Page 1 sur 6
Widget cercle température
Publié : 09 déc. 2017, 15:43
par Sartog
Bonjour tout le monde,
Je mets à disposition un widget que j'ai réalisé en utilisant ce travail comme source :
https://github.com/afuersch/css-percentage-circle
Ce dernier permet d'afficher la température dans un cercle dynamique offrant les possibilités suivantes :
- Le cercle se complète en fonction de la température.
- Le cercle sera de couleur bleu (froid), vert (normal) ou orange (chaud).
- Le fond du cercle sera soit de couleur foncée (dark) ou claire (light).
- 3 tailles sont disponibles.

- Temp normal.JPG (8.77 Kio) Consulté 6649 fois

- Temp chaud.JPG (8.81 Kio) Consulté 6649 fois
Les paramètres peuvent être personnalisé pour un équipement via les "Paramètres optionnels widget"

- Params.JPG (30.42 Kio) Consulté 6649 fois
Ces paramètres sont :
- param_temp_mini : T° mini qui pourrait être mesuré dans la pièce (sous forme numérique, la décimal doit être un .). Cette information est utilisée dans le calcul du pourcentage de remplissage du cercle. Si vide, la valeur appliquée par défaut sera 0°C.
- param_temp_maxi : T° maxi qui pourrait être mesuré dans la pièce (sous forme numérique, la décimal doit être un .). Cette information est utilisée dans le calcul du pourcentage de remplissage du cercle. Si vide, la valeur appliquée par défaut sera 30°C.
- param_theme : détermine l'aspect du widget. Les valeurs sont dark (pour un aspect sombre) ou light (pour un aspect clair). Si vide, la valeur appliquée par défaut sera light.
- param_taille : détermine la taille du widget. Les valeurs possible sont small ou normal ou big. Si vide, la valeur appliquée par défaut sera normal .
- param_temp_froid : T° en dessous de laquelle le cercle devient bleu (sous forme numérique, la décimale doit être un .). Si vide, la valeur appliquée par défaut sera 18°C.
- param_temp_chaud : T° au dessus de laquelle le cercle devient orange (sous forme numérique, la décimale doit être un .). Si vide, la valeur appliquée par défaut sera 22°C
Ça fait plusieurs semaines qu'il tourne sur plusieurs équipements, affiché sur PC, tablette et téléphone, sous Safari et Chrome sans problème.
Amusez-vous bien avec

P.S. : L'affichage de la date de MAJ, au survol de la sourie, posait problème, je l'ai donc supprimé. Si vous en avez besoin, à vous de faire vos tests.
Re: Widget cercle température
Publié : 09 déc. 2017, 18:17
par alpha13fr
Merci pour ce partage
Re: Widget cercle température
Publié : 25 févr. 2018, 10:22
par banane63
Super widget !
J'apporte mon humble participation : affichage du nom de la commande :
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span class="cmdName" style="font-weight: bold;font-size : 12px;display: none;">#name_display#</span><br>
<div class="iconCmd#id# c100">
<span>#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
</center>
<script>
var valeur = parseFloat('#state#');
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
if ('#state#' < param_temp_froid) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('blue');
}
else if ('#state#' > param_temp_chaud) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('orange');
}
else {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('green');
}
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
</script>
</div>
Paramètre supplémentaire :
displayName = 1 affiche le nom de la commande
Résultat :

