Page 3 sur 4
Re: widget input clock, switch, numérique, ...
Publié : 18 avr. 2018, 19:49
par tsim79
Bonjour @winhex,
Je vous prie de m'excuser, j'ai mis en service votre widget sur mon Jeedom, génial. J'ai cherché la version mobile sur le market, pas trouvé, en lisant les 2 pages je découvre le code du widget en version mobile , me semblerait-il.
Mais comment le mettre en application?
Merci pour votre travail.
Re: widget input clock, switch, numérique, ...
Publié : 18 avr. 2018, 20:33
par winhex
bonjour,
ça te servira pour plus tard
tu as 2 possibilités
faire un widget mobile
- tu dupliques le widget (nom de ton choix)
tu mets en mobiles (sauvegarde)
et tu colles le code (sauvegarde)
et tu l'appliques
une personnalisation avancé
- tu vas dans la configuration avancée de ton action
dernier onglet
activé la personnalisation avancé
clic onglet mobile
et tu colles le code
Re: widget input clock, switch, numérique, ...
Publié : 18 avr. 2018, 20:36
par tsim79
winhex a écrit : ↑18 avr. 2018, 20:33
bonjour,
ça te servira pour plus tard
tu as 2 possibilités
faire un widget mobile
- tu dupliques le widget (nom de ton choix)
tu mets en mobiles (sauvegarde)
et tu colles le code (sauvegarde)
et tu l'appliques
une personnalisation avancé
- tu vas dans la configuration avancée de ton action
dernier onglet
activé la personnalisation avancé
clic onglet mobile
et tu colles le code
Yep merci +2 Good Job
Re: widget input clock, switch, numérique, ...
Publié : 19 avr. 2018, 00:06
par tsim79
Yop,
J'ai fait la modif par personnalisation avancée du code de la commande de mon widget,
=> j'ai fais un test sur mon smartphone = Wahouuuuu l'affiche génial, cependant après saisi, aucune validation de la saisie...
Qu'aurais je oublié?
Re: widget input clock, switch, numérique, ...
Publié : 19 avr. 2018, 00:31
par winhex
faut cliqué sur le petit v "pour validation" de ta valeur.
je modifierai ça avec les info de @ludomin mais je suis débordé de projets
Re: widget input clock, switch, numérique, ...
Publié : 19 avr. 2018, 00:40
par tsim79
winhex a écrit : ↑19 avr. 2018, 00:31
faut cliqué sur le petit v "pour validation" de ta valeur.
je modifierai ça avec les info de @ludomin mais je suis débordé de projets
Ok pas grave à l'occase, sinon je reviens à l'ancien widget core pour mobile.
Je crois que tel quel faut revoir la taille du widget parce que le "V" ne validation n'est pas visible, donc pas possible de cliquer dessus.
Bonne soirée et merci pour ce super travail +1
Re: widget input clock, switch, numérique, ...
Publié : 25 juil. 2018, 11:18
par BorisioCiro
Bonjour,
Désolé mais je ne comprends rien

J'ai installé le widget. j'aimerais pouvoir paramétrer deux "alarmes" avec ça, que j'appelerais HeureMatin et HeureSoir.
Je n'y connais rien, je suis bloqué là, pouvez-vous m'aider svp?

Re: widget input clock, switch, numérique, ...
Publié : 30 nov. 2018, 21:16
par weado
Hello, je cherche à utiliser le widget Toogle, mais le lien vers la vidéo n'est pas/plus dans le descriptif. Serait-il possible d'avoir plus d'explication ?
Re: widget input clock, switch, numérique, ...
Publié : 30 nov. 2018, 22:41
par winhex
bizarre j'ai rien fait !
https://youtu.be/5uJYN79Tp00
je pourrais la refaire pour la dernière partie
vu que je n'ai plus besoin de scenario.
ça prend du temps et je suis sur une autre en se moment.
Re: widget input clock, switch, numérique, ...
