Page 34 sur 37
Re: [THEME] "Dark Sobre"
Publié : 01 oct. 2017, 13:20
par dJuL
Si tu as la dernière version de Jeedom il ne fait pas faire la maj.
J'ai vu que des modifs dans le thème ont été faites sur le git (par d'autres).
Le thème étant minifié, c'est pas évident du coup et pas vraiment fais pour ça d'ailleurs.
Faudrait du coup que j'analyse les modifs qui ont été faites pour les refaire et pour pousser une version non minifiée du thème sur le git...
Sinon ton pb ressemble à un pb de permissions
Re: [THEME] "Dark Sobre"
Publié : 06 oct. 2017, 18:11
par FrThib
Bonjour
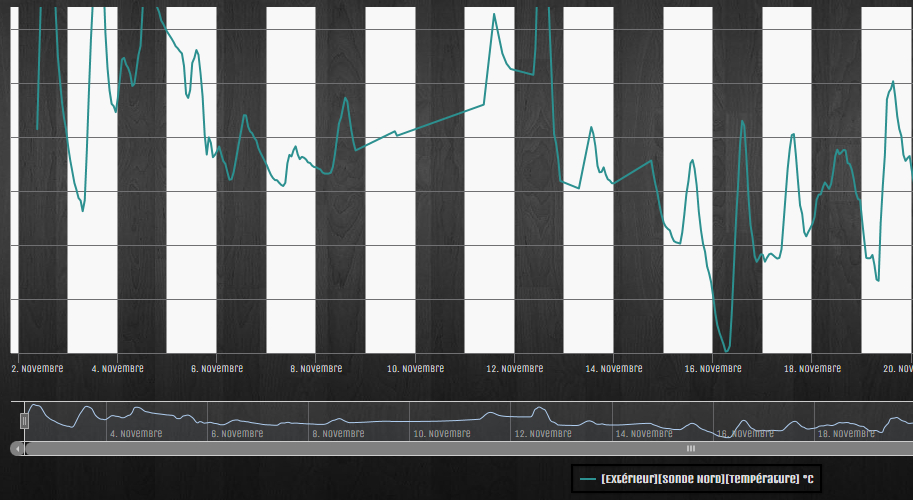
Darksobre c'est pas mal . Le problème sont les courbes ( Historique) qui deviennent illisibles car il y a trop de nuances entre chaque jour ( Fond blanc et noir )
Peut-être existe t il une méthode pour changer les couleurs alternatives de fond
Merci
Re: [THEME] "Dark Sobre"
Publié : 06 oct. 2017, 21:06
par Thyer
Salut,
dans la partie personnalisation avancé de Jeedom.
Tu rajoute ce bout de code dans "CSS" et la partie blanche disparait
Re: [THEME] "Dark Sobre"
Publié : 06 oct. 2017, 21:34
par FrThib
super
merci pour l'astuce
Re: [THEME] "Dark Sobre"
Publié : 15 oct. 2017, 23:51
par noBru77
Bonsoir,
Je cherche un moyen pour modifier la couleur des textes et légendes des graphiques que je souhaite intégrer à mes designs. Actuellement ces textes sont de couleur grise et sont peu visibles sur un design sombre tel que Darksobre. J'ai déjà modifié la couleur des "hachures" qui délimitent les jours, mais je n'arrive pas à trouver le moyen de modifier les textes. Est-ce que quelqu'un a une idée ?
Merci.
Bruno.
Re: [THEME] "Dark Sobre"
Publié : 29 oct. 2017, 01:48
par i-magin
Bonjour @dJuL
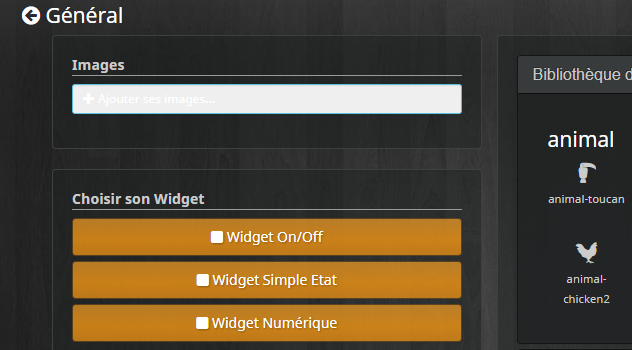
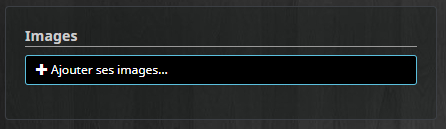
Ci-après une copie d'écran correspondant à la création d'un Widget en mode facile

