Page 48 sur 51
Re: Mode design
Publié : 09 avr. 2016, 11:07
par tom74
Bizarre ,
Mais je serais toi, j'oublierais le plugin thème, il n'est plus maintenu...
Sinon tente une raz (ou un truc dans le genre) depuis le plugin thème.
Re: Mode design
Publié : 13 nov. 2016, 08:10
par TaG
Hello,
J'ai appliqué le tip pour les tuiles en bord arrondie et ombre, mais j'ai une question.
Si je veux ne pas l'appliquer à une tuile sur une page design, comment puis-je faire ?
J'ai bien vu le code pour par exemple ne pas appliquer à toute la partie dashboard :
Code : Tout sélectionner
$(document).ready (function(){
if((window.location.href.indexOf("p=dashboard") > -1) || (window.location.href.indexOf("p=view") > -1)) {
$('.eqLogic-widget').css({
'border-radius':'10px',
'box-shadow':'0px 3px 10px #0d0d0d'
});
}
});
J'imagine qu'il faut l'adapter pour que ça s'applique à juste cette fenêtre, voici son code :
Code : Tout sélectionner
<div style="min-width:90px;min-height:100px;" class="cmd container-fluid #history# tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" title="#collectDate#" >
<center>
<span style="font-weight: bold;font-size : 12px; #hideCmdName#">#name#</span><br/>
<div style="margin-top: 0px;opacity:0">
<span class="state" style="font-size: 2em;font-weight: bold;">Dossier : #state#</span>
</div>
</center>
<div style="margin-left: -130px; margin-top: -48px; position:relative; ">
<img src="http://www4.sytadin.fr/carto/statique/tms/1.0.0/fond//0/2/3.png" style="position:absolute; left: 0px;" />
<img src="http://www4.sytadin.fr/carto/dynamique/#state#/tms/1.0.0/bouchons/0/2/3.png" style="position:absolute; left: 0px;" data-num_img="/0/2/3" />
<img src="http://www2.sytadin.fr/carto/statique/tms/1.0.0/fond//0/3/3.png" style="position:absolute; top:0px; left: 256px;" />
<img src="http://www4.sytadin.fr/carto/dynamique/#state#/tms/1.0.0/bouchons/0/3/3.png" style="position:absolute;top: 0px ; left: 256px;" data-num_img="/0/3/3" />
</div>
<div style="margin-left: -130px; margin-top: -48px; position:relative; ">
<img src="http://www1.sytadin.fr/carto/statique/tms/1.0.0/fond//0/2/2.png" style="position:absolute; left: 0px; top : 256px ;" />
<img src="http://www4.sytadin.fr/carto/dynamique/#state#/tms/1.0.0/bouchons/0/2/2.png" style="position:absolute; top: 256px ;left: 0px;" data-num_img="/0/2/2" />
<img src="http://www3.sytadin.fr/carto/statique/tms/1.0.0/fond//0/3/2.png"style="position:absolute; left: 256px; top: 256px ;" />
<img src="http://www4.sytadin.fr/carto/dynamique/#state#/tms/1.0.0/bouchons/0/3/2.png" style="position:absolute; top : 256px ; left: 256px;" data-num_img="/0/3/2" />
</div>
<script>
try {
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append('Dossier : '+_options.display_value);
$('.cmd[data-cmd_id=#id#] img').each(function(){
this.src = 'http://www4.sytadin.fr/carto/dynamique/'+_options.display_value+'/tms/1.0.0/bouchons'+this.getAttribute('data-num_img')+'.png';
});
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
}catch(err) {
//console.log('widget : Sky-tile ->',err);
}
</script>
</div>
si quelqu'un peut m'aiguiller en passant c'est cool

Re: Mode design
Publié : 13 nov. 2016, 08:51
par Zitoune
Tu devrais pas trop travaillé avec le plugin Theme, celui-ci a était déserté par son "Papa",
Loic a retraité le mode design, qui est beaucoup plus avancé et plus simple a utilisé a coup de clic droit.
Il manque par-contre cette notion de cadre qui permet en faire un Menus d'ou nous pouvons appelé des Pages.
Espérons que Loic nous trouve une solution pour intégré ça dans le design directement.
Du coté de ton menu Général, celui-ci est masqué et verrouillé, ou du moins chez moi c'était comme ça. J'ai étais obligé de supprimer cette page dans la base directement.
Re: Mode design
Publié : 13 nov. 2016, 22:44
par TaG
Hello,
Merci pour ton retour.
Je n'ai pas de plugin Thème, j'ai juste piqué le tips qui avait été donné et que j'ai trouvé dans le topic des trucs et astuces (j'avoue ne pas avoir vu que c'était associé au mode thème, j'ai juste vu Mode Design dans le nom du sujet

.
Voici la liste des mes plugins :

Le tips indiqué au dessus, je l'ai appliqué ici :

Et en gros, j'essaye d'avoir le rendu comme sur la tuile nommée transilien partout, sauf sur la carte par exemple qui est en dessous :

Ce que je ne comprend pas très bien c'est le
J'ai trouvé le :not pour le CSS3, mais je ne sais pas si je dois modifier le eqLogic-widget en trouvant un paramètre global à tous mes widgets pour changer le rendu de mes widgets, sauf ceux portant le que j'aurais indiqué dans le :not
Je fouille, je fouille
Dois-je ouvrir un autre message ?
Je ne sais pas si j'ai été très clair au début
Merci
Re: Mode design
Publié : 15 nov. 2016, 00:47
par winhex
'ai appliqué le tip pour les tuiles en bord arrondie et ombre, mais j'ai une question.
Si je veux ne pas l'appliquer à une tuile sur une page design
tu connais ?