Publié : 03 mars 2019, 15:23
par Vaga
Bonjour,
J'ai configuré le virtuel comme le premier screen mais je n'ai aucun bouton pour modifier/valider l'heure.
Comment faire pour avoir ce boutons ?
Merci.
Re: widget input clock, switch, numérique, ...
Publié : 03 mars 2019, 16:02
par winhex
je l'ai supprimé (sans la validation de se bouton la commande n'était pas interprété et cela porté à confusion) suite au retour
sur pc = touche entrée
sur tab/Phone = idem puisque le clavier mode clock /numérique apparaît
tu peux même enregistrer des heures

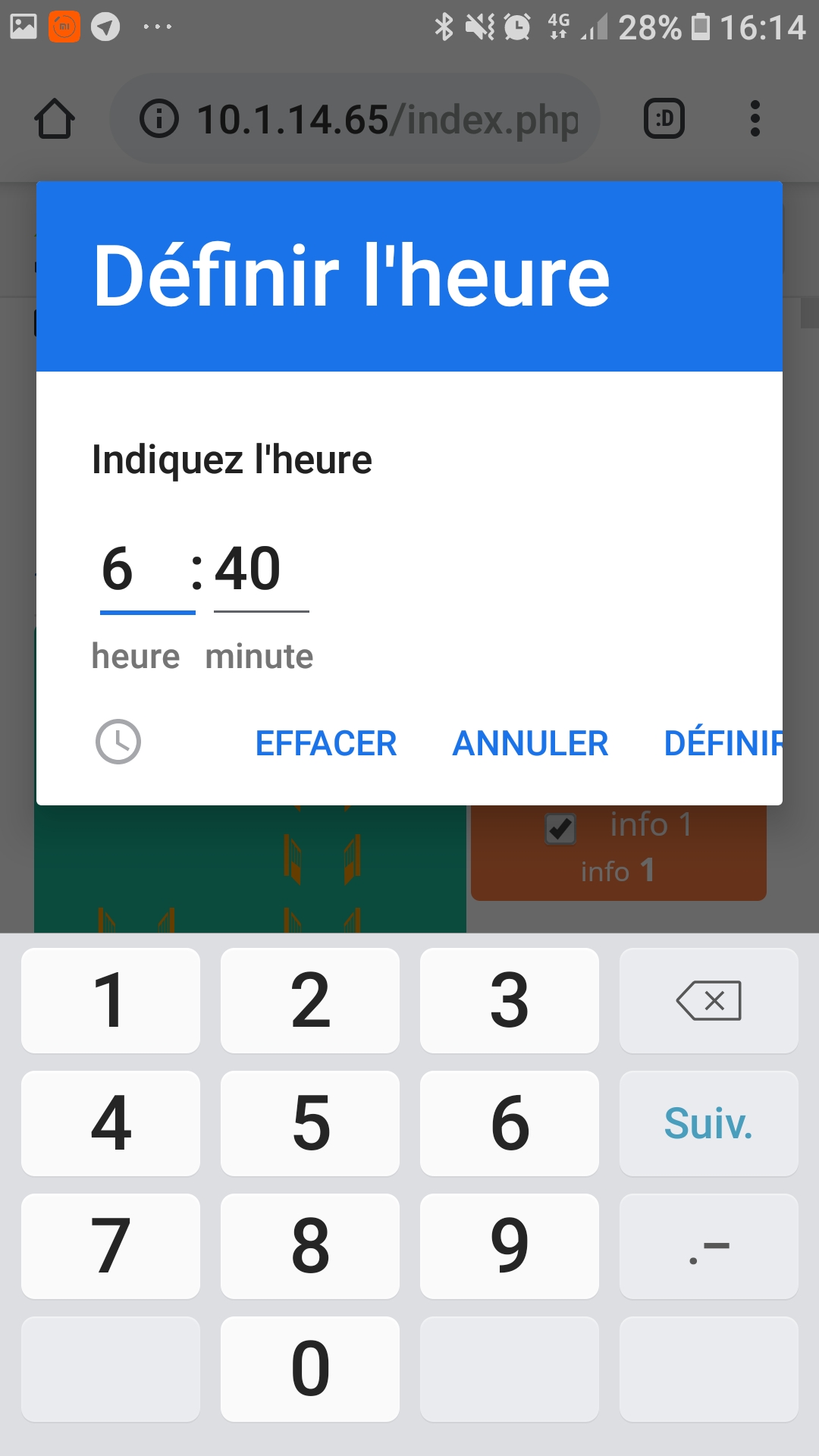
- Screenshot_20190303-161114_Chrome.jpg (125.52 Kio) Consulté 2178 fois
un simple clic (validation)
alors qu'avant fallait en plus cliquer sur le bouton en plus
si je clic sur validation
j'ai l'horloge

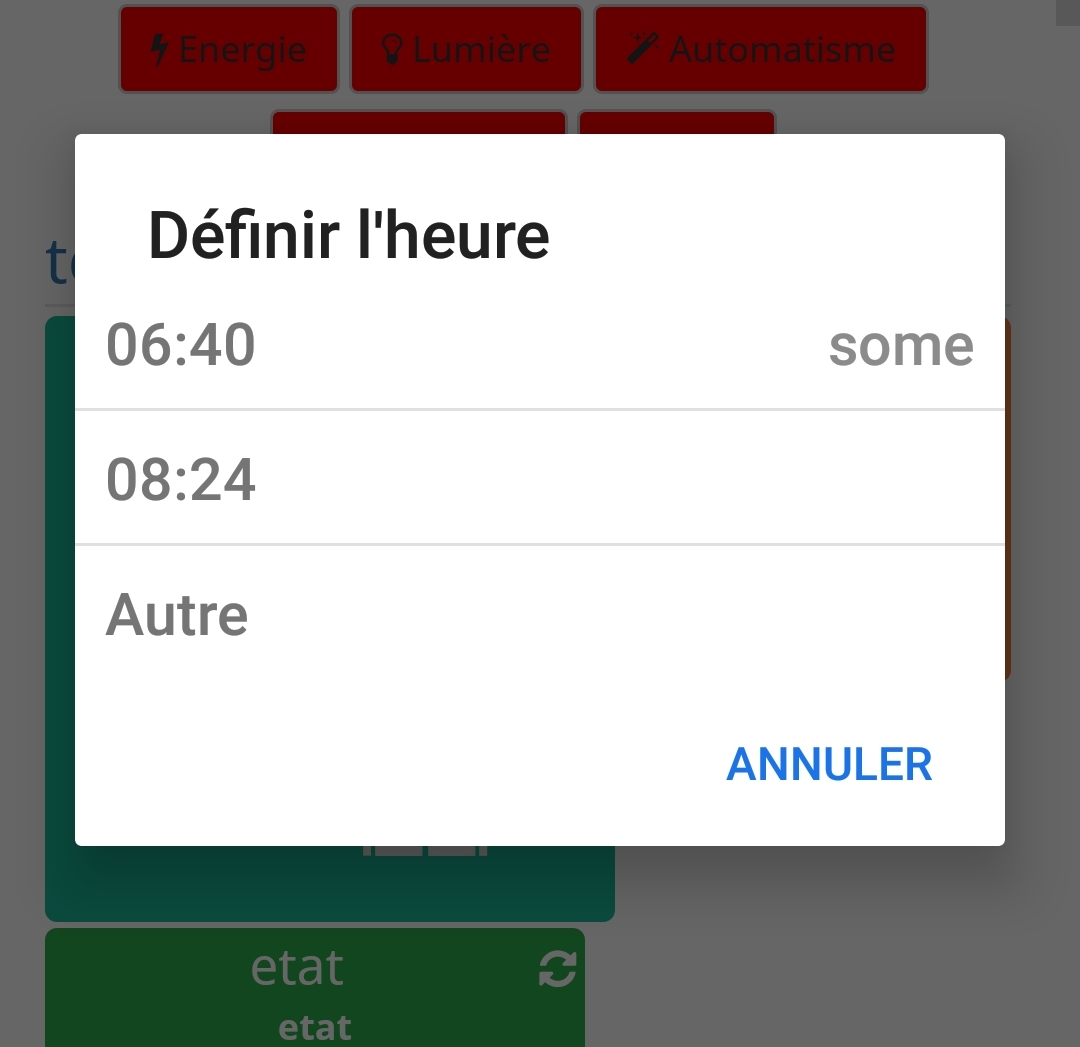
- Screenshot_20190303-161437_Chrome.jpg (224.75 Kio) Consulté 2178 fois
et si clic petit icône en bas à gauche
mode clavier numérique

- Screenshot_20190303-161459_Chrome.jpg (252.61 Kio) Consulté 2178 fois
Re: widget input clock, switch, numérique, ...
