Page 1 sur 13
[tuto] Design - menu slide - corps scroll
Publié : 16 mars 2018, 22:52
par winhex
Jeedom - Design - menu slide - corps scroll
vidéo :
https://youtu.be/35D8rl3guM0
bonjour voici un tuto (de bidouilleur) pour avoir un menu (ilimité) qu'on déplace de droite à gauche
et plusieurs écran,chapitre (ancres) d'un design qu'on peut faire défilé de haut en bas
le menu peut pointé sur différent design ou liens
j'y glisse les sources d'inspiration "en remerciement", celle-ci pourrait vous être utile.
il faut au préalable savoir la dimension de son navigateur de téléphone ou de tablette
http://fr.screenresolution.org/
chez moi 360x640
- DESIGN MENU -
configurer en 360x550
ajouter 1 texte/html
celui ci contient :
- DESIGN corps ARLEQUIN-
configurer en 361x6205 (pour 10 chapitres)
ajouter 3 texte/html (debut / corps / fleche haut de page )
celui ci contient :
-- Début --
il a pour but :
enlevé la barre de scroll
liens direct à l'ancre lors d'un raccourci d'un autre lien/design
fixer une id de debut pour la fleche haut de page (Scroll to Top)
-- Corps --
permet d'avoir plusieurs écran de différente couleurs afin d'y mettre ses equipements,...
https://www.w3schools.com/bootstrap/try ... &stacked=h
-- Scroll to Top --
Code : Tout sélectionner
<div>
<a href="javascript:" id="top"><i class="glyphicon glyphicon-arrow-up"></i></a>
<script>
// ===== Scroll to Top ====
$(window).scroll(function() {
if ($(this).scrollTop() >= 50) { // If page is scrolled more than 50px
$('#top').fadeIn("fast"); // Fade in the arrow
} else {
$('#top').fadeOut("fast"); // Else fade out the arrow
}
});
$('#top').click(function() { // When arrow is clicked
document.getElementById("debut").scrollIntoView();
});
</script>
<style>
#top{
position: fixed;
bottom: 20px;
right: 20px;
background: rgb(0, 0, 0);
background: rgba(0, 0, 0, 0.7);
width: 50px;
height: 50px;
display: block;
text-decoration: none;
-webkit-border-radius: 35px;
-moz-border-radius: 35px;
border-radius: 35px;
display: none;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
#top i{
color: #fff;
margin: 0;
position: relative;
left: 16px;
top: 13px;
font-size: 19px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
#top:hover{
background: rgba(0, 0, 0, 0.9);
}
#top:hover i{
color: #fff;
top: 5px;
}
</style>
</div>
Re: [tuto] Design - menu slide - corps scroll
Publié : 17 mars 2018, 00:33
par Almy
Merci pour le super tuto
Re: [tuto] Design - menu slide - corps scroll
Publié : 17 mars 2018, 08:04
par Bosquetia
Hello
Merci pour le partage
Re: [tuto] Design - menu slide - corps scroll
Publié : 17 mars 2018, 08:50
par bartounet
Super
Merci winhex pour le temps passe et le partage
Re: [tuto] Design - menu slide - corps scroll
Publié : 17 mars 2018, 08:53
par Seki
Trop cool, merci pour le partage winhex !

Envoyé de mon GT-I9100 en utilisant Tapatalk
Re: [tuto] Design - menu slide - corps scroll
Publié : 17 mars 2018, 09:20
par benj29
Winhex,merci et très complet.
Une question, est ce un accéléré car je suis impressionné des temps de chargement entre pages !