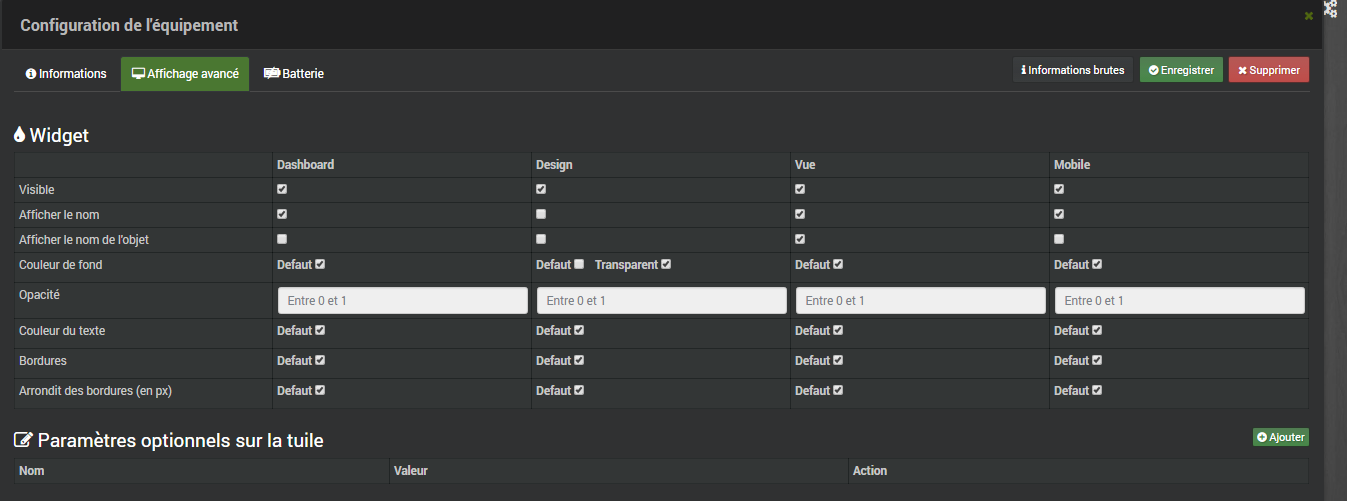
- config.png (44.44 Kio) Consulté 3003 fois
tu ouvres une tuile en haut à gauche paramêtre
Re: Mode design
Publié : 15 nov. 2016, 07:17
par Zitoune
Avec ça tu vas travailler ds le bon sens, tu appliques tes bordures sur le widget que tu veux et non sur le Css général.
Re: Mode design
Publié : 29 nov. 2016, 10:05
par TaG
winhex a écrit :'ai appliqué le tip pour les tuiles en bord arrondie et ombre, mais j'ai une question.
Si je veux ne pas l'appliquer à une tuile sur une page design
tu connais ?
config.png
tu ouvres une tuile en haut à gauche paramêtre
Hello,
Merci pour ton retour.
je connais effectivement ça, mais je n'arrive pas à faire le rendu "3D" via les options avancées de chaque tuile.
J'ai tenté de copier le code directement sans succès, je dois louper quelque chose, sauf si c'est impossible via les tuiles.

Quelqu'un aurait une idée ?
Merci

Re: Mode design
Publié : 30 nov. 2017, 13:56
par durdur
Bonjour !
Je recherche comment faire pour agrandir un widget sur un design.
A défaut d'avoir trouvé une option directement j'ai simplement ajouté sur ma tuile (météo en l'occurence) un paramètre optionnel style avec comme valeur "transform: scale(1.5);"... ce qui fonctionne très bien en mode dashboard (ça met un peu le bazar et les tuiles se superposent mais normal que ce ne soit pas géré, ce n'est pas le problème).
Par contre en mode design mon paramètre est complètement écrasé, il semble y avoir un scale(1) appliqué à toutes les tuiles par défaut.
Y'a t'il une solution ?
Pourquoi un scale(1) forcé partout ?
Re: Mode design
Publié : 30 nov. 2017, 14:04
par Nibb31
En mode Edition, clic-droit > "Paramètres d'Affichage" > "Taille du widget".
Re: Mode design
Publié : 30 nov. 2017, 14:43
par durdur
Rho, la honte, la solution trop simple en fait.

Merci beaucoup !

