Page 4 sur 6
Re: Widget cercle température
Publié : 17 mai 2019, 13:32
par Salvialf
MiWa59 a écrit : ↑17 mai 2019, 11:54
Bonjour, est il possible de modifier la couleur du fond intérieur du widget ? Je parcours le code mais je ne trouve pas mon bonheur...
Salut,
Ton bonheur tu trouveras dans le fichier "circle.css" dans le répertoire: /plugins/widget/core/template/dashboard/cmd.info.numeric.Temperature_Circle/
Re: Widget cercle température
Publié : 17 mai 2019, 14:39
par MiWa59
Ok merci ! Je vais bidouiller ça

Re: Widget cercle température
Publié : 17 mai 2019, 14:41
par romanais
Salut, ça se passe dans le fichier css lié au Widget.
"plugins/widget/core/template/dashboard/cmd.info.numeric.Temperature_Circle/circle.css"
1)
Pour la couleur de fond, c'est ligne 1154.
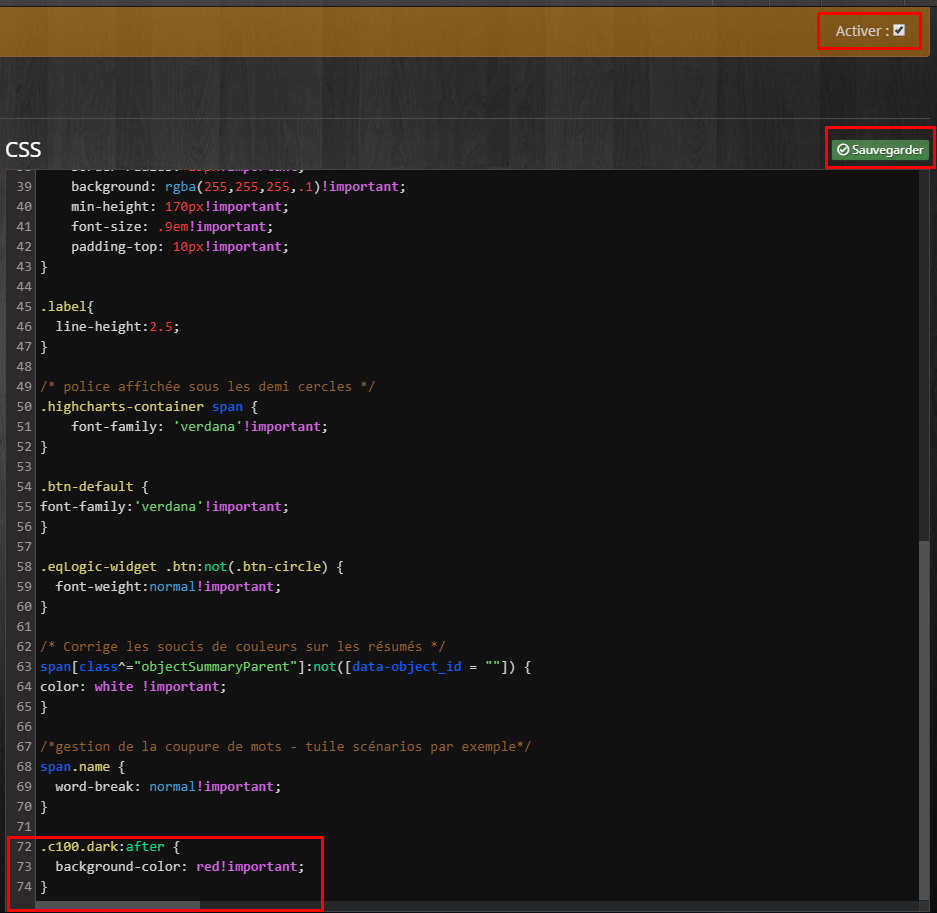
Ce que tu peux faire du coup, c'est passer par la "Personnalisation avancée".
Dans la fenêtre de droite "CSS", tu peux ajouter ce code (remplace red par la couleur que tu veux).
Pense à cocher la case "Activer".
Retourne sur ton dashboard, et si nécessaire, force le rafraîchissement avec CTRL+F5.
2)
Tu auras peut-être besoin de changer la couleur du texte selon ton nouveau fond.
LIgne 1149
Idem, tu passes par la personnalisation avancée, et tu ajoutes (remplace #fff par la couleur de ton choix).
3)
Et pour finir, la partie du cercle qui n'est pas colorée en vert/bleu/orange est modifiable aussi, ligne 1140.
Toujours dans la personnalisation avancée, remplace la couleur #777777 par celle de ton choix.
Re: Widget cercle température
Publié : 17 mai 2019, 15:25
par MiWa59
Merci beaucoup Romanais pour cette réponse plus que complète !
1er test et je n'ai pas de changement mais je vais trouver !
Re: Widget cercle température
Publié : 17 mai 2019, 15:34
par romanais
Tu as modifié où/comment ?
Tu as bien forcé le rafraîchissement du navigateur ? (vidé le cache ou CTRL+F5 sur pc pour forcer l'application des nouveaux styles).
Re: Widget cercle température
Publié : 18 mai 2019, 15:09
par benj29
Bonjour,
J'ai fait la dernière mise à jour mais sur le dernier Jeedom (et même les versions précédentes) suivant le thème appliqué le résultat du widget est pour le moins surprenant...