Publié : 03 mars 2019, 16:23
par winhex
si tu veux l'enregistrement

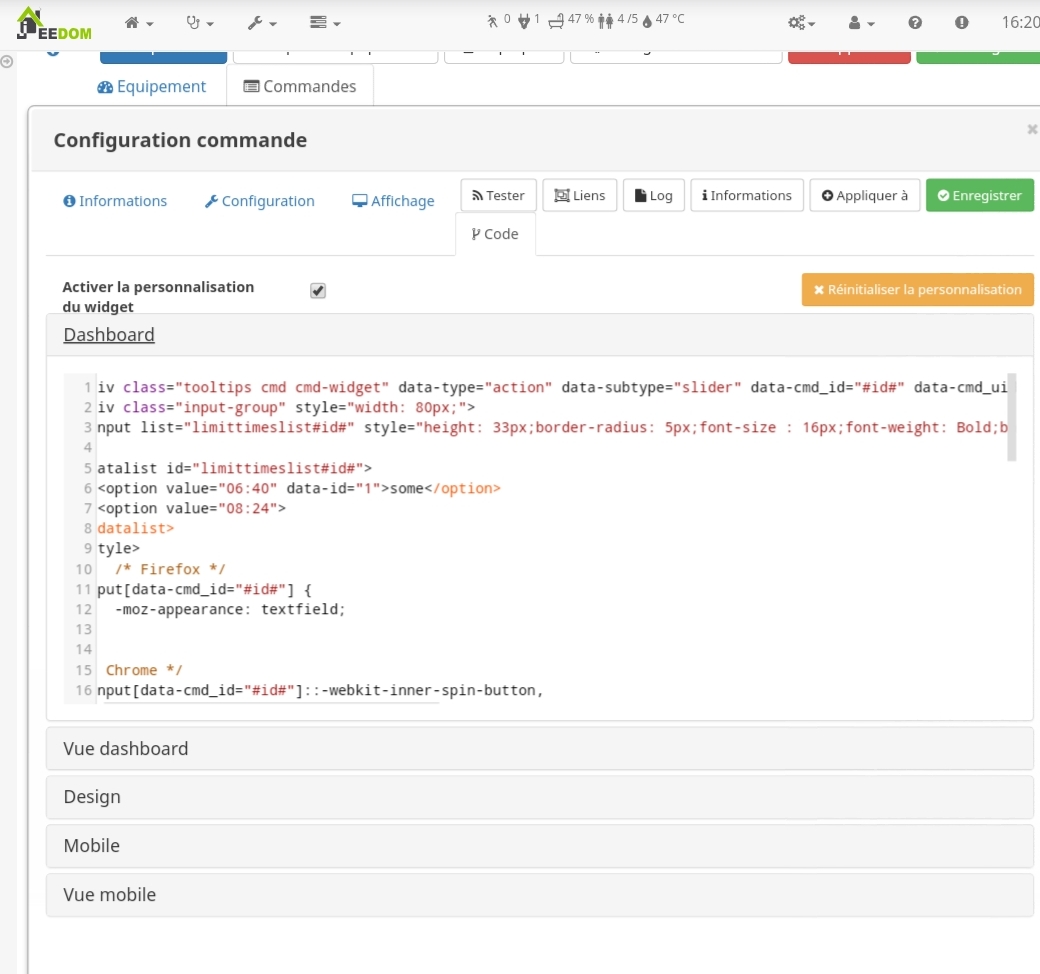
- Screenshot_20190303-162030_Chrome.jpg (198.88 Kio) Consulté 2178 fois
amuse toi avec cette modif
Code : Tout sélectionner
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" style="min-width:100px;">
<div class="input-group" style="width: 80px;">
<input list="limittimeslist#id#" style="height: 33px;border-radius: 5px;font-size : 16px;font-weight: Bold;background-color:#e4e2c2;text-align: right;" class="form-control input-sm value execute" type="time" placeholder="#title_placeholder#" value="#state#" data-cmd_id="#id#" required >
<datalist id="limittimeslist#id#">
<option value="06:40" data-id="1">some</option>
<option value="08:24">
</datalist>
<style>
/* Firefox */
input[data-cmd_id="#id#"] {
-moz-appearance: textfield;
}
/* Chrome */
input[data-cmd_id="#id#"]::-webkit-inner-spin-button,
input[data-cmd_id="#id#"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin:0;
}
/* Opéra*/
input[data-cmd_id="#id#"]::-o-inner-spin-button,
input[data-cmd_id="#id#"]::-o-outer-spin-button {
-o-appearance: none;
margin:0
}
</style>
</div>
<script>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