Re: Widget cercle température
Publié : 30 avr. 2018, 23:44
par sharkan
salut je ne trouve pas -Paramètres optionnels widget- pour pouvoir modifier la taille est ce que tu peux m'aider ? merci
Re: Widget cercle température
Publié : 30 avr. 2018, 23:51
par sharkan
c'est bon j'ai trouver il fallait recrée une commande enfinte je n'avais pas compris merci
Re: Widget cercle température
Publié : 30 juin 2018, 10:00
par stefane26
Bonjour
Je souhaitais installer ce joli widget pour mes thermomètres, mais je n'arrive pas à le faire.
Tout d'abord, je crée un virtuel puis dans l'onglet "commande" je crée un info virtuelle sur laquelle j'indique mon équipement thermomètre.
A ce moment, si je vois voir le dashboard, j'ai bien mon virtuel affiché avec le curseur par défaut (1/2 cercle). Je retourne dans le virtuel afin de modifier le widget et je ne le trouve pas dans la liste déroulante.
Par contre, si je crée une commande virtuelle, je trouve bien le widget mais la valeur de la température se met à 0.
Merci pour votre aide.
Stéphane
Edit : je ne devais pas utiliser le bon widget : résolu pour mon problème
Re: Widget cercle température
Publié : 26 oct. 2018, 18:20
par rhcpdu13
Bonjour à tous !!
Je souhaiterai utiliser ce super widget avec le nouveau système de rafraichissement de jeedom. Pouvez vous me guider dans le changement du script, quels sont les champs à modifier?
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span class="cmdName" style="font-weight: bold;font-size : 12px;display: none;">#name_display#</span><br>
<div class="iconCmd#id# c100">
<span>#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
</center>
<script>
var valeur = parseFloat('#state#');
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
if ('#state#' < param_temp_froid) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('blue');
}
else if ('#state#' > param_temp_chaud) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('orange');
}
else {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('green');
}
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
</script>
</div>
Merci par avance !!
Re: Widget cercle température
Publié : 26 oct. 2018, 18:32
par cadavor
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span class="cmdName" style="font-weight: bold;font-size : 12px;display: none;">#name_display#</span><br>
<div class="iconCmd#id# c100">
<span>#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
</center>
<script>
var valeur;
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var pourcent;
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
jeedom.cmd.update['#id#'] = function(_options){
valeur = _options.display_value;
pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
if (valeur < param_temp_froid) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('blue');
}
else if (valeur > param_temp_chaud) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('orange');
}
else {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('green');
}
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
Essaye avec ça (je n'ai pas testé).
Re: Widget cercle température
Publié : 26 oct. 2018, 21:09
par rhcpdu13
Merci beaucoup pour ton aide !
Cela fonctionne pour le cercle autour, par contre la valeur ne bouge pas sans rafraichissement de la page :/
Re: Widget cercle température
Publié : 26 oct. 2018, 21:44
par cadavor
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span class="cmdName" style="font-weight: bold;font-size : 12px;display: none;">#name_display#</span><br>
<div class="iconCmd#id# c100">
<span id="circlevalue#id#">#state#</span><span>#unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
</center>
<script>
var valeur;
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var pourcent;
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
jeedom.cmd.update['#id#'] = function(_options){
valeur = _options.display_value;
$('#circlevalue#id#').html(_options.display_value);
pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
if (valeur < param_temp_froid) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('blue');
}
else if (valeur > param_temp_chaud) {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('orange');
}
else {
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
$('.iconCmd#id#').addClass('green');
}
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
Essaye ça
Re: Widget cercle température
Publié : 26 oct. 2018, 22:27
par rhcpdu13
Alors ya du mieux

maintenant j'ai bien les valeurs qui se rafraichissent ! Mais malheureusement le cercle ne se rafraichi plus, et petit détail aussi le symbole ( °, w, ppm etc etc) est superposé au chiffres
J’essaie de comprendre de mon coté tes modifs, mais j'avoue être un poil perdu :/
Merci en tout cas pour ton aide !
edit : bon c'est un peu étrange, mais pour le cercle ils se rafraichissent aussi, mais de facon étrange, et en décalé...
Re: Widget cercle température
Publié : 27 oct. 2018, 00:34
par cadavor
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div class="cmdName" style="font-weight: bold;font-size : 12px;display: none;">#name_display#</div>
<div class="iconCmd#id# c100">
<span id="circlevalue#id#">#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
</center>
<script>
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
jeedom.cmd.update['#id#'] = function(_options){
var valeur = _options.display_value;
$('#circlevalue#id#').html(valeur + ' #unite#');
var pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
$('.iconCmd#id#').removeClass (function (index, className) {
return (className.match (/(^|\s)p\d+/g) || []).join(' ');
});
$('.iconCmd#id#').addClass('p'+pourcent);
if (valeur < param_temp_froid) {
$('.iconCmd#id#').addClass('blue').removeClass('green orange');
}
else if (valeur > param_temp_chaud) {
$('.iconCmd#id#').addClass('orange').removeClass('blue green');
}
else {
$('.iconCmd#id#').addClass('green').removeClass('blue orange');
}
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
Essaye ça
EDIT : correction de l'affichage du nom
Re: Widget cercle température
Publié : 27 oct. 2018, 19:17
par domoluc
bonsoir,
j'ai installé ce superbe Widget et il rend très bien.
je veux que le cercle de température s'adapte à la consigne que je donne à mon thermostat donc j'ai mis un calcul dans la case valeur des paramètres optionnels du Widget. pour la valeur "parm_temp-froid" je veux avoir la valeur "([parents][thermostat][Consigne] - 0.3)" mais quand je mets cela, après validation j'ai le numéro de l'ID de la consigne ("(1220 - 0.3)" à la place et le cercle ne change pas.
par contre quand je mets des valeurs numériques, le cercle change bien de couleur. donc peut-on faire un calcule dans cette case valeur et comment ?
Merci, luc.
Re: Widget cercle température
Publié : 27 oct. 2018, 20:05
par rhcpdu13
Salut ! pour infos avec tes dernières modif, c'est "presque" niquel