Envoyé de mon Moto G (5S) Plus en utilisant Tapatalk
Re: [tuto] Design - menu slide - corps scroll
Publié : 17 mars 2018, 09:55
par winhex
non
Re: [tuto] Design - menu slide - corps scroll
Publié : 28 mars 2018, 18:55
par winhex
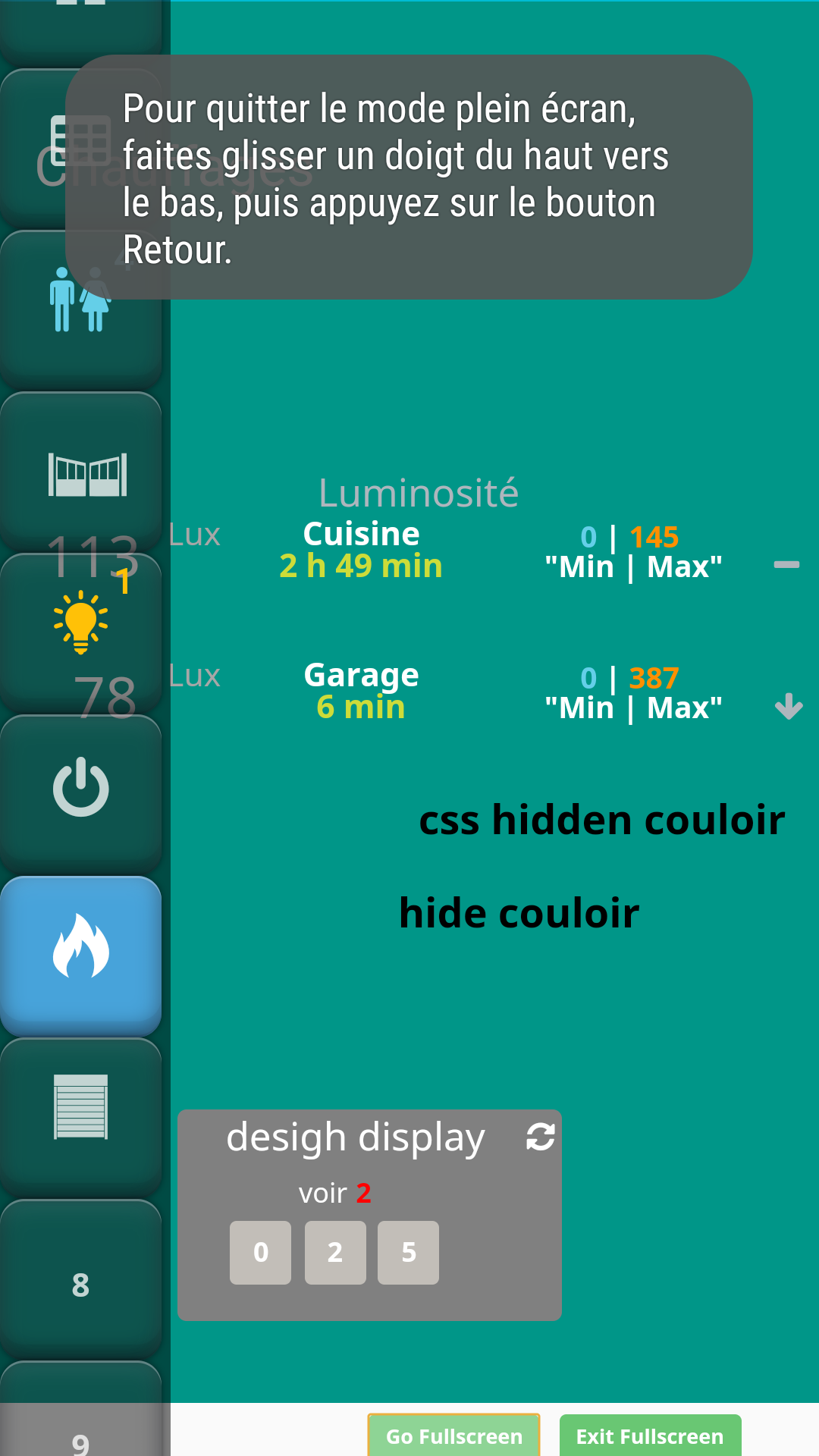
j'ai encore changer d'idée


- Screenshot_20180328-184821.png (228.65 Kio) Consulté 12030 fois
je mettrai se soir les bouts de codes pour les bidouilleurs et façons pour laisser des traces si j'attends yen aura trop
(*) = envie pour plus tard
1 un menu vertical (scroll) qui donnes sur iframe non scrollable
(même méthode que la video de l'ancien)
(*) le caché pour détails ou autres info
----
2 avec état et numb (couleurs)
(un widget est dans une scènes (d'autres méthode existe) et au changement de valeur changes la couleur de l'icône ou le nombre via la class du menu parent)
le widget :
un résumé global ou virtuel numérique
soit on le met dans la même page et on le cache (voir plus bas) ou on le sort du cadre défini par la dimension (Position X (%))
pour moi dans une ancre de l'iframe
dans le menu pour ampoule
<!-- luminaires -->
Code : Tout sélectionner
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section4'"><span class="LumIcon"><i class="fa jeedom2-bulb14 fa-2x"></i></span>
<span class="LumNumb" style="font-family: 'Roboto-Regular';position:absolute;font-size: 15px;top:-15px;left: 50px"></span>
2 class crée LumIcon et LumNumb
et dans le code du widget que voici
Code : Tout sélectionner
<div class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<a href="#section4" style="text-decoration : none;">
<span class="iconCmd#id#" style="font-size: 30px;"></span>
<span class="state#id#" style="font-family: 'Roboto-Regular';font-size: 15px;vertical-align: top;margin-left: 5px"></span> #unite#
<span style="text-align: left;font-weight: bold;font-size : 10px;#hideCmdName#">#name_display#</span></a>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
//
// $('.cmd[data-cmd_id=#id#] .state#id#').empty().append(_options.display_value);
$('.cmd[data-cmd_id=#id#] .state#id#').empty().append(_options.display_value);
// $(".state#id#").css('color', '');
if (_options.display_value == 0 ) {
$(".state#id#").css('color', '#e6e6e6');
$(".iconCmd#id#") .empty().append('<i class="fa jeedom2-bulb14" style="color:#e6e6e6;"</i>');
$('.LumIcon', window.parent.document).empty().append('<i class="fa jeedom2-bulb14 fa-2x" style="color:#e6e6e6;"</i>');;
$('.LumNumb', window.parent.document).empty().append(_options.display_value).css('color','#e6e6e6'); // page enfant
// $('.LumNumb').empty().append(_options.display_value).css('color','#e6e6e6'); // même page
}else if (_options.display_value >= 1 ) {
$(".state#id#").css('color', '#FFC107');
$(".iconCmd#id#") .empty().append('<i class="fa jeedom2-lightbulb58" style="color:#FFC107;"</i>');
$('.LumIcon', window.parent.document).empty().append('<i class="fa jeedom2-lightbulb58 fa-2x" style="color:#FFC107;"</i>');;
$('.LumNumb', window.parent.document).empty().append(_options.display_value).css('color','#FFC107'); // page enfant
// $('.LumNumb').empty().append(_options.display_value).css('color','#FFC107'); // même page
}
//
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
celui ci va interagir sur les class pour la couleur de l'icône et le chiffre du menu en temps reel
---
3 fullscreen (pour un plan)