$('.cmd[data-cmd_uid=#uid#] .execute').on("change", function () {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .value').val().replace("#unite#", "").replace(" ", "")}});
});
} else {
$('.cmd[data-cmd_uid=#uid#]:last .execute').keypress(function( event ) {
if(event.which == 13) {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .value').val().replace("#unite#", "").replace(" ", "")}});
}});
}
/*
}
else {
}
startTime#id#.addEventListener("input", function() {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .value').val().replace("#unite#", "").replace(" ", "")}});
}, false);
$('.cmd[data-cmd_uid=#uid#]:last .execute').keypress(function( event ) {
if(event.which == 13) {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .value').val().replace("#unite#", "").replace(" ", "")}});
}});
*/
</script>
</div>
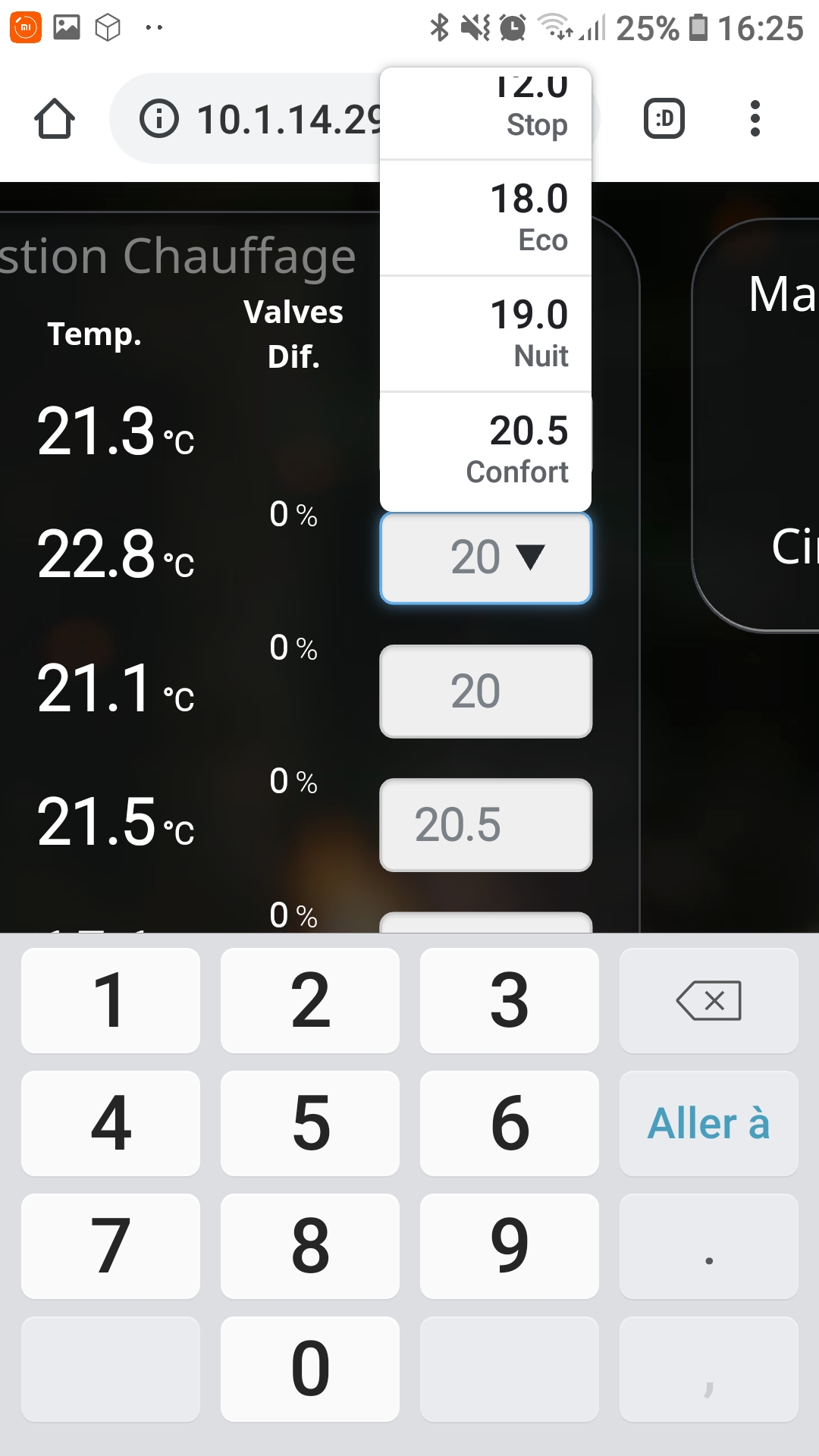
idem en numérique

- Screenshot_20190303-162527_Chrome.jpg (313.04 Kio) Consulté 2173 fois
Code : Tout sélectionner
<div class="tooltips cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" style="width:80px;">
<center> <span style="font-style: oblique;font-size : 13px;#hideCmdName#;" class="cmdName">#name#</span></center>
<div class="input-group">
<input list="limittimeslist#id#" style="width:75px;height: 33px;border-radius: 5px;font-size : 16px;font-weight: Bold;background-color:#e4e2c2;text-align: right;" class="form-control input-sm value execute" type="number" step="0.5" min="12" max="30" placeholder="#state#" value="a" data-cmd_id="#id#"/>
