Merci à toi !
OK cela veut dire que l'on peut "préconfigurer" un code/graphique au lieu de le faire un "pure" ligne de code, c'est ça?winhex a écrit : ↑08 mars 2019, 00:56highchart à une api
https://api.highcharts.com/highcharts/credits.text
OK donc c'est bien une signature en bas, merci!prenons credits
clic sur credits disable
a la place de false dans le code
tu changes par true
tu clic sur run
et tu vois en bas à droite highcharts.com
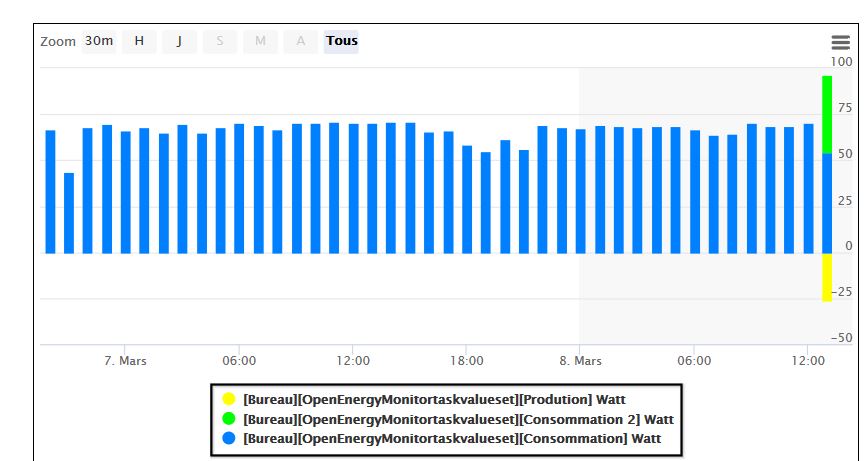
Oui c'est un graphe en barre avec un moyenne par Heure, jour, semaine, mois... Mais il fallait bien que je commence par quelque chose de compréhensif pour moitu veux faire un camembert ?
ta recherche était plutot sur historique
Ce sont des graphs qui peuvent m'intéresser c'est ça? (je suis proxitaffé au boulot
Merci. J'avais fait cette méthode mais elle n'appelle que des données "fixes". Avec le graph camembert j'ai mieux compris qu'on crée une var qui va chercher la valeur d'un ID et ensuite dans série/data on appelle cette var, j'ai bon?maintenant tu veux voir sur ton design un brut de brut
html dans design et colle (par sécurité fait un backup avant)
jeedom_graph.pngCode : Tout sélectionner
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div> <script> Highcharts.chart('container', { chart: { zoomType: 'xy' }, title: { text: 'Average Monthly Temperature and Rainfall in Tokyo' }, subtitle: { text: 'Source: WorldClimate.com' }, xAxis: [{ categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], crosshair: true }], yAxis: [{ // Primary yAxis labels: { format: '{value}°C', style: { color: Highcharts.getOptions().colors[1] } }, title: { text: 'Temperature', style: { color: Highcharts.getOptions().colors[1] } } }, { // Secondary yAxis title: { text: 'Rainfall', style: { color: Highcharts.getOptions().colors[0] } }, labels: { format: '{value} mm', style: { color: Highcharts.getOptions().colors[0] } }, opposite: true }], tooltip: { shared: true }, legend: { layout: 'vertical', align: 'left', x: 120, verticalAlign: 'top', y: 100, floating: true, backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF' }, series: [{ name: 'Rainfall', type: 'column', yAxis: 1, data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], tooltip: { valueSuffix: ' mm' } }, { name: 'Temperature', type: 'spline', data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6], tooltip: { valueSuffix: '°C' } }] }); </script>
ok je vais voir, merci!Tu peux partir sur celui là
https://www.highcharts.com/demo/column- ... dark-unica
mince je ne le vois pas ...Et avec codepen en mini -5
en tous les cas merci à vous pour votre disponibilité et votre patience!