(*) icône tournant mais pas l'image selon l'orientation du tel)
un html
Code : Tout sélectionner
<div>
<style>
button {
display: inline-block;
border-radius: 3px;
border: none;
font-size: 0.9rem;
padding: 0.4rem 0.8em;
background: #69c773;
border-bottom: 1px solid #498b50;
color: white;
-webkit-font-smoothing: antialiased;
font-weight: bold;
margin: 0.5em 0.25rem 0;
text-align: center;
}
button:hover, button:focus {
opacity: 0.75;
cursor: pointer;
}
button:active {
opacity: 1;
box-shadow: 0 -3px 10px rgba(0, 0, 0, 0.1) inset;
}
</style>
<section>
<button id="fs-doc-button">Go Fullscreen</button>
<button id="fs-exit-doc-button">Exit Fullscreen</button>
</section>
<script>
var requestFullscreen = function (ele) {
if (ele.requestFullscreen) {
ele.requestFullscreen();
} else if (ele.webkitRequestFullscreen) {
ele.webkitRequestFullscreen();
} else if (ele.mozRequestFullScreen) {
ele.mozRequestFullScreen();
} else if (ele.msRequestFullscreen) {
ele.msRequestFullscreen();
} else {
console.log('Fullscreen API is not supported.');
}
};
var exitFullscreen = function () {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else {
console.log('Fullscreen API is not supported.');
}
};
var fsDocButton = document.getElementById('fs-doc-button');
var fsExitDocButton = document.getElementById('fs-exit-doc-button');
fsDocButton.addEventListener('click', function(e) {
e.preventDefault();
requestFullscreen(document.documentElement);
});
fsExitDocButton.addEventListener('click', function(e) {
e.preventDefault();
exitFullscreen();
});
</script>
</div>
--
à suivre
Re: [tuto] Design - menu slide - corps scroll
Publié : 11 avr. 2018, 16:10
par winhex
du portable
https://youtu.be/yYMEPBpRFAY
du pc
https://youtu.be/9RF4LZV4dzk
actuellement
un design menu
largeur page 360 hauteur 650
menu + iframe (côté droit) non scrollable
et un design
l'iframe 290*+12000 = 20 ancres = 20 pages (côté droit)
une des ancres de nouveau un menu horizontal
avec dessous des ancres du même design
ce soir les 3 codes
1 design menu vertical
2 design 20 pages
3 menu horizontal pour mettre dans une page
1 360x650
Code : Tout sélectionner
<head>
<style>
::-webkit-scrollbar {
display: none;
}
.cbp-vimenu {
width: 75px;
height: 660px;
position: fixed;
overflow: hidden;
top: 0;
left: 0;
height: 100%;
margin: 0;
padding: 0;
background-color: #232a31;
overflow-y: auto;
list-style-type: none;
}
.cbp-vimenu li a {
position: relative;
display: block;
height: 5em;
width: 5em;
text-align: center;
color: #999;
line-height: 4em;
text-decoration: none;
padding:.75em 1.5em;
border-radius:.75em;
background-color:rgba(250,250,255,.05);
color:rgba(255,255,255,.75);
box-shadow:
inset 0 1px 0 0 rgba(250,250,255,.3),
inset 0 -.5em 0 0 rgba(0,0,5,.05),
inset 0 .25em 1em 0 rgba(250,250,255,.1),
inset 0 -.25em 1em 0 rgba(0,0,5,.5),
inset 0 -1px 0 0 rgba(0,0,5,.1),
0 0 .25em 0 rgba(0,0,5,.5);
}
.cbp-vimenu li a:hover {
background: #47a3da;
color: #fff;
}
.cbp-vimenu li a:hover,
.cbp-vimenu li.active a{
background: #47a3da;
color: #fff;
}
.cbp-vimenu li a:before {
speak: none;
font-style: normal;
font-weight: normal;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.Badge {
font-family: 'Roboto-Regular';
position:absolute;
font-size: 15px;
top:-15px;
left: 50px;
}
#iframe_a
{
background: white;
border:1px solid gray;
border-top: none;
// height:500px;
width:80%;
padding:0;
margin-left:70px;
left:0;
top:0;
}
</style>
</head>