<datalist id="limittimeslist#id#">
<option value="12.0" data-id="1">Stop</option>
<option value="18.0"data-id="2">Eco</option>
<option value="19.0"data-id="3">Nuit</option>
<option value="20.5"data-id="4">Confort</option>
</datalist>
</div>
<style>
/* Firefox */
input[data-cmd_id="#id#"] {
-moz-appearance: textfield;
}
/* Chrome */
input[data-cmd_id="#id#"]::-webkit-inner-spin-button,
input[data-cmd_id="#id#"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin:0;
}
/* Opéra*/
input[data-cmd_id="#id#"]::-o-inner-spin-button,
input[data-cmd_id="#id#"]::-o-outer-spin-button {
-o-appearance: none;
margin:0
}
</style>
<script>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
$('.cmd[data-cmd_uid=#uid#] .execute').on("change", function () {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .value').val().replace("#unite#", "").replace(" ", "")}});
});
} else {
$('.cmd[data-cmd_uid=#uid#]:last .execute').keypress(function( event ) {
if(event.which == 13) {
jeedom.cmd.execute({id:'#id#', value: {slider: $('.cmd[data-cmd_uid=#uid#] .value').val().replace("#unite#", "").replace(" ", "")}});
}});
}
</script>
</div>
Re: widget input clock, switch, numérique, ...