- widget.PNG (119.8 Kio) Consulté 3029 fois
Tu remarqueras (ou pas

) que dans la zone en dessous d'images, il est inscrit "+ Ajouter ses images"... C'est pratiquement invisible
A ajouter aux modifications à apporter STP
Merci
Re: [THEME] "Dark Sobre"
Publié : 03 nov. 2017, 14:04
par jbleuzen
Hello @Djul,
j'ai repéré un petit truc bizarre sur le JS du thème, il y a une animation pour mettre une opacité à 100.
Y'a moyen de faire une PR ou quelque chose comme ça ?
Merci
Re: [THEME] "Dark Sobre"
Publié : 27 nov. 2017, 00:47
par glenan
Bonjour et merci à Djul pour ce thème.
C'est mon préféré.
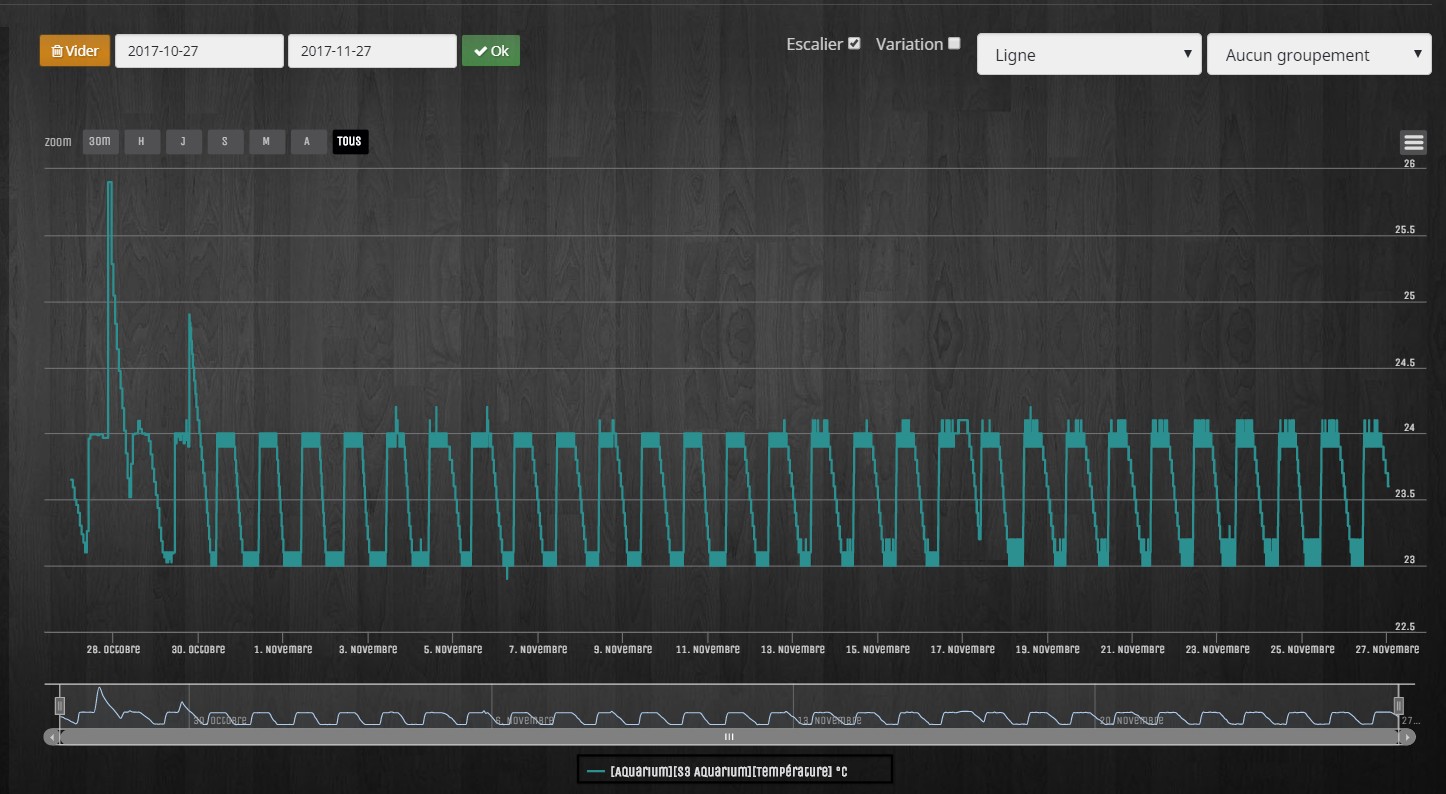
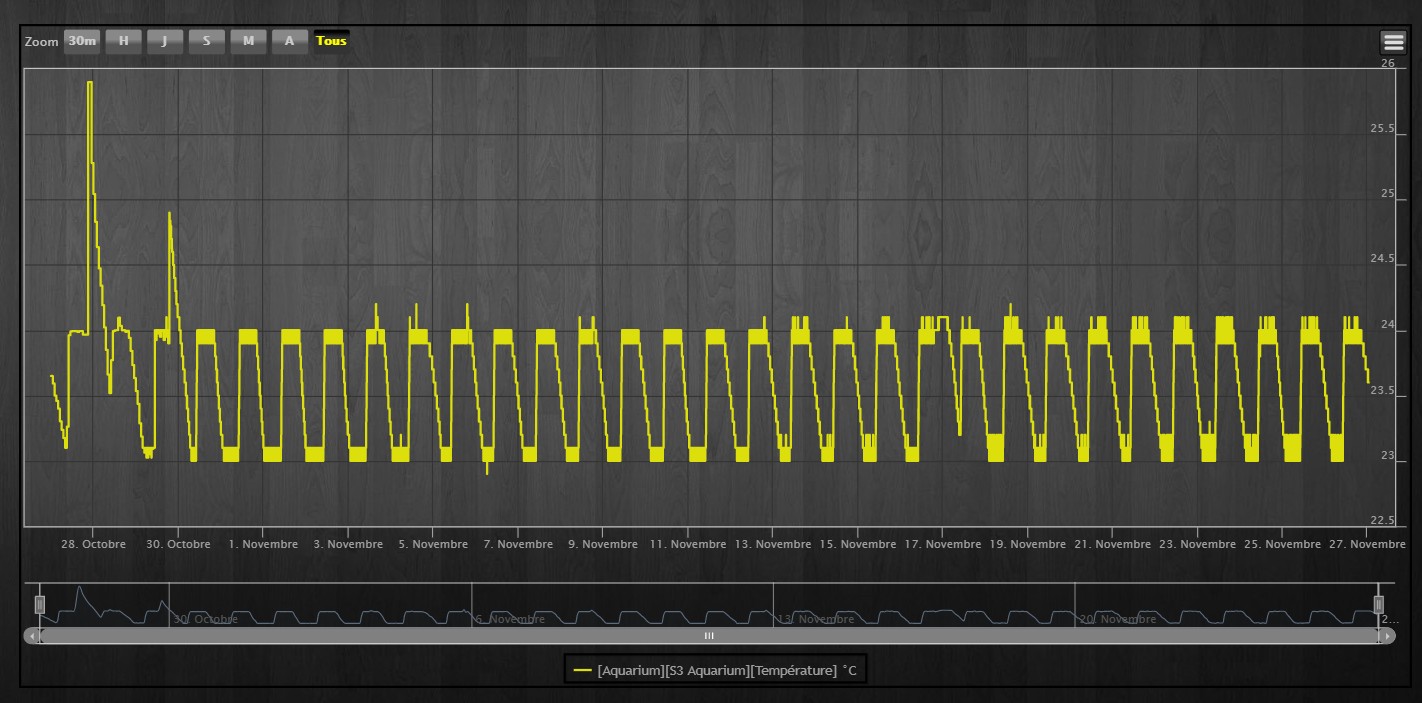
Par contre si je choisi "dark-unika" pour "graphic desktop", dans historique, l'axe des x est illisible (l'affichage des mois).
La légende de la courbe également.
Sans doute un problème de choix de la police.
Je me dépanne en choisissant "Dark-Green" à la place et tout rentre dans l'ordre. C'est donc que la police de Dark-Green est plus adaptée que celle choisie dans Dark-Unika
La police de Dark-Green avec la couleur (bien blanche) de Dark-Unika, ce serait parfait.
Pensez aux plus de 50 ans