<iframe style="border:none;"id="iframe_a" height="625px" frameBorder="0" scrolling="no" src="index.php?v=d&p=plan&plan_id=3&fullscreen=1"></iframe>
<ul class="cbp-vimenu">
<li><a href="index.php?v=d&p=plan&plan_id=18"><span class="fa maison-home63 fa-2x"></span></a></li>
<!-- Résumés -->
<li class="active"><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section1'"><span class="fa fa-table fa-2x"></span></a></li>
<!-- presence -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section2'">
<span class="PrezIcon"><i class="fa personne-toilet1 fa-2x"></i></span>
<span class="PrezNumb Badge"></span>
</a></li>
<!-- Extérieures -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section3'">
<span style="position: relative;right:3px;bottom:5px" class="fa jeedom-portail_ferme fa-lg"></span>
</a></li>
<!-- luminaires -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section4'">
<span class="LumIcon"><i class="fa jeedom2-bulb14 fa-2x"></i></span>
<span class="LumNumb Badge"></span>
</a></li>
<!-- On / Off -->
<!-- la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section5'"><span class="fa icomoon-fan_1 fa-lg" style="position: relative;top: -3px;"></span></a></la -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section5'">
<span class="OnOffIcon"><i class="fa fa-power-off fa-2x"></i></span>
<span class="OnOffNumb Badge"></span>
</a></li>
<!-- Chauffages nature-fire14 jeedom-thermometre -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section20'">
<span class="fa fa-thermometer-three-quarters fa-2x"></span>
</a></li>
<!-- Volet Roulant -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section6'">
<span class="fa jeedom-volet-ferme fa-2x"></span>
</a></li>
<!-- 8 Consommation
techno-courbes2
jeedom2-bitcoin
-->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section8'">
<span class="fa jeedom2-money2 fa-2x"></span>
</a></li>
<!-- 9 surveillance -->
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=3&fullscreen=1#section9'">
<span class="fa jeedom-surveillance1 fa-2x"></span>
</a></li>
<li><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=1&fullscreen=1'"><span class="icon circle-icon glyphicon glyphicon-chevron-down"></span></a></li>
</ul>
<script>
$('.cbp-vimenu li').on('click', function() {
$(this).addClass('active').siblings().removeClass('active');
});
</script>
2 290 x 12671
Code : Tout sélectionner
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html,body,h1,h2,h3,h4,h5,h6 {
font-family: "Roboto-Regular", cursive, sans-serif;
}
/* 1E88E5 */
#section1 {padding-top:0px;height:630px;color: #fff; background-color: #1e88e5;} /* bleue */
#section2 {padding-top:0px;height:630px;color: #fff; background-color: black;}
#section3 {padding-top:0px;height:630px;color: #fff; background-color: #673ab7;} /* violet */
#section4 {padding-top:0px;height:630px;color: #fff; background-color: #ff9800;} /* orange */
#section5 {padding-top:0px;height:630px;color: #fff; background-color: #00bcd4;} /* turquoise */
#section6 {padding-top:0px;height:630px;color: #fff; background-color: #009688;} /* bleue canard */
#section7 {padding-top:0px;height:630px;color: #fff; background-color: #FAFAFA;} /* gris */
#section8 {padding-top:0px;height:630px;color: #fff; background-color: #795548;} /* brun bleue indigo 3F51B5 */
#section9 {padding-top:0px;height:630px;color: #fff; background-color: #232A31;} /* gris */
