Page 13 sur 14
Re: Volet Roulant slider (SlidVertical)
Publié : 23 juil. 2018, 21:06
par noodom
Tu es bien reparti de l'url qu'on t'as donné et non de la tienne ?
Pour ma part, plugin installé sur 4 Jeedom, pas de problème.
Re: Volet Roulant slider (SlidVertical)
Publié : 23 juil. 2018, 21:32
par Nik0
ben l'URL que vous m'avez donné renvoie sur une erreur 404 :
https://github.com/NotAuthorised/plugin-Opening
moi j'ai téléchargé le plugin la dessus :
https://github.com/Jeedom-Plugins-Extra ... ree/master
j'ai téléchargé la version master en zip : "plugin-Opening-master" et j'ai collé le contenu dans /var/www/html/plugins/Opening
puis un reboot à chaque fois (avec la stable, la beta et la master du coup )
[Edit]
Après un MP de noodom, j'ai pu résoudre mon problème et installer le plugin, il est juste fabuleux, il marche super bien il a juste un petit défaut, on ne peut pas manipuler les volets roulants directement à partir de l'image comme dans slidvertical, mais à partir du moment ou l'on ne peut pas inverser le visuel du volet, je trouve que slidvertical est inutilisable
pour ceux qui cherchent a installer ce plugin, il faut chercher du coté de la f a n z o n e !
un grand merci à noodom et domoggvad !
Re: Volet Roulant slider (SlidVertical)
Publié : 31 juil. 2018, 08:27
par crunchy59
Bonjour,
Impossible de le trouver sur le market. J'ai pourtant creer un compte lié à mon install jeedom, mais quand je fais une recherche slidvertical, il ne trouve rien. je suis en 3.2.11
Pourriez-vous m'aider?
Merci d'avance,
C.
Re: Volet Roulant slider (SlidVertical)
Publié : 31 juil. 2018, 09:47
par cadavor
crunchy59 a écrit : ↑31 juil. 2018, 08:27
Bonjour,
Impossible de le trouver sur le market. J'ai pourtant creer un compte lié à mon install jeedom, mais quand je fais une recherche slidvertical, il ne trouve rien. je suis en 3.2.11
Pourriez-vous m'aider?
Merci d'avance,
C.
Je l'ai bien trouvé en cherchant avec le mot clé "Volet", il faut faire la recherche depuis ton Jeedom (Plugins - Programmation - Widget - Market) car effectivement il n’apparaît pas sur le Market en ligne.
Pour info je me suis fait ma propre version qui respecte les nouveautés de Jeedom V3 et qui ajoute des possibilités d'animation et de personnalisation. Je la mettrais en ligne dans la semaine.
Re: Volet Roulant slider (SlidVertical)
Publié : 31 juil. 2018, 09:57
par crunchy59
dans mon jeedom je n'ai que plugin, gestion des plugins et market.
A c'est bon il fallait installer le plugin widget...
C.
Re: Volet Roulant slider (SlidVertical)
Publié : 31 juil. 2018, 11:01
par crunchy59
J'ai trouvé.
Merci d'avance,
C.
Re: Volet Roulant slider (SlidVertical)
Publié : 09 nov. 2018, 13:49
par Birus5567
Bonjour j'aurai une petit question concernant ce widget ^^ Tout fonctionne pour ma part le seul HIC quand je veux l'intégrer à mon Design je n'ai aucun moyen pour le déplacer … impossible à sélectionner … une idée ?
merci d'avance
Boris
Re: Volet Roulant slider (SlidVertical)
Publié : 20 nov. 2018, 16:41
par cadavor
cadavor a écrit : ↑31 juil. 2018, 09:47
crunchy59 a écrit : ↑31 juil. 2018, 08:27
Bonjour,
Impossible de le trouver sur le market. J'ai pourtant creer un compte lié à mon install jeedom, mais quand je fais une recherche slidvertical, il ne trouve rien. je suis en 3.2.11
Pourriez-vous m'aider?
Merci d'avance,
C.
Je l'ai bien trouvé en cherchant avec le mot clé "Volet", il faut faire la recherche depuis ton Jeedom (Plugins - Programmation - Widget - Market) car effectivement il n’apparaît pas sur le Market en ligne.
Pour info je me suis fait ma propre version qui respecte les nouveautés de Jeedom V3 et qui ajoute des possibilités d'animation et de personnalisation. Je la mettrais en ligne dans la semaine.
Je n'ai jamais pris le temps de le mettre en ligne. Donc pour ceux qui veulent une version corrigé pour Jeedom v3 :
Dupliquer le widget orginal en nommant le nouveau "SlidVertical_fix" et remplacer le code par celui-ci :
Code : Tout sélectionner
<div class="cmd" style="width:130px; min-height:100px; padding-top: 3px;" data-type="action" data-subtype="slider" data-cmd_id="#id#" >