)

- Police_Dark_Unika.jpg (188.88 Kio) Consulté 2810 fois

- Police_Dark_Green.jpg (176.44 Kio) Consulté 2810 fois
Re: [THEME] "Dark Sobre"
Publié : 27 nov. 2017, 07:15
par Claude69
Hello Djul
J’ai la même chose que Glenan. Un changement de police serait top.
Je ne saurais me passer de ton thème.
Merci
Re: [THEME] "Dark Sobre"
Publié : 28 nov. 2017, 17:35
par dJuL
Je regarde ça quand j'aurai un accès complet à Jeedom

Re: [THEME] "Dark Sobre"
Publié : 28 nov. 2017, 18:25
par romanais
Bonjour, dans le fichier darksobre.css, on a ça :
Code : Tout sélectionner
g.highcharts-axis-labels text,g.highcharts-xaxis-labels text {
font-size:10px!important
}
g text.highcharts-yaxis-title,g.highcharts-legend-item text {
font-size:12px !important;
}
Police Unica One qui n'est pas très lisible.

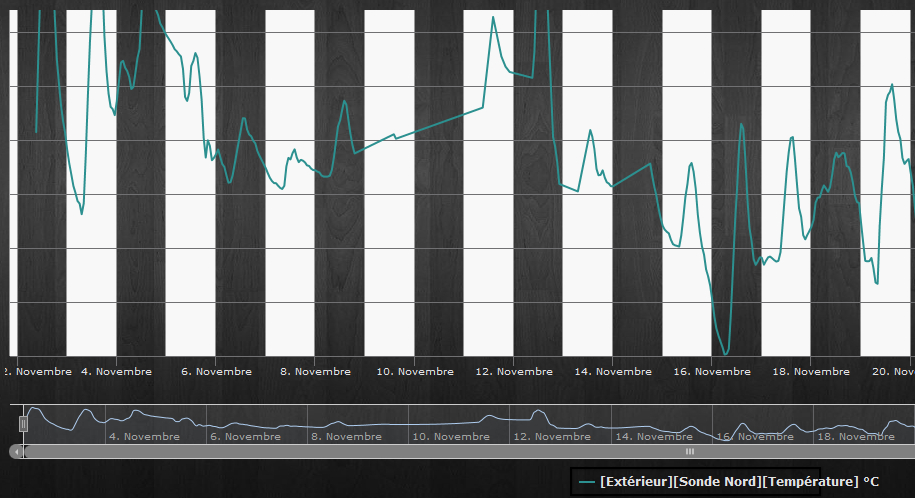
- 1.jpg (268.09 Kio) Consulté 2755 fois
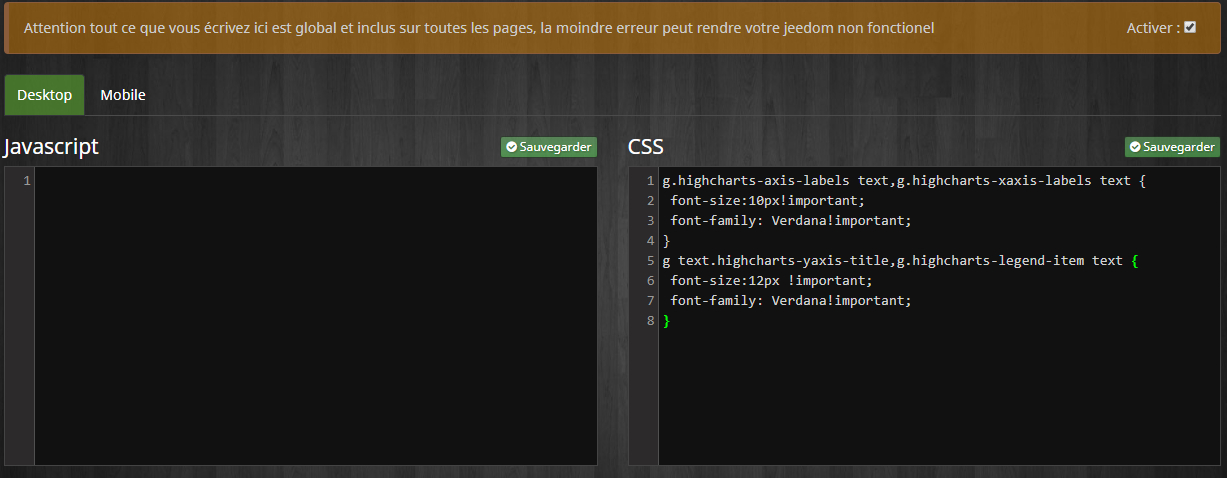
En remplaçant par ça, on a un truc plus lisible (on peut remplacer Verdana par ce que l'on veut).
Code : Tout sélectionner
g.highcharts-axis-labels text,g.highcharts-xaxis-labels text {
font-size:10px!important;
font-family: Verdana!important;
}
g text.highcharts-yaxis-title,g.highcharts-legend-item text {
font-size:12px !important;
font-family: Verdana!important;
}