Publié : 04 mars 2019, 20:09
par Naboleo
Bonjour,
En premier lieu merci pour ces widgets, mais une petite question car j'utilise le widget slider on/off mais il produit un warning dans la log
Code : Tout sélectionner
[Mon Mar 04 20:05:06.836280 2019] [:error] [pid 26715] [client 192.168.1.83:51907] PHP Warning: Cannot use a scalar value as an array in /var/www/html/core/ajax/cmd.ajax.php on line 72, referer: https://azertyuiop.ddns.net/index.php?v=d&p=dashboard&object_id=1
[Mon Mar 04 20:05:06.871428 2019] [:error] [pid 26715] [client 192.168.1.83:51907] PHP Warning: Illegal string offset 'slider' in /var/www/html/plugins/virtual/core/class/virtual.class.php on line 313, referer: https://azertyuiop.ddns.net/index.php?v=d&p=dashboard&object_id=1
La version du market (beta est la dernière version dispo ?
Existe-t-il aussi un widget similaire mais avec 3 positions ou une adaptation est-elle possible ?
Merci
Re: widget input clock, switch, numérique, ...
Publié : 04 mars 2019, 22:03
par winhex
c'est pas de mon niveau la recherche d'erreur et je vois rien de spécial dans le code
si tu le dis je te crois mais je vois pas.
c'est un simple <input type="checkbox">
https://developer.mozilla.org/fr/docs/W ... t/checkbox
le reste c'est de la mise en forme css pour en faire un toggle
https://www.creativejuiz.fr/blog/tutori ... eckbox-css
je fais toujours une unique version car j'ai pas de github pour mise à jour
(se que je met sur le market reste sans mise à jour)
je ne suis pas développeur pour en plus ouvrir un compte github,...
ça existe sur le market
https://www.jeedom.com/market/index.php ... oOnOff_IMG
ou faisable
http://jsfiddle.net/darkajax/MbR6c/
enléve disable du code et clic sur run
pour une personnalisation basique
pour mon utilisation avec plus de 2 choix
j'utilise :
- select liste que jeedom propose en natif avec une personnalisation du code
brut de pomme
si oui, non ou auto la couleur différe
si oui présence oui
si non présence non
si auto présence nut
pour palier oublie, panne de pile ou ...

- input liste.png (83.04 Kio) Consulté 2150 fois
Code : Tout sélectionner
<div class="cmd cmd-widget reportModeHidden" data-type="action" data-subtype="select" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" style="display: table; width: 56px;height: 20px;">
<span class="cmdName" style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</span>
<div class="select-style#id#">
<select class="select-style#id# selectCmd" >#listValue#</select>
</div>
<style>
:root{
--color: white;
--background: black;
--border-color:#cmdColor#;
--radius:25px;
}
// #design1 { background: blue repeat scroll 0 0 steelblue;
// border: 0px solid;
//outline: medium none;
// overflow: hidden;
//width: 5%; }
.select-style#id# {
border: 1px solid var(--border-color);
// width: 100px;
// border-radius: 13px;
// overflow: hidden;
// background: red;
border-radius: var(--radius);
background: var(--background);
width: 66px;
height: 25px;
}
.select-style#id# select {
color: var(--color)!important;
// color:black;
padding: 0px 5px;
//margin: auto;
// width: 130%;
border: none;
box-shadow: none;
// border-radius: 13px;
background: transparent!important;
// background: var(--background)!important;
background-image: none;
// -webkit-appearance: none;
// text-align: center;
// text-align-last: center;
// display: table-cell;
// vertical-align: middle;
}
.select-style#id# select:focus {
outline: none;
}
.select-style#id# select option[value="Oui"] {
color: green;
}
.select-style#id# select option[value="Non"] {
color: red;
}
.select-style#id# select option[value="Auto"] {
background: orange;
color: white;
}
</style>
<script>
// http://jsfiddle.net/TroyAlford/xwFX4/ via class