<div class="slider-volet-value-left slider-volet-value-left-offset"></div>
<div class="slider-volet" data-slider-handle="square" value="#state#">
<span class="ui-slider-handle"></span>
<span class="slider-volet-value slider-volet-value-left slider-volet-value-left-text">#state# %</span>
</div>
<div class="slider-volet-value slider-volet-value-bottom" style="display:none">#state# %</div>
<script>
jeedom.cmd.update['#id#'] = function(_options) {
var new_value = (_options.display_value == '') ? 0 : parseInt(_options.display_value);
if (new_value == 99 && '#Fibaro#'.trim() == '1') {
new_value = 100;
}
$(".cmd[data-cmd_id=#id#] .slider-volet").slider("value", new_value);
var full_text = ('#FullText#'.trim() == '1') ? 1 : 0;
var animate = ('#Animate#'.trim() == '1') ? 1 : 0;
if (_options.animate != undefined) animate = (_options.animate == '1') ? 1 : 0;
SlidVertical('#id#', new_value, full_text, animate);
}
$.include(['plugins/widget/core/template/dashboard/cmd.action.slider.SlidVertical_fix/slidvertical.js', 'plugins/widget/core/template/dashboard/cmd.action.slider.SlidVertical_fix/slidervolet.css'], function() {
$(".cmd[data-cmd_id=#id#] .slider-volet").slider({
orientation: 'vertical',
range: "max",
animate: ('#Animate#'.trim() == '1') ? "slow" : false,
min: ('#minValue#' == '') ? 0 : parseInt('#minValue#'),
max: ('#maxValue#' == '') ? 100 : parseInt('#maxValue#'),
value: 0
}).on('slidestop', function (ev, ui) {
jeedom.cmd.execute({id: '#id#', value: {slider: ui.value}});
}).on('slide', function (ev, ui) {
var full_text = ('#FullText#'.trim() == '1') ? 1 : 0;
//var animate = ('#Animate#'.trim() == '1') ? 1 : 0;
SlidVertical('#id#', ui.value, full_text, 0);
});
if ('#PourcentLeft#'.trim() == '0') {
$(".cmd[data-cmd_id=#id#] .slider-volet-value-left").css("display","none");
$(".cmd[data-cmd_id=#id#] .slider-volet-value-bottom").css("display","block");
$(".cmd[data-cmd_id=#id#]").css("width", "75px");
$(".cmd[data-cmd_id=#id#]").css("min-height", "115px");
}
if ('#NoPourcent#'.trim() == '1') {
$(".cmd[data-cmd_id=#id#] .slider-volet-value-left").css("display","none");
$(".cmd[data-cmd_id=#id#] .slider-volet-value-bottom").css("display","none");
$(".cmd[data-cmd_id=#id#]").css("width", "75px");
}
jeedom.cmd.update['#id#']({display_value:'#state#', animate:'0'}); // init
});
</script>
</div>
Il y a plusieurs options disponibles :
"FullText" (0/1) pour afficher le texte Ouvert ou Fermé aux positions extrêmes
"Animate" (0/1) pour avoir des animations de transition lors des changements de statut
"NoPourcent" (0/1) pour ne pas afficher la valeur
"PourcentLeft" (0/1) pour afficher la valeur à gauche de l'image
"Fibaro" (0/1) si votre module de pilotage est un Fibaro pour gérer le retour 99 au lieu de 100%
Re: Volet Roulant slider (SlidVertical)
Publié : 21 nov. 2018, 10:46
par minipouch
Salut,
J’ai essayé de faire le changement de code comme tu indiques mais chez moi ça ne marche pas
Une idée ?
Envoyé de mon iPad en utilisant Tapatalk
Re: Volet Roulant slider (SlidVertical)
Publié : 22 nov. 2018, 11:28
par cadavor
minipouch a écrit : ↑21 nov. 2018, 10:46
Salut,
J’ai essayé de faire le changement de code comme tu indiques mais chez moi ça ne marche pas
Une idée ?
Envoyé de mon iPad en utilisant Tapatalk
Non
EDIT : Comment voulez-vous avoir de l'aide si vous ne donner pas plus d'informations?
"Ca ne marche pas" ne veux rien dire
Re: Volet Roulant slider (SlidVertical)
Publié : 30 nov. 2018, 18:55
par justmi
bonjour,
je passe la valeur à 0 pour "PourcentLeft" mais la valeur reste affichée
Re: Volet Roulant slider (SlidVertical)
Publié : 03 déc. 2018, 14:20
par cadavor
justmi a écrit : ↑30 nov. 2018, 18:55
bonjour,
je passe la valeur à 0 pour "PourcentLeft" mais la valeur reste affichée
Si tu ne veux pas afficher le pourcentage, il faut passer le paramètre "NoPourcent" à 1
Re: Volet Roulant slider (SlidVertical)
Publié : 04 déc. 2018, 19:11
par Skyjouby
team18fr a écrit : ↑21 mars 2018, 22:10
Salut comment vous faite pour que lorsque l'on passe la souris sur le volet le curseur ne se retrouve pas tout en bas ?

