Page 3 sur 5
Re: Widget dédoublé en 3.2.3
Publié : 14 mai 2018, 21:51
par team18fr
supermenteur a écrit : ↑13 mai 2018, 12:25
Salut,
@team78fr, aurais-tu modifier celui-ci "Lampe Posée"
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="info" data-subtype="binary" data-cmd_id="#id#">
<center>
<span style="font-size: 3em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1' || '#state#' == '99' || '#state#' == 'on') {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-on.png" class="lampePosee" />');
if (jeedom.cmd.normalizeName('#valuename#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-off.png" class="lampePosee" />');
if (jeedom.cmd.normalizeName('#valuename#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lampePosee {
width: 80px;
height: 80px;
}
</style>
</div>
Merci d'avance.
Sauvegarde ton code avant car je n'ai pas testé
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span style="font-size: 2.5em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-on.png" class="lampePosee" />');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-off.png" class="lampePosee" />');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .action').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lampePosee {
width: 80px;
height: 80px;
}
</style>
</div>
Re: Widget dédoublé en 3.2.3
Publié : 15 mai 2018, 07:26
par kris1208
Ca marche merciiiiiiiii
Re: Widget dédoublé en 3.2.3
Publié : 25 mai 2018, 14:06
par Ninouness
Salut amis débrouillards.
J'ai fais mon boulet et modifiant mes widgets.
Un peux trop confiant j'ai supprimé l'ancien code de ce widget et maintenant je suis un peu perdu.

Quelqu'un aurait-il l'ancien code ou même mieux le code corrigé de ce widget s'il vous plait ?
Merci par avance pour votre aide.
Re: Widget dédoublé en 3.2.3
Publié : 26 mai 2018, 01:56
par Theduck38
Essaye ça :
Code : Tout sélectionner
<div style="width:80px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span style="color: #FFFFFF;font-weight: bold;font-size : 12px;">#valueName#</span><br/>
<span style="font-size: 2.5em;" class="iconCmd"></span>
</center>
<script>
// Paramètre " size " : à déclarer en pixels - 80 maxi
var taille = (is_numeric('#size#')) ? parseFloat('#size#') : 80;
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_On.png" style="height:' + taille +'px;"/>');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_Off.png" style="height:' + taille + 'px;"/>');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .iconCmd').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
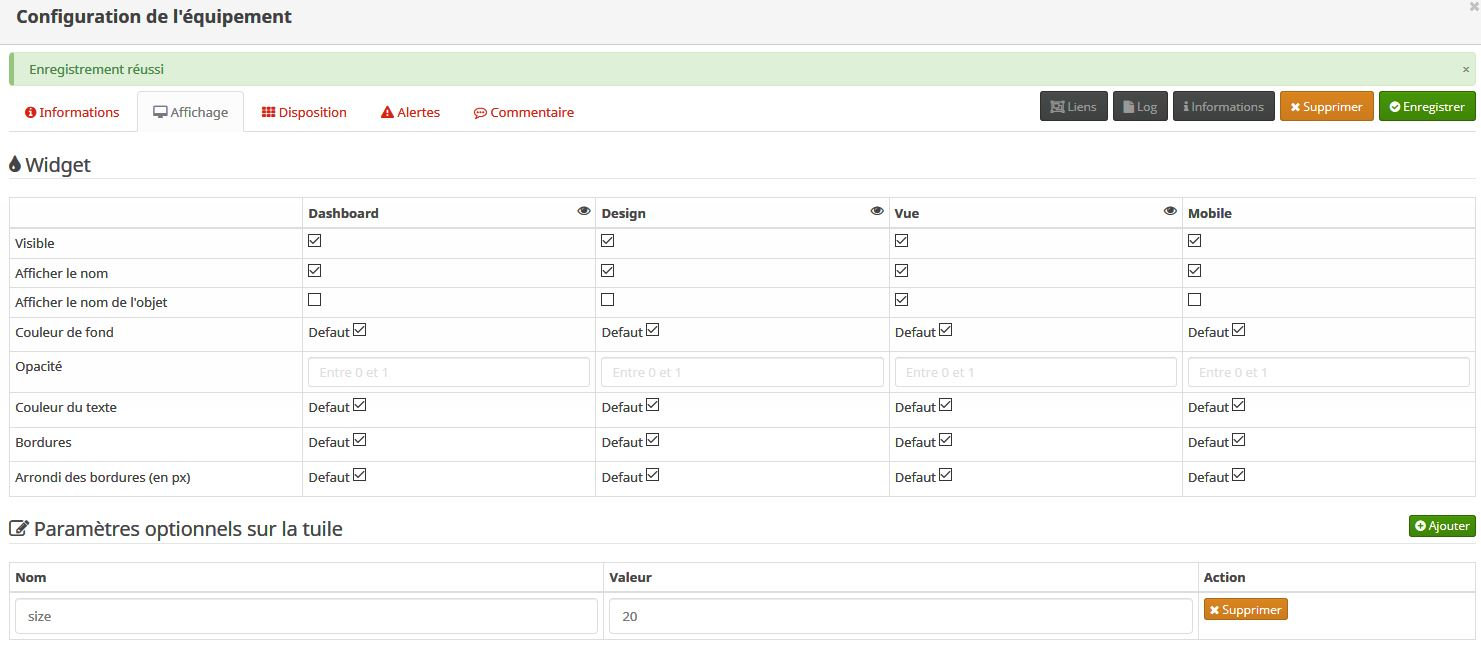
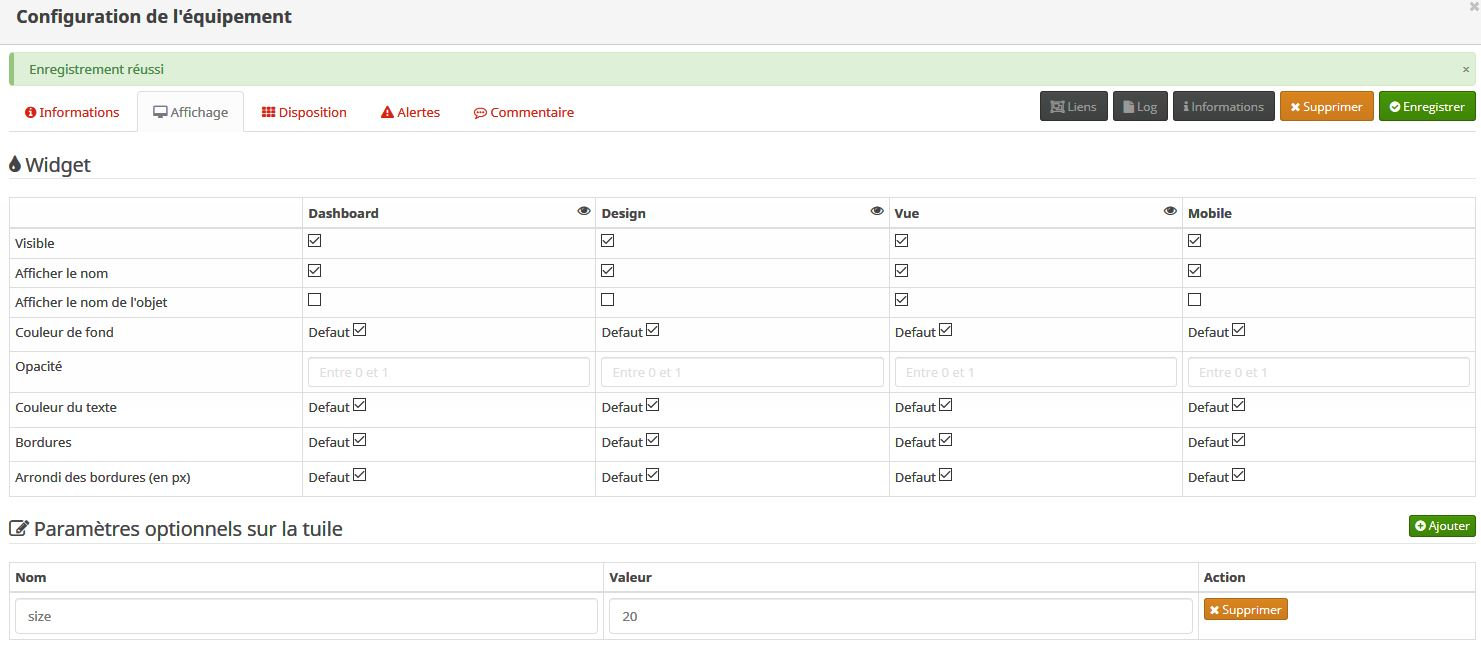
J'ai rajouté une taille paramétrable : 80px par défaut et une autre valeur si tu ajoutes un paramètre "size" (sans guillemets) au widget.