// https://coderwall.com/p/w7npmq/fully-custom-select-box-simple-css-only
// https://tympanus.net/codrops/2012/11/29/simple-effects-for-drop-down-lists
// https://tympanus.net/codrops/2014/07/10/inspiration-for-custom-select-elements/
// <select class="selectCmd#id#" style="background-color:red;border-radius: 8px;width: 56px;">#listValue#</select>
// $('.cmd[data-cmd_id=#id#] .selectCmd#id#>option:nth-child(1)' ).css('color', 'white').css('background', 'green');
//$('.cmd[data-cmd_id=#id#] .selectCmd#id#>option:nth-child(2)' ).css('color', 'white').css('background', 'red');
//$('.cmd[data-cmd_id=#id#] .selectCmd#id#>option:nth-child(3)' ).css('color', 'orange').css('background', '');;
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == "Oui" ) {
// $(".cmd[data-cmd_uid=#uid#] .selectCmd#id#").css('background', 'green').css('color', 'blue');
//$(".cmd[data-cmd_uid=#uid#] .selectCmd#id# option:selected").css('color', 'green');
$(".cmd[data-cmd_uid=#uid#] .selectCmd").css('--color', 'white');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--background', 'green');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--border-color', 'white');
//$('#cmdButton#id#').removeClass("#id#-01").addClass("#id#-02");
}
else if (_options.display_value == "Non" ) {
$(".cmd[data-cmd_uid=#uid#] .selectCmd").css('--color', 'white');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--background', 'red');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--border-color', 'white');
// $('select option:selected').text("test");
// $(".cmd[data-cmd_uid=#uid#] .selectCmd#id#").css('--background', 'red');
// $(".cmd[data-cmd_uid=#uid#] .selectCmd#id#").css('background', 'red').css('color', 'white');
//$('#cmdButton#id#').removeClass("#id#-02").addClass("#id#-01");
// $(".cmd[data-cmd_uid=#uid#] .selectCmd#id# option:selected").css('color', 'red');
}
else {
// $(".cmd[data-cmd_uid=#uid#] .selectCmd#id# option:selected").css('color', 'orange');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--background', 'black');
$(".cmd[data-cmd_uid=#uid#] .selectCmd").css('--color', 'orange');
$(".cmd[data-cmd_uid=#uid#] .select-style#id#").css('--border-color', 'orange');
}
}
jeedom.cmd.update['#id#']({display_value: '#state#'});
$(".cmd[data-cmd_uid=#uid#] .selectCmd").on('change', function () {
jeedom.cmd.execute({id: '#id#', value: {select: $(this).value()}});
});
</script>
</div>
- Ou des boutons
Re: widget input clock, switch, numérique, ...
Publié : 05 mars 2019, 09:01
par Naboleo
Merci pour ce retour. Je vais voir ce que je peux exploiter comme solution alternative
Re: widget input clock, switch, numérique, ...
Publié : 05 mars 2019, 23:48
par Vaga
Merci winhex pour la réponse sur les boutons, et merci pour le widget !
Re: widget input clock, switch, numérique, ...
Publié : 15 juil. 2019, 19:33
par mael501
Bonjour Winhex,
Merci pour ces widgets que je découvre, j'adore le Toggle Switch! J'ai tenté de le copier en version mobile mais malheureusement cela ne fonctionne pas? une idée de ce qu'il peut y avoir à modifier?
Re: widget input clock, switch, numérique, ...
Publié : 15 juil. 2019, 20:06
par winhex
bonjour et merci
je regarderai dans la semaine
Re: widget input clock, switch, numérique, ...
Publié : 16 juil. 2019, 11:00
par mael501
Super, merci

Re: widget input clock, switch, numérique, ...
Publié : 20 juil. 2019, 18:21
par Fred77
Bonjour, est-ce que le widget clock fonctionne tjrs avec la dernière version de jeedom ? Car juste en faisant le test "essai" (le cas de test de la première page) il apparait bien, avec la croix d'effacement, boutons up/down, mais pas de bouton de validation et la valeur essai n'est jamais impacté.