#section10 {padding-top:0px;height:630px;color: #fff; background-color: #FFC107;} /* ambre */
#section11 {padding-top:0px;height:630px;color: #fff; background-color: #1e88e5;} /* bleue */
#section12 {padding-top:0px;height:630px;color: #fff; background-color: black;}
#section13 {padding-top:0px;height:630px;color: #fff; background-color: #673ab7;} /* violet */
#section14 {padding-top:0px;height:630px;color: #fff; background-color: #ff9800;} /* orange */
#section15 {padding-top:0px;height:630px;color: #fff; background-color: #00bcd4;} /* turquoise */
#section16 {padding-top:0px;height:630px;color: #fff; background-color: #009688;} /* bleue canard */
#section17 {padding-top:0px;height:630px;color: #fff; background-color: #FAFAFA;} /* gris */
#section18 {padding-top:0px;height:630px;color: #fff; background-color: #795548;} /* brun bleue indigo 3F51B5 */
#section19 {padding-top:0px;height:630px;color: #fff; background-color: #CDDC39;} /* citron */
#section20 {padding-top:0px;height:700px;color: #fff; background-color: #FAFAFA;} /* gris */
</style>
</head>
<body data-spy="scroll" data-target=".navbar" data-offset="50">
<!-- navbar-fixed-top -->
<div id="section1" class="container-fluid">
<h3 style="margin-left: 35px;">Résumés</h3>
</div>
<div id="section2" class="container-fluid">
<h3 style="margin-left: 35px;">Présence</h3>
</div>
<div id="section3" class="container-fluid">
<h3 style="margin-left: 35px;">Accés</h3>
</div>
<div id="section4" class="container-fluid">
<h3 style="margin-left: 35px;">Luminaires</h3>
</div>
<div id="section5" class="container-fluid">
<h3 style="margin-left: 35px;">On/Off</h3>
</div>
<div id="section6" class="tab-pane container-fluid">
<h3 style="margin-left: 35px;">Volets</h3>
</div>
<div id="section7" class="container-fluid">
<h3 style="margin-left: 35px;color:black;">Chauffages</h3>
</div>
<div id="section8" class="container-fluid">
<h3 style="margin-left: 35px;">Consommation</h3>
</div>
<div id="section9" class="container-fluid">
<h3 style="margin-left: 35px;">Températures</h3>
</div>
<div id="section10" class="container-fluid">
<h3 style="color:black;margin-left: 35px;">Radiateur</h3>
</div>
<div id="section11" class="container-fluid">
<h3 style="margin-left: 35px;">section11</h3>
</div>
<div id="section12" class="container-fluid">
<h3 style="margin-left: 35px;">section12</h3>
</div>
<div id="section13" class="tab-pane container-fluid">
<h3 style="margin-left: 35px;">section13</h3>
</div>
<div id="section14" class="container-fluid">
<h3 style="margin-left: 35px;color:black;">section14</h3>
</div>
<div id="section15" class="container-fluid">
<h3 style="margin-left: 35px;">section15</h3>
</div>
<div id="section16" class="container-fluid">
<h3 style="margin-left: 35px;">section16</h3>
</div>
<div id="section17" class="container-fluid">
<h3 style="margin-left: 35px;color:black;">section17</h3>
</div>
<div id="section18" class="tab-pane container-fluid">
<h3 style="margin-left: 35px;">section18</h3>
</div>
<div id="section19" class="container-fluid">
<h3 style="margin-left: 35px;">section19</h3>
</div>
<div id="section20" class="tab-pane container-fluid">
<h3 style="margin-left: 35px;color:black;">°C</h3>
</div>
</body>
3 j'ai mis en derniére page
Code : Tout sélectionner
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
::-webkit-scrollbar {
display: none;
}
div.scrollmenu {
height: 48px;
background-color: #232A31;