Re: Widget dédoublé en 3.2.3
Publié : 26 mai 2018, 12:57
par Ninouness
Merci beaucoup Theduck38 !
Je revie :

Theduck38 a écrit : ↑26 mai 2018, 01:56
J'ai rajouté une taille paramétrable : 80px par défaut et une autre valeur si tu ajoutes un paramètre "size" (sans guillemets) au widget.
Par contre quelque soit la taille entrée en paramètre, il garde la taille par défaut :

Une idée ?
Re: Widget dédoublé en 3.2.3
Publié : 26 mai 2018, 16:47
par Theduck38
Il faut appliquer le paramètre sur les commandes où tu as mis le widget. Là tu dois être dans la config avancée de l'équipement.
Re: Widget dédoublé en 3.2.3
Publié : 29 mai 2018, 21:35
par Ninouness
Theduck38 a écrit : ↑26 mai 2018, 16:47
Il faut appliquer le paramètre sur les commandes où tu as mis le widget. Là tu dois être dans la config avancée de l'équipement.
Yes ca fonctionne, c'est top !
Re: Widget dédoublé en 3.2.3
Publié : 29 août 2018, 22:44
par dj_janker
quel est le bon code pour Toogleswitch_IMG Widget?:
Ce code ne fonctione pas pour moi:
Code : Tout sélectionner
<div class="cmd tooltips cmd-widget cursor toggle" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<div class="toggleDivConteneur">
<span class="toggleName" style="#hideCmdName#">#valueName#<br/></span>
<span class="toggleAction"><br/><img class="toggleImg" src="" /></span>
</div>
<script type="text/javascript">
jeedom.cmd.update['#id#'] = function(_options){
$.include(['plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle.js', 'plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle.css'], function() {
var styleimg = toggleStyleimg('#styleimg#');
var widget = $('div.cmd[data-cmd_uid="#uid#"]');
$('.toggleImg', widget).attr('style',styleimg[1]+': 80px;');
var state1 = 'on';
if ('#nospace#'.trim() == '1') { $('span.toggleAction br', widget).remove(); }
if ('#inline#'.trim() == '1') { toggleInline(widget,styleimg[2]); }
if ('#reverse#'.trim() == '1') { state1 = 'off'; }
if (toggleNormalize(_options.display_value.toString()) == state1) {
$('.toggleImg', widget).attr('src','plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle'+styleimg[0]+'_ON.png');
if (toggleNormalize('#name#') == 'on') {
widget.hide();
} else {
widget.show();
}
} else {
$('.toggleImg', widget).attr('src','plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle'+styleimg[0]+'_OFF.png');
if (toggleNormalize('#name#') == 'off') {
widget.hide();
} else {
widget.show();
}
}
});
};
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .toggleAction').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Une aide svp?