- 2.jpg (265.69 Kio) Consulté 2755 fois
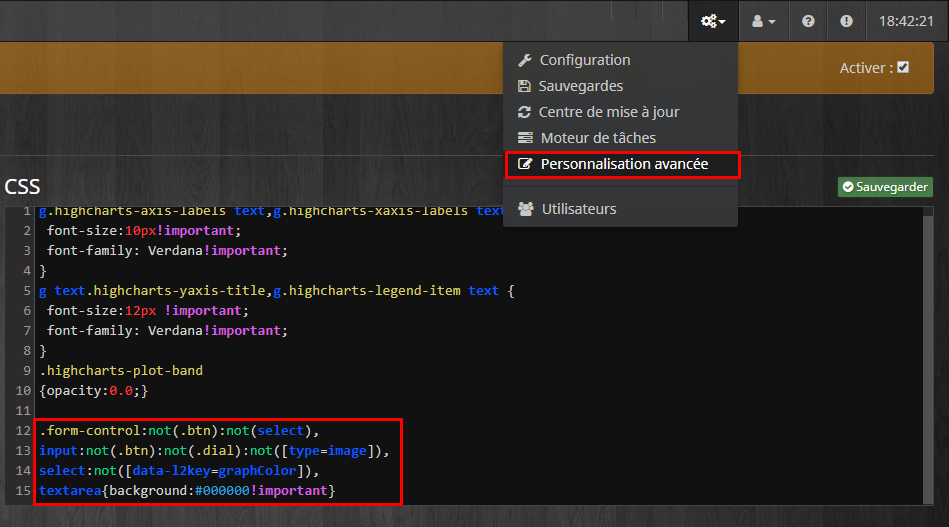
Pour appliquer cette modification, en attendant la correction officielle, je suis allé dans la personnalisation avancée et j'ai complété ainsi :

- 3.jpg (249.85 Kio) Consulté 2755 fois
Une fois les modifications faites, j'ai fait CTRL+F5 pour avoir le bon affichage avec les styles à jour.
Re: [THEME] "Dark Sobre"
Publié : 28 nov. 2017, 18:32
par breizh22
@romanais, merci c'est top, je préféré tout de même le Dark-unica, c'est parfait, re merci pour l'astuce