white-space: nowrap;
overflow: auto;
}
div.scrollmenu a {
color: white;
text-align: center;
padding: 18px;
border-bottom: none;
text-decoration: none;
opacity: 1;
padding-top: 15px;
}
div.scrollmenu a:hover {
// background-color: #111;
// border-bottom: 2px solid gray;
// border-top: 2px solid #F87620;
border-bottom: none;
text-decoration: none;
opacity: 1;
}
la {
display: inline-block;
list-style: none;
opacity: 0.33;
font-size: 13.5px;
color: #FFFFFF;
}
la>a {
display: block;
margin-right: 0px;
color: #FFFFFF;
}
la.active,
la.active:hover {
height: calc(100% - 1px);
border-bottom: 2px solid #F87620;
opacity: 1;
}
la:hover {
border-bottom: 2px solid #F5F5F5;
height: calc(100% - 1px);
cursor: pointer;
}
#iframe_b
{
background: white;
border:1px solid gray;
border-top: none;
// height:500px;
width:100%;
padding:0;
margin:0;
left:0;
top:0;
}
iframe {
width: 1px;
min-width: 100%;
overflow:hidden!important;
border:none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div>
<div class="scrollmenu navbar-fixed-top">
<la class="active"><a onclick="document.getElementById('iframe_b').src ='#section9'">Températures</a></la>
<la> <a onclick="document.getElementById('iframe_b').src ='#section10'">Radiateur</a></la>
<la><a onclick="document.getElementById('iframe_b').src ='/index.php?v=d&p=plan&plan_id=21&fullscreen=1#section1'">Résumé</a></la>
<!--la><a onclick="document.getElementById('iframe_b').src ='#section10'">Radiateur</a></la>
-->
<la><a onclick="document.getElementById('iframe_b').src ='/index.php?v=d&p=plan&plan_id=21&fullscreen=1#section2'">Présence</a></la>
<la> <a href="#support">Support</a></la>
<la> <a href="#blog">Blog</a></la>
<la> <a href="#tools">Tools</a> </la>
<la> <a href="#base">Base</a></la>
<la> <a href="#custom">Custom</a></la>
<la> <a href="#more">More</a></la>
<la> <a href="#logo">Logo</a></la>
<la> <a href="#friends">Friends</a></la>
<la> <a href="#partners">Partners</a></la>
<la> <a href="#people">People</a></la>
<la> <a href="#work">Work</a></la>
</div>
<!-- button class="button button2" onclick="document.getElementById('iframe_a').src ='https://demo.iheartjane.com/embedded/stores/3/menu'">Sheridan - REC</button -->
<div id="menu-div" style="height: 635px; width: 1px; min-width: 100%; background-color: transparant;">
<div style="height: 100%; width: 0px; min-width: 100%; background-color: transparant;">
<iframe id="iframe_b" height="100%" scrolling="no" src="#section9">
</iframe>
<script type="text/javascript">
if (/iPad|iPhone|iPod/.test(window.navigator.userAgent)) { document.getElementById('iframe_b').setAttribute('scrolling', 'no') }
if (/iPad|iPhone|iPod/.test(window.navigator.userAgent)) { document.getElementById('menu-div').style.height = "100%" }
$('.scrollmenu la').on('click', function() {
$(this).addClass('active').siblings().removeClass('active');
});
</script>
</div>
</div>
</div>
</body></html>
Re: [tuto] Design - menu slide - corps scroll
Publié : 11 avr. 2018, 17:51
par Bello65
Juste pour suivre
Envoyé de ma

en utilisant Tapatruc
Re: [tuto] Design - menu slide - corps scroll
Publié : 11 avr. 2018, 18:08
par winhex
voulou avec vidéo pc
Re: [tuto] Design - menu slide - corps scroll
Publié : 12 avr. 2018, 06:43
par Albaret
Très jolie design
Re: [tuto] Design - menu slide - corps scroll
Publié : 13 mai 2018, 21:16
par obseb
Bonjour,
Tout d'abord félicitation pour ton travail, j'adore.