Merci d'avance
Re: Widget dédoublé en 3.2.3
Publié : 06 sept. 2018, 23:11
par Redgongon
Bonsoir ,
j'ai 2 de mes widgets qui se dédoublent également. Je ne vois très bien où est le problème..donc je demande votre aide pour une correction.Merci
LumiereJardin et PrisedeCourant
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="info" data-subtype="binary" data-cmd_id="#id#">
<center>
<span style="font-size: 3em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1' || '#state#' == '99' || '#state#' == 'on') {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-on.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-off.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lumiereJardin {
width: 80px;
height: 80px;
}
</style>
</div>
Code : Tout sélectionner
<div style="width:100px;min-height:20px;" class="cmd #history# tooltips cmd-widget cursor" data-type="info" data-subtype="numeric" data-cmd_id="#id#">
<center>
<span class='cmdName' style="font-weight:bold;font-size:10px;">#valueName#</span>
<span style="font-size:2em; font-weight:bold; margin-top:2px; margin-botton:2px;" class="action" id="iconCmd#id#"></span>
</center>
<script>
if ('#state#' == '1' || '#state#' == 1) {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_On.png" height="80px" />');
if ('#name#'.toLowerCase().indexOf('on')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_Off.png" height="80px"/>');
if ('#name#'.toLowerCase().indexOf('off')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function() {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Re: Widget dédoublé en 3.2.3
Publié : 08 sept. 2018, 12:23
par JAG
Salut,
Peut-tu partager les images, je vais essayer de regarder mais je te promets rien.
A moins que ces 2 widgets viennent du market ?
ces 2 widgets de type action ?
Redgongon a écrit : ↑06 sept. 2018, 23:11
Bonsoir ,
j'ai 2 de mes widgets qui se dédoublent également. Je ne vois très bien où est le problème..donc je demande votre aide pour une correction.Merci
LumiereJardin et PrisedeCourant
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="info" data-subtype="binary" data-cmd_id="#id#">
<center>
<span style="font-size: 3em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1' || '#state#' == '99' || '#state#' == 'on') {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-on.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-off.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lumiereJardin {
width: 80px;
height: 80px;
}
</style>
</div>
Code : Tout sélectionner
<div style="width:100px;min-height:20px;" class="cmd #history# tooltips cmd-widget cursor" data-type="info" data-subtype="numeric" data-cmd_id="#id#">
<center>
<span class='cmdName' style="font-weight:bold;font-size:10px;">#valueName#</span>
<span style="font-size:2em; font-weight:bold; margin-top:2px; margin-botton:2px;" class="action" id="iconCmd#id#"></span>
</center>
<script>
if ('#state#' == '1' || '#state#' == 1) {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_On.png" height="80px" />');
if ('#name#'.toLowerCase().indexOf('on')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_Off.png" height="80px"/>');
if ('#name#'.toLowerCase().indexOf('off')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function() {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Re: Widget dédoublé en 3.2.3
Publié : 08 sept. 2018, 15:20
par Redgongon
Merci d'avance pour ton aide Jag. En effet ce sont des widgets actions sur le market. tu tapes daschboard.action.other.prisedecourant et tu le trouveras. Et pour la lumiere : dashboard.action.other.lumierejardin
Re: Widget dédoublé en 3.2.3
Publié : 08 sept. 2018, 15:41
par parrain27240
J'ai des soucis similaires aussi mais beaucoup plus bizarre.
J'ai fait un widget lumière .
Il fonctionne pour toute les lumières de la maison sauf deux va comprendre
Envoyé de mon Redmi 4X en utilisant Tapatalk
Re: Widget dédoublé en 3.2.3
Publié : 08 sept. 2018, 17:49
par JAG
Re,
Voici les codes :
Code pour ACTION : Prise de courant - Dashboard

- Prisedecourant
- PrisedeCourant-Action.png (24.75 Kio) Consulté 2373 fois
Voir la correction :
viewtopic.php?f=29&t=35941&p=667241#p667241
Code pour ACTION : Prise de courant - Mobile
Voir la correction :
viewtopic.php?f=29&t=35941&p=667241#p667241
Code pour ACTION : LumiereJardin - Dashboard

- LumierejardinAction
- LumiereJardin-Action.png (25.2 Kio) Consulté 2373 fois
Voir la correction :
viewtopic.php?f=29&t=35941&p=667241#p667241
Code pour ACTION : LumiereJardin - Mobile
Voir la correction :
viewtopic.php?f=29&t=35941&p=667241#p667241
Code pour INFO : LumiereJardin - Dashboard

- LumiereJardin-info.png (29.68 Kio) Consulté 2366 fois
Voir la correction :
viewtopic.php?f=29&t=35941&p=667241#p667241
Code pour INFO : LumiereJardin - Mobile
Voir la correction :
viewtopic.php?f=29&t=35941&p=667241#p667241
Si ok, je le transmettrai à l'auteur pour qu'il le mette à jour s'il veut bien sur
Redgongon a écrit : ↑08 sept. 2018, 15:20
Merci d'avance pour ton aide Jag. En effet ce sont des widgets actions sur le market. tu tapes daschboard.action.other.prisedecourant et tu le trouveras. Et pour la lumiere : dashboard.action.other.lumierejardin
Re: Widget dédoublé en 3.2.3
Publié : 08 sept. 2018, 18:21
par Redgongon
impeccable , ca fonctionne
Re: Widget dédoublé en 3.2.3
Publié : 08 sept. 2018, 21:38
par Theduck38
parrain27240 a écrit : ↑08 sept. 2018, 15:41
J'ai des soucis similaires aussi mais beaucoup plus bizarre.