Une idée ?
Re: Widget cercle température
Publié : 18 mai 2019, 16:10
par romanais
Non dsl.
J'utilise le thème darksobre et sur le dashboard uniquement.
Tu as ce rendu où ? Design ? Avec quel thème ? Tu as des choses paramétrées dans la personnalisation avancée ?
Quel navigateur ?
Re: Widget cercle température
Publié : 18 mai 2019, 21:35
par benj29
Justement c'est presque tous les thèmes qui sont touchés.
J'utilise darksobre mais on m'a indiqué qu'il va disparaitre bientôt dans Jeedom.
Et il est quand même lourd (on voit bien que quand on change de thème, Jeedom est bien plus rapide).
Sous Chrome, Firefox, même combat.
EDIT : oui j'ai des choses dans config avancée (la correction résumé).
Code : Tout sélectionner
<FilesMatch ".(css)$">
Header set Cache-Control "max-age=0"
</FilesMatch>
.active {
text-decoration: none;
background-color: #3e444c;
}
/* pour avoir les bandes blanches alternées des graphiques */
.highcharts-plot-band {
opacity: 0.1;
}
/* résumé en bonne couleur */
span[class^="objectSummaryParent"]:not([data-object_id = ""]) {
color: white !important;
}
Re: Widget cercle température
Publié : 18 mai 2019, 23:28
par MiWa59
romanais a écrit : ↑17 mai 2019, 15:34
Tu as modifié où/comment ?
Tu as bien forcé le rafraîchissement du navigateur ? (vidé le cache ou CTRL+F5 sur pc pour forcer l'application des nouveaux styles).
Bonsoir, j'ai essayé les deux techniques, en perso avancée j'ai rajouté les lignes que tu donnes sans effet mais je ne suis pas sûr de mon coup.
Quand je vais dans perso avancée, en CSS à droite, j'ai 397 lignes, j'ai copié/collé ton code, ça me parait bizarre de mettre ça la...
Deuxième technique en dans le circle.css, ligne 1154 j'ai bien
que je modifie par
F5, Ctrl+F5 mais rien, ça reste désespérément
blanc... et j'ai l'impression que c'est ça qui coince, la couleur #586363 est grise donc je pense que je ne cible pas le bon code...
Re: Widget cercle température
Publié : 19 mai 2019, 08:49
par romanais
MiWa59 a écrit : ↑18 mai 2019, 23:28
romanais a écrit : ↑17 mai 2019, 15:34
Tu as modifié où/comment ?
Tu as bien forcé le rafraîchissement du navigateur ? (vidé le cache ou CTRL+F5 sur pc pour forcer l'application des nouveaux styles).
Bonsoir, j'ai essayé les deux techniques, en perso avancée j'ai rajouté les lignes que tu donnes sans effet mais je ne suis pas sûr de mon coup.
Quand je vais dans perso avancée, en CSS à droite, j'ai 397 lignes, j'ai copié/collé ton code, ça me parait bizarre de mettre ça la...
Deuxième technique en dans le circle.css, ligne 1154 j'ai bien
que je modifie par
F5, Ctrl+F5 mais rien, ça reste désespérément
blanc... et j'ai l'impression que c'est ça qui coince, la couleur #586363 est grise donc je pense que je ne cible pas le bon code...
La personnalisation css est faite pour ça, pour surcharger les divers autres styles existants.
Elle est bien activée (Case cochée) ?
Et c'est blanc depuis que tu as fait les modif's ?
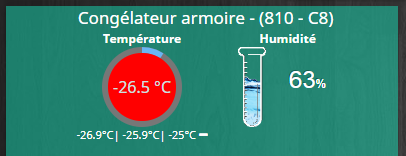
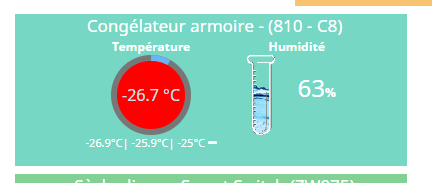
Je viens de tester à nouveau et pas de soucis.