Ton design Menu Slide du 28 mars me plait particulièrement et j'aimerai m'en inspiré pour réalisé une vue design sur smartphone de ma domotique ... Problème j'aurais aimé que les boutons soient empilés à l'horizontal et non à la vertical.
J'ai essayé avec mes faibles connaissances en HTML de modifier ton code mais sans succès. Pourrais-tu m'aider dans ma réalisation?
Merci beaucoup
Re: [tuto] Design - menu slide - corps scroll
Publié : 13 mai 2018, 23:51
par winhex
d'ici 1 ou 2 jours je te regarde ça
j'ai reçu un message privé ou mail mais apparament supprimé ou ?
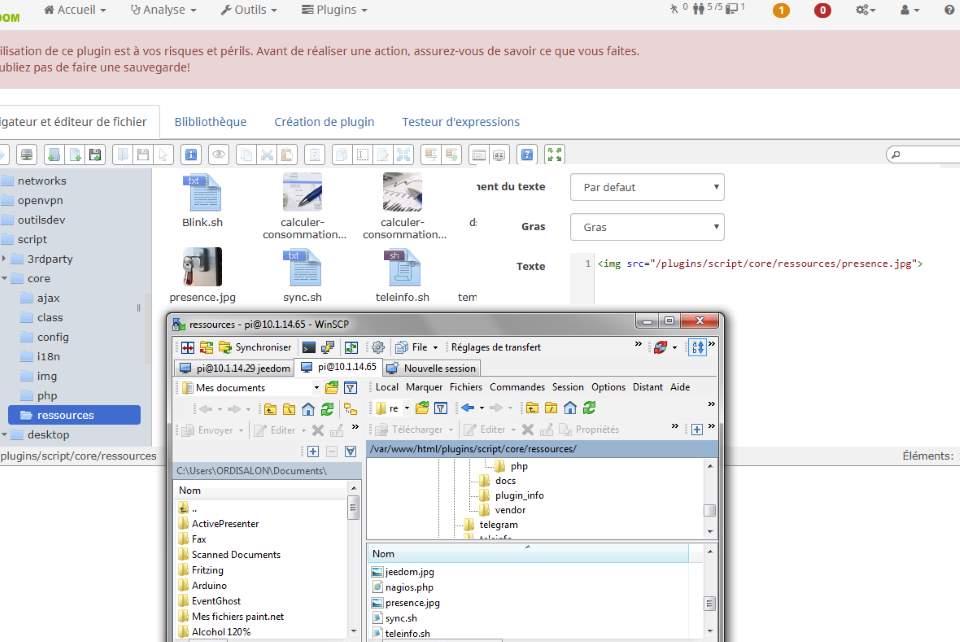
Je souhaite savoir comment vous avez procédé pour mettre des photos dans
les différentes sections du menu?.
pour que ça serve à d'autres je réponds ici
un lien html avec ça
et dans mon jeedom j'y ai mis l'image à l'emplacement des scripts (à vous de voir ou vous voulez le mettre)
j'ai utilisé winscp mais le plug outils et dev fait aussi l'affaire.
j'ai redimenssioné avec paintonet afin que ça ne prends pas beaucoup de taille -10kb
http://www.paintonet.com/

- Sans titre.jpg (65.03 Kio) Consulté 11484 fois
Re: [tuto] Design - menu slide - corps scroll
Publié : 14 mai 2018, 20:26
par obseb
Merci beaucoup Winhex, je vais suivre ce sujet avec attention du coup


Re: [tuto] Design - menu slide - corps scroll
Publié : 15 mai 2018, 13:37
par Bidbid26
Merci Winhex pour votre réponse

Re: [tuto] Design - menu slide - corps scroll
Publié : 15 mai 2018, 16:40
par winhex
un widget info numérique
cercle qui change de couleur selon la valeur
la police de caractére 'Roboto-regular' est installé sur mon système
Code : Tout sélectionner
<div style="display: block;min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<div class="circle#id#">
<span class="state"></span>
<span class="">#unite#</span>
</div>
<style>
/* commentaire */
.circle#id# {
font-family: 'Roboto-regular';
width:75px;
height:75px;
border-radius:60px;
font-weight: bold;
font-size:30px;
color:#fff;
line-height:75px;
text-align:center;
// background:#989A8F;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
$(".circle#id#").css('background', '#989A8F');
if (_options.display_value > 0 ) {
$(".circle#id#").css('background', '#BC9B94'); // pink
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Re: [tuto] Design - menu slide - corps scroll
Publié : 25 août 2018, 18:03
par scotty92fr
Bonjour et merci beaucoup pour le partage winhex.