J'ai fait un widget lumière .
Il fonctionne pour toute les lumières de la maison sauf deux va comprendre
Envoyé de mon Redmi 4X en utilisant Tapatalk
Il n'y aurait pas les lettres 'on' (ou 'off') dans le nom de celles qui ne fonctionnent pas ?
Si oui, c'est la raison : le fait d'utiliser l'instruction "jeedom.cmd.normalizeName" dans le code trouve le ON et le OFF dans le nom de la commande et l'utilise pour déterminer l'affichage et l'action. Du coup, "Salon OFF" (par exemple) ne fonctionnera pas.
Re: Widget dédoublé en 3.2.3
Publié : 09 sept. 2018, 08:39
par JAG
Salut,
j'ai remis à jour mon post, j'ai refait un petit peu le code.
Redgongon a écrit : ↑08 sept. 2018, 18:21
impeccable , ca fonctionne
Re: Widget dédoublé en 3.2.3
Publié : 09 sept. 2018, 09:29
par Redgongon
Merci Jag pour tes modifications
Re: Widget dédoublé en 3.2.3
Publié : 09 sept. 2018, 18:50
par JAG
Merci
Je mets à dispo aussi ceux que j'ai refait
Je ne suis pas un expert donc si qq vois des erreurs je suis preneurs.
J'ai aussi fait des corrections sur mon ancien post,
Code pour ACTION : AlarmCarreLock - Dashboard

- AlarmCarreLock.png (25.56 Kio) Consulté 2360 fois
Code : Tout sélectionner
<div class="cmd tooltips cmd-widget cursor" style="width:90px;min-height:80px;" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<!-- refait par JAG 20180909 17:00 -->
<center>
<span class='cmdName' style="font-weight: bold;font-size : 12px;#hideCmdName#;">#valueName#</span><br>
<a class="action cmdName tooltips" title="#name#" style="font-size: 2em;font-weight: bold;margin-top: 5px;">
<span class="iconCmd"></span>
</a>
</center>
<script>
// Paramètre "sizeh" : à déclarer en pixels - 80 maxi
// Paramètre "sizew" : à déclarer en pixels - 80 maxi
var ALheight = (is_numeric('#sizeh#')) ? parseFloat('#sizeh#') : 80;
var ALwidth = (is_numeric('#sizew#')) ? parseFloat('#sizew#') : 80;
// Paramétrage des images
var ALsrcImgCHE = 'plugins/widget/core/template/dashboard/cmd.action.other.AlarmCarreLock/';
var ALsrcImglock = 'alarm-status-lock.png';
var ALsrcImgunlock = 'alarm-status-unlock.png';
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="'+ALsrcImgCHE +ALsrcImglock+'" style="height:' + ALheight +'px;width:' + ALwidth +'px;">');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
//$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="fa fa-bell-o"></i>');
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="'+ALsrcImgCHE +ALsrcImgunlock+'" style="height:' + ALheight +'px;width:' + ALwidth +'px;">');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .action').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
if ($('.cmd[data-cmd_uid=#uid#]:last').prev().data('subtype') != undefined && $('.cmd[data-cmd_id=#id#]:last').prev().data('subtype') != 'other'
&& $('.cmd[data-cmd_uid=#uid#]:last').prev().css('display') != 'block') {
$('.cmd[data-cmd_uid=#uid#]:last').prepend('<br/>');
}
</script>
</div>
Code : Tout sélectionner
<div style="padding:0;width:90px;min-height:62px;" class="cmd #history# tooltips cmd-widget container-fluid" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" title="#collectDate#">
<!-- refait par JAG 20180909 18:00 -->
<div class="row">