au bout de quelques minutes, le cercle par en vrille, et ceux sur chaque équipements, la couleur n'est plus respecté, et le pourcentage utilisé aussi. Je vais essayer d'illustrer le phénomène en faisant un screen
Re: Widget cercle température
Publié : 28 oct. 2018, 08:46
par JAG
Salut
@Cadavor,
je viens de faire un essai avec ta modif, j'ai juste modifié ton code pour pouvoir ajouter le nom et l'historique
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:80px;min-height:60px;margin-right: 0px;margin-left: 0px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="margin:5px;position:relative;width:80px;height:120px;float: none;line-height: 12px;">
<span class='cmdName' style="font-weight: bold;font-size : 12px;#hideCmdName#;">#name_display#</span><br>
<div class="iconCmd#id# c100">
<span>#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
<div class='' style="font-size: 10px;;width:80px;font-weight: normal;#displayHistory#">
<span title='Min' class='tooltips'>#minHistoryValue##unite#</span>|
<span title='Moyenne' class='tooltips'>#averageHistoryValue##unite#</span>|
<span title='Max' class='tooltips'>#maxHistoryValue##unite# </span><i class="#tendance#"></i>
</div>
</center>
<script>
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
jeedom.cmd.update['#id#'] = function(_options){
var valeur = _options.display_value;
$('#circlevalue#id#').html(valeur + ' #unite#');
var pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
$('.iconCmd#id#').removeClass (function (index, className) {
return (className.match (/(^|\s)p\d+/g) || []).join(' ');
});
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
if (valeur < param_temp_froid) {
$('.iconCmd#id#').addClass('blue').removeClass('green orange');
}
else if (valeur > param_temp_chaud) {
$('.iconCmd#id#').addClass('orange').removeClass('blue green');
}
else {
$('.iconCmd#id#').addClass('green').removeClass('blue orange');
}
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
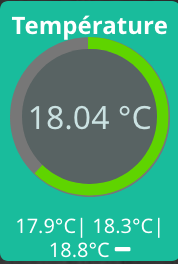
Voici le résultat