J'ai essayé de mettre en place la solution que tu as décrite dans le premier post. J'ai mis en place les trois zones text/html et copié les codes.
Le « home » et le lien vers le forum Jeedom qui fonctionnent correctement. Par contre, je n'arrive pas à faire fonctionner les autres éléments du menu: rien ne se passe lors d'un click sur les menus par contre les adresses des liens sont valide et fonctionnent correctement manuellement.
par exemple:
https://mon-adresse-jeedom/index.php?v= ... 1#section5 me positionne bien sur la section5
j'avoue que je ne connais rien en JavaScript et je ne comprends pas d'où vient le problème
Voici le code pour le menu:
Code : Tout sélectionner
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
::-webkit-scrollbar {
display: none;
}
div.scrollmenu {
height: 48px;
background-color: #232A31;
white-space: nowrap;
overflow: auto;
}
div.scrollmenu a {
color: white;
text-align: center;
padding: 18px;
border-bottom: none;
text-decoration: none;
opacity: 1;
padding-top: 15px;
}
div.scrollmenu a:hover {
border-bottom: none;
text-decoration: none;
opacity: 1;
}
la {
display: inline-block;
list-style: none;
opacity: 0.33;
font-size: 13.5px;
color: #FFFFFF;
}
la>a {
display: block;
margin-right: 0px;
color: #FFFFFF;
}
la.active,
la.active:hover {
height: calc(100% - 1px);
border-bottom: 2px solid #F87620;
opacity: 1;
}
la:hover {
border-bottom: 2px solid #F5F5F5;
height: calc(100% - 1px);
cursor: pointer;
}
iframe {
width: 1px;
min-width: 100%;
overflow:hidden!important;
}
</style>
</head>
<div>
<!-- enlever navbar-fixed-top pour redemissionage -->
<div class="scrollmenu navbar-fixed-top">
<la><a onClick="planHeader_id=25; displayPlan();"><span class="fa maison-home63 fa-lg"></span></a></la>
<la class="active"><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section1'">Résumé</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section2'"><span class="fa jeedom-mouvement fa-lg"></span></a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section3'">Extérieures</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section4'">Luminaires</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section5'">Vmc</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section6'">Chauffages</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section7'">7</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section8'">8</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section9'">9</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='/index.php?v=d&p=plan&plan_id=25&fullscreen=1#section10'">10</a></la>
<la><a onclick="document.getElementById('iframe_a').src ='https://www.jeedom.com/forum/index.php'">Forum</a></la>
</div>
<div id="menu-div" style="height: 660px; min-width: 100%; background-color: transparant;">
<div style="height: 100%; width: 0px; min-width: 100%; background-color: transparant;">
<iframe id="iframe_a" height="100%" width="105%" frameBorder="0" scrolling="yes" src="index.php?v=d&p=plan&plan_id=3&fullscreen=1">
</iframe>
<script type="text/javascript">
if (/iPad|iPhone|iPod/.test(window.navigator.userAgent)) { document.getElementById('iframe_a').setAttribute('scrolling', 'yes') }
if (/iPad|iPhone|iPod/.test(window.navigator.userAgent)) { document.getElementById('menu-div').style.height = "100%" }
$('.scrollmenu la').on('click', function() {
$(this).addClass('active').siblings().removeClass('active');
});
</script>
</div>
</div>
</div>
Est-ce que quelqu'un aurait une idée d'où vient le problème ?
Re: [tuto] Design - menu slide - corps scroll
Publié : 25 août 2018, 20:31
par winhex
examen rapide tu as en bas
id 3 passe à id 25
Code : Tout sélectionner
<iframe id="iframe_a" height="100%" width="105%" frameBorder="0" scrolling="yes" src="index.php?v=d&p=plan&plan_id=3&fullscreen=1">
</iframe>
la raison le code n'est pas fait pour se rendre à x plage de x section
mais un passage à x section de la page déjà charger, gain de temps
Re: [tuto] Design - menu slide - corps scroll
Publié : 25 août 2018, 20:46
par scotty92fr
merci winhex pour cette rapide réponse.
tu as raison, j'ai corriger et mis l'id du plan (25). Maintenant j'ai bien une réaction, chrome m'indique qu'il fait une action "en attente monjeedom"
mais l'écran ne bouge pas.
Merci encore
 en utilisant Tapatruc
en utilisant Tapatruc