Bonjour,
j'ai le même problème que je n'ai pas réussi à résoudre,
une âme charitable aurait-elle la réponse ?
Merci d'avance

Cyril
Re: Volet Roulant slider (SlidVertical)
Publié : 05 déc. 2018, 09:11
par domoggvad
bonjour, tu vas sur ton module, puis sous la commande Positionnement, tu cliques sur la roue crantée à droite, puis sous affichage , ajouter une commande NoPourcent valeur =1
Re: Volet Roulant slider (SlidVertical)
Publié : 05 déc. 2018, 17:48
par Skyjouby
domoggvad a écrit : ↑05 déc. 2018, 09:11
bonjour, tu vas sur ton module, puis sous la commande Positionnement, tu cliques sur la roue crantée à droite, puis sous affichage , ajouter une commande NoPourcent valeur =1
Salut,
merci pour ton retour

En fait, j'avais également regardé le code et aperçu 2 variables options : PourcentLeft 0 et NoPourcent 1

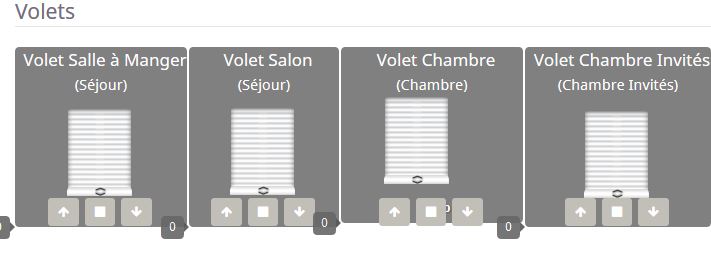
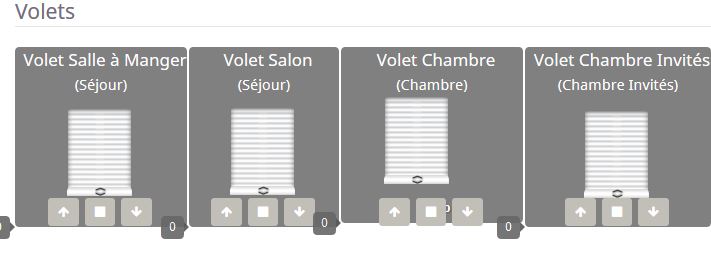
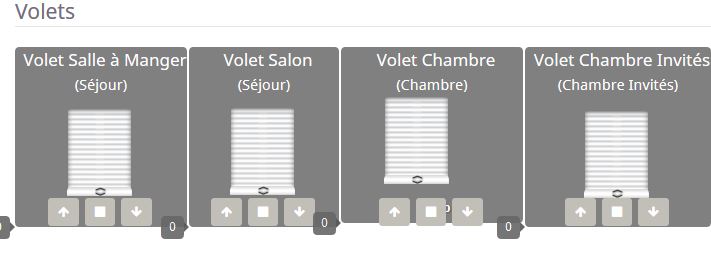
Le PourcentLeft 0 affiche ce que l'on voit sur le volet Chambre, à savoir le pourcentage sous les flèches.
Le volet SalleàManger comporte 0 option,
celui du Salon comporte l'option NoPourcent 1
et VoletChambreInvités comporte l'option NoPourcent 1 et la case "Activer la personnalisation du widget" de l'onglet code cochée.
Dans les 4 cas, la zone grisée avec la valeur ne disparaît pas