Re: Mode design
Publié : 05 déc. 2017, 10:01
par Fred87
Bonjour et désolé si je post cette demande dans le mauvais sujet.
Débutant je tente de réaliser un affichage en mode design .
J'ai trouvé des tutos pour cela, mais je n'ai pas la même interface graphique.
A savoir aucune commande sur la page mais des commandes avec un clic droit.
J'ai donc réussi via les commande en clic d à importer mon fond de plan 3D et insérer des équipements .
Mon problème , je n'arrive pas à déplacer les équipements avec la sourie.
J'arrive à les déplacer avec les coordonnées X Y dans la configuration et c'est très galère.
l'affichage sans les commandes sur la page est il normale?
Comment déplacer les équipements sur mon plan avec la sourie
Merci de votre aide
Re: Mode design
Publié : 05 déc. 2017, 11:59
par Nibb31
Les tutos sont rarement à jour. L'interface a changé avec Jeedom 3.x
Le déplacement des éléments ne marche pas avec Firefox. Il faut Chrome. C'est un bug connu qui sera corrigé.
Re: Mode design
Publié : 05 déc. 2017, 14:17
par Tristan35
Bonjour,
Petite demande à laquelle je n'ai pas trouvé réponse jusqu'à présent : est-il possible d'afficher un graphique (facile jusque là

) affichant les données du jour précédent directement (typiquement la consommation électrique) ?
Merci

Tristan
Re: Mode design
Publié : 13 déc. 2017, 17:30
par Totche
Bonjour,
Une petite question sur le design (jeedom en version 3.1.7).
J'ai cherché une doc sur le design (pas trouvée) et aussi sur le forum, sans succès :
mon problème concerne le positionnement de mon fond d'écran sur une vue design, j'ai réussi à centrer en modifiant la position X (%)
La vue design

Le positionnement dans le design
même avec une valeur X de -100, j'ai une marge à droite

La vue sur l'app

Quelqu'un pourrait m'expliquer à quoi correspond cette position X, et peut-être la raison du décalage sur l'app ?
Merci

Re: Mode design
Publié : 15 déc. 2017, 11:42
par Fred87
Le déplacement des éléments ne marche pas avec Firefox. Il faut Chrome. C'est un bug connu qui sera corrigé.
J'ai l'impression qu'avec Chrome c'est pas 100% fonctionnel non plus car pour moi il faut pour déplacer un élément faire un clic D et sélectionner une option pour que les éléments deviennent en surbrillance (pour chaque déplacement).
Re: Mode design
Publié : 01 janv. 2018, 10:50
par neurall
J'ai deux soucis avec le mode design avec l'ajout de commande sur la V3.1.7 avec Chrome (ou Safari même résultat), les commandes qui ne changent pas le comportement sont () :
je crée un design vide
(j'agrandit la page en 800x800)
(je sélectionne l'affichage de la grille 15x15 avec magnétisme)
1 : ajout d'un état
dans le menu je sélectionne "ajouter une commande"
je sélectionne l'état d'un virtuel qui correspond à une lampe
le dessin de l'ampoule se colle sur la grille et impossible ni de la déplacer, ni de la sélectionner...
2 : ajout d'un bouton
dans le menu je sélectionne "ajouter une commande"
je sélectionne le bouton ON d'un virtuel qui correspond à une lampe
le dessin du bouton se colle sur la grille en haut à gauche, en cliquant dessus et en le déplaçant je le bouge. Cela déclenche l'action, la lampe d'allume, puis le bouton revient tout en haut du design tout seul et là je ne peux plus du tout le bouger !!
quelqu'un peut m'expliquer ce que je fais mal ou alors il y a un truc qui ne marche pas bien ?
Re: Mode design
Publié : 01 janv. 2018, 11:19
par loic
Bonjour,
Ces soucis seront corrigé en 3.2
Re: Mode design
Publié : 01 janv. 2018, 18:43
par neurall
merci Loic, je patiente donc pour faire mes écrans, meilleurs voeux !
Re: Mode design
Publié : 03 janv. 2018, 10:30
par bidib62
neurall a écrit : ↑01 janv. 2018, 18:43
merci Loic, je patiente donc pour faire mes écrans, meilleurs voeux !
Bonjour,
Comme je ne pouvais pas patienter

, j'ai fouillé un peu et trouver cette solution :
Dans le code du widget qui ne se modifie pas, cocher "Activer la personalisation du widget"
Puis, dans l'onglet "Design", remplacer
<div class="cmd" par
<div class="cmd cmd-widget"
Ne pas oublier d'enregistrer.
Voila, si ça peut aider en attendant un correctif...
Re: Mode design
Publié : 04 janv. 2018, 07:25
par np50
Bonjour
je suis néophyte avec la personnalisation de l'interface design
j'ai créé des vues pour chacun de mes etages de maison avec une photo sweethome comme image d'arriere plan
j'ai preféré inséré les résumé plutot que les widget pour l'instant pour afficher mes sondes de temperature
Probleme que ce soit un equipement , une commande ou un resumé je n'arrive pas à changer la couleur du texte de celui si quand je fait
"parametre d'affichage" et que je modifie la couleur par défaut
il reste blanc sur fond transparent pour theme dark
pouvez vous m'aider ?