Re: [THEME] "Dark Sobre"
Publié : 28 nov. 2017, 18:43
par romanais
i-magin a écrit : ↑29 oct. 2017, 01:48
Bonjour @dJuL
Ci-après une copie d'écran correspondant à la création d'un Widget en mode facile
widget.PNG
Tu remarqueras (ou pas

) que dans la zone en dessous d'images, il est inscrit "+ Ajouter ses images"... C'est pratiquement invisible
A ajouter aux modifications à apporter STP
Merci
Salut, pour corriger ça, j'ai appliqué le style suivant dans la personnalisation avancée.
EDIT : VOIR POST SUIVANT POUR CORRECTION PLUS PROPRE
Code : Tout sélectionner
.form-control:not(.btn):not(select),
input:not(.btn):not(.dial):not([type=image]),
select:not([data-l2key=graphColor]),
textarea{background:#000000!important}

- 4.jpg (272.79 Kio) Consulté 2746 fois
Ça donne ça :

- 5.jpg (29.11 Kio) Consulté 2746 fois
Au lieu de ça :

- 6.PNG (28.51 Kio) Consulté 2743 fois
Re: [THEME] "Dark Sobre"
Publié : 28 nov. 2017, 18:52
par i-magin
Merci pour l'info !
Re: [THEME] "Dark Sobre"
Publié : 29 nov. 2017, 10:11
par romanais
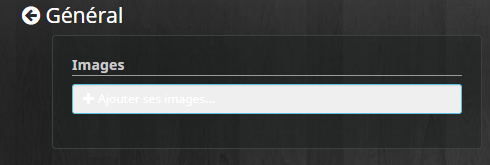
Oups, attention, la dernière modification du style pour "Ajouter ses images" affecte aussi tous les autres formulaires !
Il faut trouver pour affiner et appliquer uniquement à ce menu là sur la création des widgets.
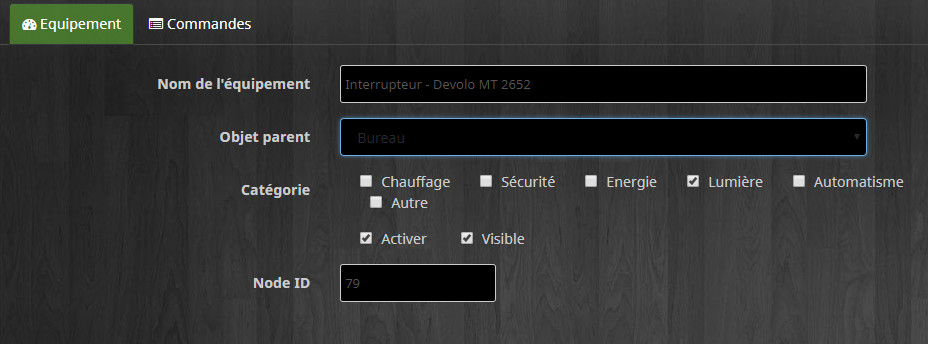
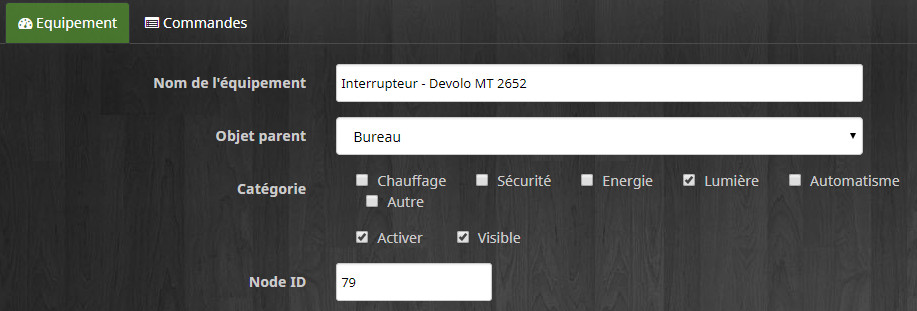
Par exemple sur un équipement Z-wave on se retrouve avec ça.