- 2.png (105.89 Kio) Consulté 1430 fois

- 1.png (32.46 Kio) Consulté 1430 fois
Idem sur le thème par défaut.

- defaut.png (10.2 Kio) Consulté 1430 fois
Re: Widget cercle température
Publié : 19 mai 2019, 09:31
par romanais
benj29 a écrit : ↑18 mai 2019, 21:35
Justement c'est presque tous les thèmes qui sont touchés.
J'utilise darksobre mais on m'a indiqué qu'il va disparaitre bientôt dans Jeedom.
Et il est quand même lourd (on voit bien que quand on change de thème, Jeedom est bien plus rapide).
Sous Chrome, Firefox, même combat.
EDIT : oui j'ai des choses dans config avancée (la correction résumé).
Code : Tout sélectionner
<FilesMatch ".(css)$">
Header set Cache-Control "max-age=0"
</FilesMatch>
.active {
text-decoration: none;
background-color: #3e444c;
}
/* pour avoir les bandes blanches alternées des graphiques */
.highcharts-plot-band {
opacity: 0.1;
}
/* résumé en bonne couleur */
span[class^="objectSummaryParent"]:not([data-object_id = ""]) {
color: white !important;
}
Ah je ne vois pas de différence de navigation entre les thèmes (je ne reste que sur le Dashboard par contre).
D'ici que la V4 finale sorte et que tu bascules dessus, tu as encore quelques mois devant toi

A quoi te sert vraiment ce bout de code ?
Code : Tout sélectionner
<FilesMatch ".(css)$">
Header set Cache-Control "max-age=0"
</FilesMatch>
Parce que je viens de le tester, et j'ai changé la couleur du fond, j'ai de toute façon dû faire CTRL+F pour que le fond du cercle change de couleurs, donc ça ne doit pas trop agir sur le cache des feuilles de style.
C'est sur un design que tu as le souci ?
Tu peux faire une capture de ta personnalisation avec le bout de code ajouté ?
Re: Widget cercle température
Publié : 19 mai 2019, 10:09
par MiWa59
Bonjour Romanais et merci pour tes réponses, alors c'est blanc depuis l'installation, mes tentatives de modification n'ont rien changé.
Concernant la personnalisation avancée c'est bien activé. Par contre je ne saisis pas trop, je n'ai aucun choix pour sélectionner tel ou tel élément à personnaliser, j'ai une feuille CSS avec 397 lignes, par rapport à ta capture d'écran je ne retrouve nul part "gestion de la coupure des mots" donc je pense ne pas être sur la bonne feuille ! Comment en changer ?
Merci.
Re: Widget cercle température
Publié : 19 mai 2019, 10:24
par romanais
Ça c'est moi qui l'ai mis, c'est le principe de cette feuille, on y met ce que l'on veut pour personnaliser certains éléments du site