Preneur de toute idée


PS: J'ai testé le Widget : VoletTG (Jeedom V3).
Avec ce widget, impossible de supprimer la valeur de pourcentage sous le volet, mais la zone grisée avec la valeur n'apparaît pas.
Re: Volet Roulant slider (SlidVertical)
Publié : 06 déc. 2018, 12:59
par cadavor
Skyjouby a écrit : ↑05 déc. 2018, 17:48
domoggvad a écrit : ↑05 déc. 2018, 09:11
bonjour, tu vas sur ton module, puis sous la commande Positionnement, tu cliques sur la roue crantée à droite, puis sous affichage , ajouter une commande NoPourcent valeur =1
Salut,
merci pour ton retour

En fait, j'avais également regardé le code et aperçu 2 variables options : PourcentLeft 0 et NoPourcent 1

Le PourcentLeft 0 affiche ce que l'on voit sur le volet Chambre, à savoir le pourcentage sous les flèches.
Le volet SalleàManger comporte 0 option,
celui du Salon comporte l'option NoPourcent 1
et VoletChambreInvités comporte l'option NoPourcent 1 et la case "Activer la personnalisation du widget" de l'onglet code cochée.
Dans les 4 cas, la zone grisée avec la valeur ne disparaît pas

Preneur de toute idée


PS: J'ai testé le Widget : VoletTG (Jeedom V3).
Avec ce widget, impossible de supprimer la valeur de pourcentage sous le volet, mais la zone grisée avec la valeur n'apparaît pas.
Utilises-tu le code que j'ai fourni ou celui d'origine?
Re: Volet Roulant slider (SlidVertical)
Publié : 06 déc. 2018, 20:23
par Skyjouby
cadavor a écrit : ↑06 déc. 2018, 12:59
Skyjouby a écrit : ↑05 déc. 2018, 17:48
Utilises-tu le code que j'ai fourni ou celui d'origine?
Salut,
mes captures d'écran sont sans ta mise à jour.
J'avais testé avec ton code à remplacer et je viens de le refaire, le volet Salle à Manger illustre le résultat :

En gros, plus de valeur dans une zone grisée, mais plus d'image du volet
Preneur du moindre conseil