- 1.jpg (59.44 Kio) Consulté 2710 fois
Re: [THEME] "Dark Sobre"
Publié : 29 nov. 2017, 10:15
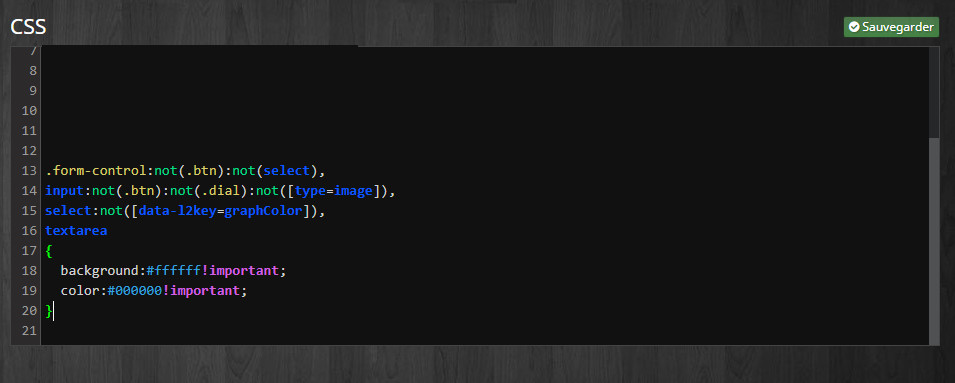
par romanais
Bon, avec cette personnalisation de code, ça fait l'affaire apparemment pour le moment.
Code : Tout sélectionner
.form-control:not(.btn):not(select),
input:not(.btn):not(.dial):not([type=image]),
select:not([data-l2key=graphColor]),
textarea
{
background:#ffffff!important;
color:#000000!important;
}

- css.jpg (51.8 Kio) Consulté 2706 fois

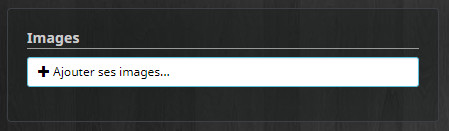
- 11.jpg (12.07 Kio) Consulté 2708 fois

- 10.jpg (55.58 Kio) Consulté 2708 fois
Re: [THEME] "Dark Sobre"
Publié : 05 déc. 2017, 21:54
par Bello65
Ouaaahhh!!!!!
Merci beaucoup les gars, je revis sincèrement

Là, au moins, je vois nickel les courbes et le verdana et beaucoup plus claire pour mes yeux qui maintenant ont besoin de lunettes

Merci, merci
Re: [THEME] "Dark Sobre"
Publié : 26 déc. 2017, 21:47
par kiboost
Bonsoir,
J'ai un soucis avec ce thème, que j'aimerai utiliser car fan de thème sombre depuis 20ans...
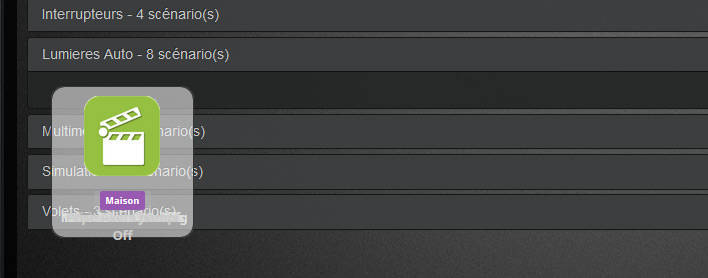
Je l'active, tout va bien (il faut me déconnecter et reconnecter) sauf dans les scenarios, quand j'ouvre les groupes pour retourner sur un scenario existant, le groupe fait la moitié de la hauteur et les scenarios ne sont cliquable. Il faut faire un refresh (F5) à chaque fois.
Du coup je suis repassé dans le thème pète z yeux standard
Une idée ?
Re: [THEME] "Dark Sobre"
Publié : 31 déc. 2017, 16:58
par kiboost
Pour illustrer ce que je disais:

- darksobre.jpg (36.95 Kio) Consulté 2489 fois
Re: [THEME] "Dark Sobre"
Publié : 31 déc. 2017, 16:59
par Anonyme
Contenu supprimé à la demande de son auteur