Gen5 + Wallplug + fgrm-222 + Benext + Everspring AN157-6 + Aeon Key Fob+ ...
Qui est en ligne ?
Utilisateurs parcourant ce forum : Aucun utilisateur inscrit et 1 invité