Re: Volet Roulant slider (SlidVertical)
Publié : 06 déc. 2018, 20:39
par cadavor
Il faut enregistrer l'équipement complet puis il faut vider le cache du navigateur (Ctrl+F5)
Re: Volet Roulant slider (SlidVertical)
Publié : 06 déc. 2018, 21:04
par Skyjouby
cadavor a écrit : ↑06 déc. 2018, 20:39
Il faut enregistrer l'équipement complet puis il faut vider le cache du navigateur (Ctrl+F5)
Je duplique le widget SlidVertical.
Le dupliqué s'appelle SlidVertical_fix
Je sélectionne Dashboard, Action, Curseur.
Je colle ton code en lieu et place de celui initialement de SlidVertical, puis clique en bas de page sur Sauvegarder.
Ensuite, je vais sur positionnement et affichage du volet ciblé pour lui affecter le plugin SlidVertical_Fix.
Je vais ensuite sur le Dash ou ma vue des volets roulants et fait un Ctrl + F5 sans succès.
Qu'entends-tu par enregistrer l'équipement complet ?
Re: Volet Roulant slider (SlidVertical)
Publié : 07 déc. 2018, 12:21
par cadavor
Skyjouby a écrit : ↑06 déc. 2018, 21:04
cadavor a écrit : ↑06 déc. 2018, 20:39
Il faut enregistrer l'équipement complet puis il faut vider le cache du navigateur (Ctrl+F5)
Je duplique le widget SlidVertical.
Le dupliqué s'appelle SlidVertical_fix
Je sélectionne Dashboard, Action, Curseur.
Je colle ton code en lieu et place de celui initialement de SlidVertical, puis clique en bas de page sur Sauvegarder.
Ensuite, je vais sur positionnement et affichage du volet ciblé pour lui affecter le plugin SlidVertical_Fix.
Je vais ensuite sur le Dash ou ma vue des volets roulants et fait un Ctrl + F5 sans succès.
Qu'entends-tu par enregistrer l'équipement complet ?
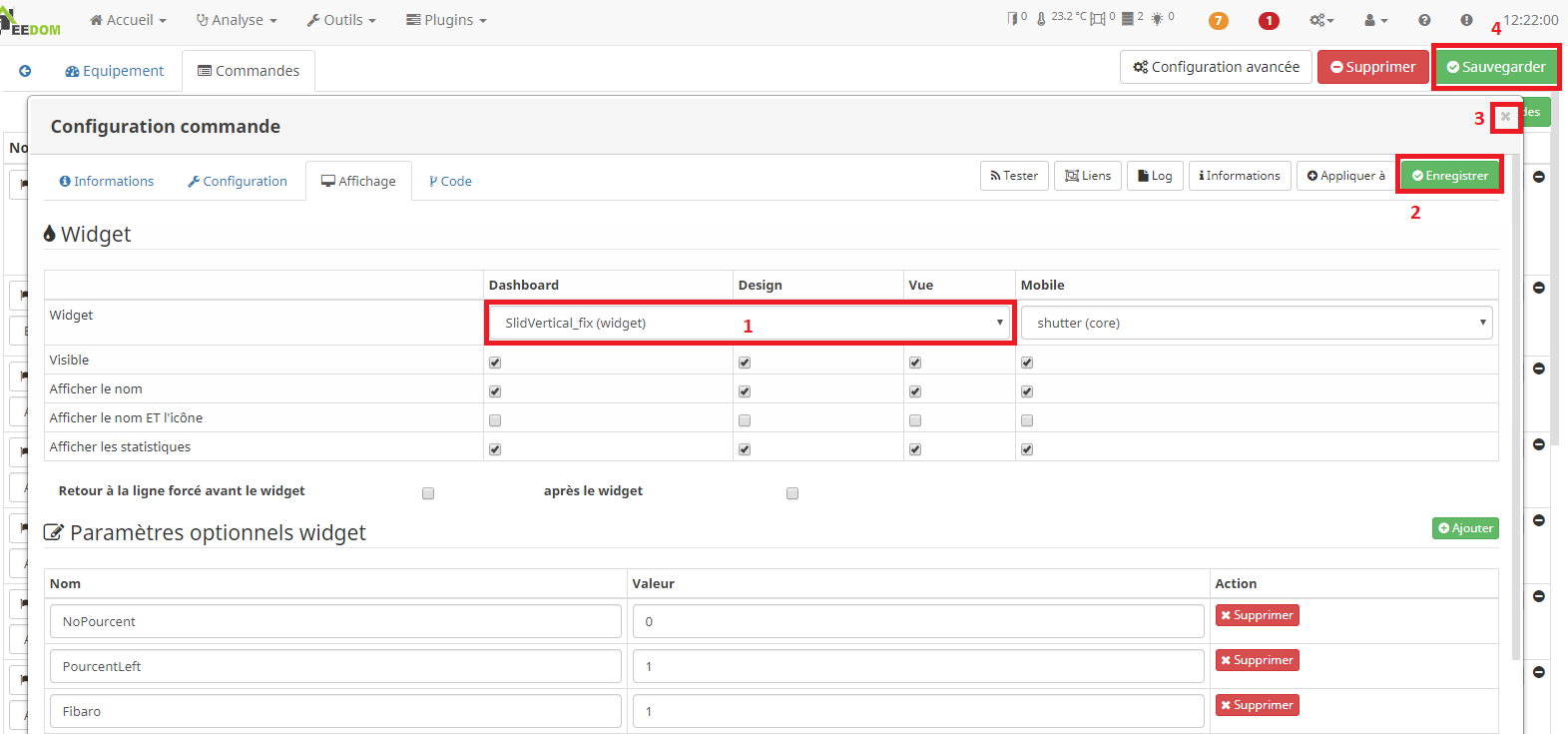
Après avoir appliquer le nouveau widget dans l'onglet "Affichage" de la commande concernée et avoir cliquer sur "Enregistrer" dans cette fenêtre, il faut la fermer et cliquer sur le bouton "Sauvegarder" de l'équipement (là ou tu as la liste de toutes les commandes).
Puis retour au Dashboard et Ctrl+F5

- Sans titre.png (60.13 Kio) Consulté 3905 fois