- Capture d’écran 2018-10-28 à 09.06.03.png (22.71 Kio) Consulté 5686 fois
Par contre, je rencontre un petit probème si j'ajoute la partie ci-dessous du script, le nom de la commande disparaiit, est-ce normal ?
Code : Tout sélectionner
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
SI tu as une idée
Merci par avance Bon week-end
Re: Widget cercle température
Publié : 29 oct. 2018, 12:48
par cadavor
domoluc a écrit : ↑27 oct. 2018, 19:17
bonsoir,
j'ai installé ce superbe Widget et il rend très bien.
je veux que le cercle de température s'adapte à la consigne que je donne à mon thermostat donc j'ai mis un calcul dans la case valeur des paramètres optionnels du Widget. pour la valeur "parm_temp-froid" je veux avoir la valeur "([parents][thermostat][Consigne] - 0.3)" mais quand je mets cela, après validation j'ai le numéro de l'ID de la consigne ("(1220 - 0.3)" à la place et le cercle ne change pas.
par contre quand je mets des valeurs numériques, le cercle change bien de couleur. donc peut-on faire un calcule dans cette case valeur et comment ?
Merci, luc.
Je suis pas sur que les valeur des commandes puisse etre passé en paramètre de widget...
Il faudrait essayer mais avec les # :
Ensuite comme ce sont des paramètre prévu pour être statique, ils ne sont pas actualisés avec le widget.
Pour cela il faudra déplacer le paquet de ligne concernant ces paramètres dans le bloc update du widget.
Re: Widget cercle température
Publié : 29 oct. 2018, 12:51
par cadavor
JAG a écrit : ↑28 oct. 2018, 08:46
Salut
@Cadavor,
je viens de faire un essai avec ta modif, j'ai juste modifié ton code pour pouvoir ajouter le nom et l'historique
Code : Tout sélectionner
<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
<div style="min-width:80px;min-height:60px;margin-right: 0px;margin-left: 0px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="margin:5px;position:relative;width:80px;height:120px;float: none;line-height: 12px;">
<span class='cmdName' style="font-weight: bold;font-size : 12px;#hideCmdName#;">#name_display#</span><br>
<div class="iconCmd#id# c100">
<span>#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
<div class='' style="font-size: 10px;;width:80px;font-weight: normal;#displayHistory#">
<span title='Min' class='tooltips'>#minHistoryValue##unite#</span>|
<span title='Moyenne' class='tooltips'>#averageHistoryValue##unite#</span>|
<span title='Max' class='tooltips'>#maxHistoryValue##unite# </span><i class="#tendance#"></i>
</div>
</center>
<script>
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
jeedom.cmd.update['#id#'] = function(_options){
var valeur = _options.display_value;
$('#circlevalue#id#').html(valeur + ' #unite#');
var pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
$('.iconCmd#id#').removeClass (function (index, className) {
return (className.match (/(^|\s)p\d+/g) || []).join(' ');
});
$('.iconCmd#id#').addClass('p'+pourcent);
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
if (valeur < param_temp_froid) {
$('.iconCmd#id#').addClass('blue').removeClass('green orange');
}
else if (valeur > param_temp_chaud) {
$('.iconCmd#id#').addClass('orange').removeClass('blue green');
}
else {
$('.iconCmd#id#').addClass('green').removeClass('blue orange');
}
};
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
Voici le résultat
Capture d’écran 2018-10-28 à 09.06.03.png
Par contre, je rencontre un petit probème si j'ajoute la partie ci-dessous du script, le nom de la commande disparaiit, est-ce normal ?
Code : Tout sélectionner
if ("#displayName#" == "1") {
$(".cmd[data-cmd_uid=#uid#] .cmdName").show();
} else {
$(".cmd[data-cmd_uid=#uid#] .cmdName").hide();
}
SI tu as une idée
Merci par avance Bon week-end
Bonne idée pour les stats.
Concernant le nom, il y a conflit entre le système de Jeedom et le système implanté par ce widget.
Retire le bloc qui fait référence a ce paramètre #displayName# et normalement le nom s'affichera en fonction des paramètres de la commande dans Jeedom.
Re: Widget cercle température
Publié : 29 oct. 2018, 17:59
par rhcpdu13
Rebonjour à tous !!
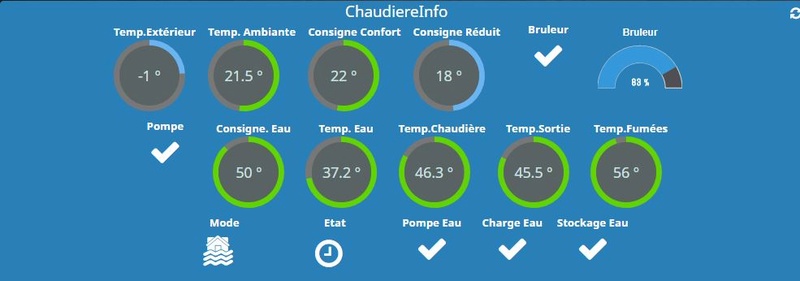
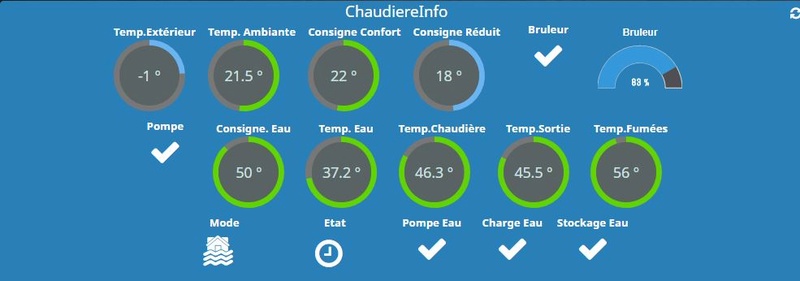
Alors pour faire suite à mon message et illustrer le problème voici les images :

1er lancement, le cercle fonctionne normalement en fonction des paramètres que je lui demande.