<div class="cmdName" id="cmdName#id#" style="font-weight: bold;font-size : 12px; #hideCmdName#;">#name_display#</div>
<div style="font-size: 3em;font-weight: bold;margin-top: 5px;"class="iconCmd#uid#"></div>
</div>
<script>
// Paramètre "sizeh" : à déclarer en pixels - 80 maxi
// Paramètre "sizew" : à déclarer en pixels - 80 maxi
var ALAheight = (is_numeric('#sizeh#')) ? parseFloat('#sizeh#') : 80;
var ALAwidth = (is_numeric('#sizew#')) ? parseFloat('#sizew#') : 80;
// Paramétrage des images
var ALAsrcImgCHE = 'plugins/widget/core/template/dashboard/cmd.info.binary.AlarmCarreStatus/'
var ALAsrcImgOn = 'alarm-status-clean.png';
var ALAsrcImgOff = 'alarm-status-alert.png';
jeedom.cmd.update['#id#'] = function(_options){
$(".iconCmd#uid#").empty();
if (parseInt(_options.display_value) == 1) {
$(".iconCmd#uid#").append('<img src="'+ALAsrcImgCHE +ALAsrcImgOn+'" style="height:' + ALAheight +'px;width:' + ALAwidth +'px;">');
} else {
$(".iconCmd#uid#").append('<img src="'+ALAsrcImgCHE +ALAsrcImgOff+'" style="height:' + ALAheight +'px;width:' + ALAwidth +'px;">');
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>

- AlarmCarreStatus.png (14.39 Kio) Consulté 2360 fois
Re: Widget dédoublé en 3.2.3
Publié : 09 sept. 2018, 19:15
par Theduck38
Tiens, j'avais pas pensé à faire pareil...
- Fibaro Oeil :
- Batterie Leds :
Code : Tout sélectionner
<div align=left style="width:150px" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" title="Batterie #name# #state#%" data-version="#version#">
<table style="background-color:rgba(0, 0, 0, 0);">
<tr>
<td class="iconCmd"></td>
<td > #name_display#</td>
</tr>
</table>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var temp;
/* calcul du pourcentage de charge par rapport à la valeur max*/
temp = ( _options.display_value * 100 ) / #maxValue#;
temp = temp.toFixed(0); // On arrondit;
if (temp > 80 && temp <= 100) { //piles pleines
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_verte.png" width="15"/>');
}
if (temp > 60 && temp <= 80) { //piles pleines
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_bleue.png" width="15"/>');
}
if (temp > 40 && temp <= 60) { //piles pleines
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_jaune.png" width="15"/>');
}
if (temp > 20 && temp <= 40) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_orange.png" width="15"/>');
}
if (temp > 0 && temp <= 20) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_rouge.png" width="15"/>');
}
if (temp == 0) {//piles vides
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/LedRougeVide.gif" width="15"/>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
Re: Widget dédoublé en 3.2.3
Publié : 11 sept. 2018, 16:49
par fishes
salut,
j'ai réussi à modifier pas mal de mes widgets grâce à ce topic.
je bloque par contre sur le widget luminositeIMG. Il s'agit d'un widget info et dès qu'un changement de luminosité arrive, je perds les images. Il me faut un rafraîchissement de page pour le voir réapparaître.
j'ai bien tenté la modif proposée ici
viewtopic.php?f=24&t=38029&p=630247&hil ... ne#p630247
mais dès lors, tous les widgets de ma tuile se retrouvent l'un sur l'autre sans moyens de les séparer...
qqn a une idée ?
merci
NB