Ça me semble beaucoup 397, surtout si tu n'es pas à l'origine de leur mise en place.
Il y a peut-être un truc qui interfère.
C'est déjà pas normal que dès la base ce soit blanc.
Ce que tu peux faire :
Désactive cette feuille (en décochant la case).
Sauvegarde
Retourne sur ton Dashboard.
CTRL+F5
Et vois ce que ça donne.
Re: Widget cercle température
Publié : 19 mai 2019, 11:22
par MiWa59
J'ai désactivé la feuille et fait F5 et ctrl+F5, aucun changement, toujours blanc... Je l'ai réactivée, F5 et ctrl+F5, pareil toujours blanc...
J'y ai passé déjà quelques heures, j'ai modifié pas mal de code couleur (en les remettant à l'original après avoir testé) et je ne constate jamais de changement, je dois avoir un "truc" (plugin, widget, mod, virus, envoûtement...) qui prend le dessus et qui empêche de modifier les couleurs...
Re: Widget cercle température
Publié : 19 mai 2019, 11:34
par Salvialf
Bonjour,
Juste pour être sûr et si ta version de jeedom est inférieure à la 3.3.24: est-ce que la ça case "Activer la personnalisation du code" est bien décochée dans l'onglet "code" des paramètres de la commande?
Sinon quand tu fais une modification dans le code d'un widget, il faut redimensionner la tuile sur le dashboard pour que les changements soient appliqués
Re: Widget cercle température
Publié : 19 mai 2019, 11:53
par MiWa59
Bonjour Salviaff, je suis en 3.3.21 et je ne situe pas trop l'onglet "code" des paramètres de la commande...
Alors j'ai enfin réussi à faire ce que je voulais en utilisant une autre méthode, j'ai créé un objet bidon sur lequel j'ai affiché un thermomètre puis j'ai utilisé la fonction inspecter de Chrome, j'ai rapidement localisé le code couleur et la modification fonctionne !
Néanmoins je vous remercie pour vos infos, elles me servent à comprendre la mécanique de jeedom.
Re: Widget cercle température
Publié : 19 mai 2019, 13:51
par romanais
Du coup ça donne quoi pour le fond de ton cercle d'origine ?
Il n'est plus blanc ? Tu as utilisé quel code et où ?
C'était vraiment curieux ton souci

Re: Widget cercle température
Publié : 19 mai 2019, 18:52
par MiWa59
Tu me croiras ou pas, mais je reviens après quelques heures et le fond de mes widgets sont repassés en blanc... C'est vraiment pénible...
Je tente de retrouver la ligne de commande pour les modifier.
Re: Widget cercle température
Publié : 19 mai 2019, 19:25
par MiWa59
J'ai retrouvé ce que je modifie,
circle.css:287
et le code est
Code : Tout sélectionner
.c100:after {
position: absolute;
top: 0.08em;
left: 0.08em;
display: block;
content: " ";
border-radius: 50%;
background-color: #2a2a2a;
width: 0.84em;
height: 0.84em;
Je l'ai modifié tout à l'heure et apparemment le code "background-color" a changé automatiquement...
(Le #2a2a2a c'est moi qui l'ai mis.)
Edit : F5 et ça repasse en blanc, ça commence à sérieusement me gonfler...
Re: Widget cercle température
Publié : 19 mai 2019, 20:05
par MiWa59
J'ai fait plusieurs tests, je peux changer les valeurs de couleurs, après un F5 toutes les valeurs reviennent à la valeur initiale...