Après environ 30 secondes le cercle apparait comme sur l'image ci dessus, est n'est plus rafraichi automatiquement (pour mon module netatmo ou ma sonde de température) mais continu de fonctionner sur mon virtuel à droite, je suis obligé de rafraichir la page pour retomber sur ma 1ere photo, et ainsi de suite.
Si vous avez une idée ou une piste :/
Re: Widget cercle température
Publié : 31 oct. 2018, 14:15
par cadavor
rhcpdu13 a écrit : ↑29 oct. 2018, 17:59
Rebonjour à tous !!
Alors pour faire suite à mon message et illustrer le problème voici les images :

1er lancement, le cercle fonctionne normalement en fonction des paramètres que je lui demande.

Après environ 30 secondes le cercle apparait comme sur l'image ci dessus, est n'est plus rafraichi automatiquement (pour mon module netatmo ou ma sonde de température) mais continu de fonctionner sur mon virtuel à droite, je suis obligé de rafraichir la page pour retomber sur ma 1ere photo, et ainsi de suite.
Si vous avez une idée ou une piste :/
Il faudrait "Inspecter le code" et vérifier la console du navigateur pour voir si des erreurs apparaissent
Si tu es d'accord, je peux faire le diagnostic sur ton Jeedom en m'ouvrant un compte (à suivre par MP)
Re: Widget cercle température
Publié : 31 oct. 2018, 14:20
par cadavor
Nouvelle version avec pas mal de correction et d'amélioration (visuel et optimisation du code) :
Code : Tout sélectionner
<div style="min-width:90px;min-height:60px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget circle#id#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div class="cmdName" style="font-weight: bold;font-size: 12px;#hideCmdName#">#name_display#</div>
<div class="iconCmd#id# c100" style="margin:0; float:none;">
<span id="circlevalue#id#">#state# #unite#</span>
<div class="slice">
<div class="bar"></div>
<div class="fill"></div>
</div>
</div>
<div class="history#id# col-xs-12 center-block" style="font-size: 8px;#displayHistory#">
<span title='Min' class='tooltips'>#minHistoryValue##unite#</span>|
<span title='Moyenne' class='tooltips'>#averageHistoryValue##unite#</span>|
<span title='Max' class='tooltips'>#maxHistoryValue##unite# </span><i class="#tendance#"></i>
</div>
</center>
<script>
//<link rel="stylesheet" href="plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css">
var param_temp_froid = (is_numeric('#param_temp_froid#')) ? parseFloat('#param_temp_froid#') : '18.0';
var param_temp_chaud = (is_numeric('#param_temp_chaud#')) ? parseFloat('#param_temp_chaud#') : '22.0';
var param_temp_mini = (is_numeric('#param_temp_mini#')) ? parseFloat('#param_temp_mini#') : '00.0';
var param_temp_maxi = (is_numeric('#param_temp_maxi#')) ? parseFloat('#param_temp_maxi#') : '30.0';
var param_theme = ('#param_theme#' == 'dark') ? '#param_theme#' : '';
var param_taille = ('#param_taille#' == 'small' || '#param_taille#' == 'big') ? '#param_taille#' : '';
jeedom.cmd.update['#id#'] = function(_options) {
var valeur = _options.display_value;
var pourcent = Math.round((valeur - param_temp_mini) / (param_temp_maxi - param_temp_mini) * 100);
$('.iconCmd#id#').removeClass (function (index, className) {
return (className.match (/(^|\s)p\d+/g) || []).join(' ');
});
$('.iconCmd#id#').removeClass('blue green orange');
if (pourcent >=0 && pourcent <= 100) {
$('#circlevalue#id#').html(valeur + ' #unite#');
$('.iconCmd#id#').addClass('p'+pourcent);
if (valeur < param_temp_froid) {
$('.iconCmd#id#').addClass('blue');
}
else if (valeur > param_temp_chaud) {
$('.iconCmd#id#').addClass('orange');
}
else {
$('.iconCmd#id#').addClass('green');
}
} else {
$('#circlevalue#id#').html('ERREUR<br>' + valeur + ' - ' + pourcent);
$('.iconCmd#id#').addClass('p0');
}
$("#div.circle#id#").attr('title', _options.collectDate);
};
$.include(['plugins/widget/core/template/dashboard/cmd.info.numeric.(Design) Temperature/circle.css'], function() {
$('.iconCmd#id#').addClass(param_theme);
$('.iconCmd#id#').addClass(param_taille);
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
});
</script>
</div>