Comme annoncé, ce forum est passé en lecture seule au 1er janvier 2020. Désormais nous vous invitons à vous rendre sur notre nouvelle page communauté :

A très bientôt !
Réservé à l'utilisation et la création de widgets dans JEEDOM
-
team18fr
- Actif
- Messages : 1119
- Inscription : 11 oct. 2014, 18:41
Message
par team18fr » 14 mai 2018, 21:51
supermenteur a écrit : ↑13 mai 2018, 12:25
Salut,
@team78fr, aurais-tu modifier celui-ci "Lampe Posée"
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="info" data-subtype="binary" data-cmd_id="#id#">
<center>
<span style="font-size: 3em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1' || '#state#' == '99' || '#state#' == 'on') {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-on.png" class="lampePosee" />');
if (jeedom.cmd.normalizeName('#valuename#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-off.png" class="lampePosee" />');
if (jeedom.cmd.normalizeName('#valuename#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lampePosee {
width: 80px;
height: 80px;
}
</style>
</div>
Merci d'avance.
Sauvegarde ton code avant car je n'ai pas testé
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span style="font-size: 2.5em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-on.png" class="lampePosee" />');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LampePosee/lampe-posee-off.png" class="lampePosee" />');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .action').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lampePosee {
width: 80px;
height: 80px;
}
</style>
</div>
-
kris1208
- Actif
- Messages : 661
- Inscription : 18 juin 2015, 15:53
-
Contact :
Message
par kris1208 » 15 mai 2018, 07:26
Ca marche merciiiiiiiii
-
Ninouness
- Timide
- Messages : 124
- Inscription : 30 oct. 2015, 16:37
- Localisation : Gard
Message
par Ninouness » 25 mai 2018, 14:06
Salut amis débrouillards.
J'ai fais mon boulet et modifiant mes widgets.
Un peux trop confiant j'ai supprimé l'ancien code de ce widget et maintenant je suis un peu perdu.

Quelqu'un aurait-il l'ancien code ou même mieux le code corrigé de ce widget s'il vous plait ?
Merci par avance pour votre aide.
-
Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
-
Contact :
Message
par Theduck38 » 26 mai 2018, 01:56
Essaye ça :
Code : Tout sélectionner
<div style="width:80px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span style="color: #FFFFFF;font-weight: bold;font-size : 12px;">#valueName#</span><br/>
<span style="font-size: 2.5em;" class="iconCmd"></span>
</center>
<script>
// Paramètre " size " : à déclarer en pixels - 80 maxi
var taille = (is_numeric('#size#')) ? parseFloat('#size#') : 80;
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_On.png" style="height:' + taille +'px;"/>');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_Off.png" style="height:' + taille + 'px;"/>');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .iconCmd').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
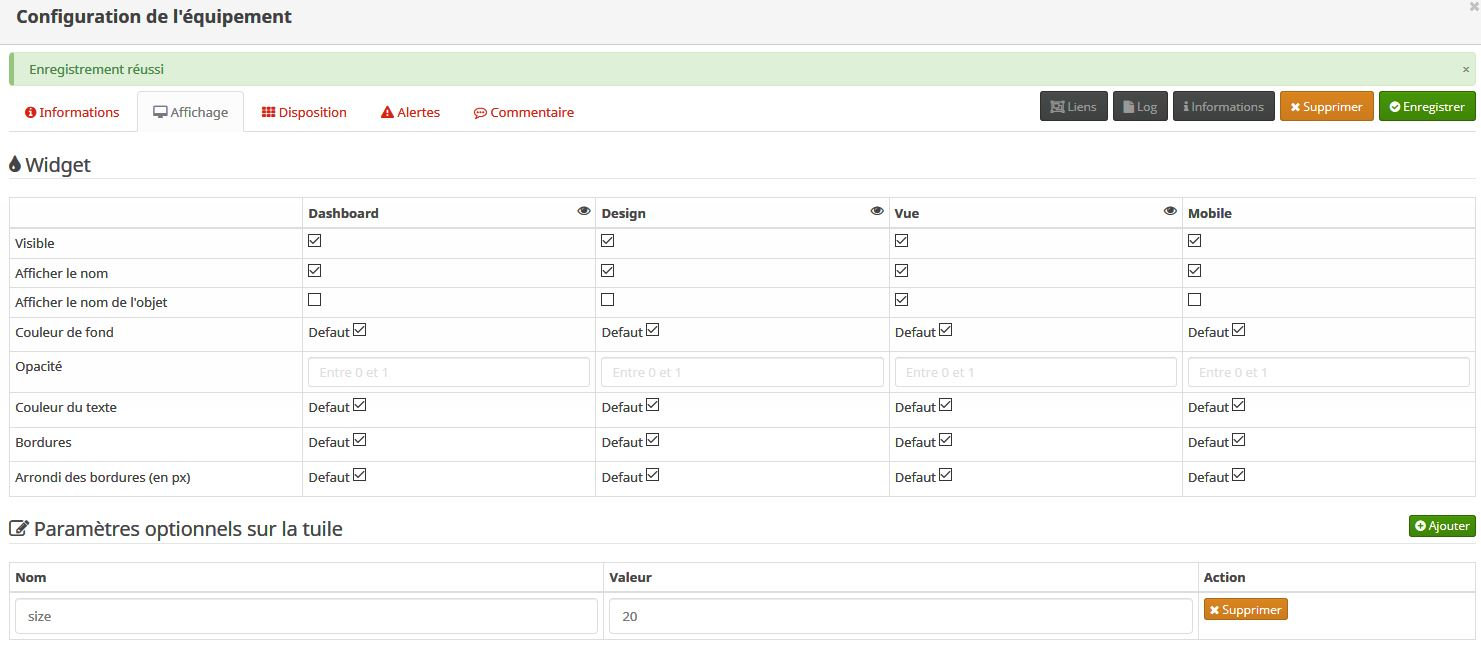
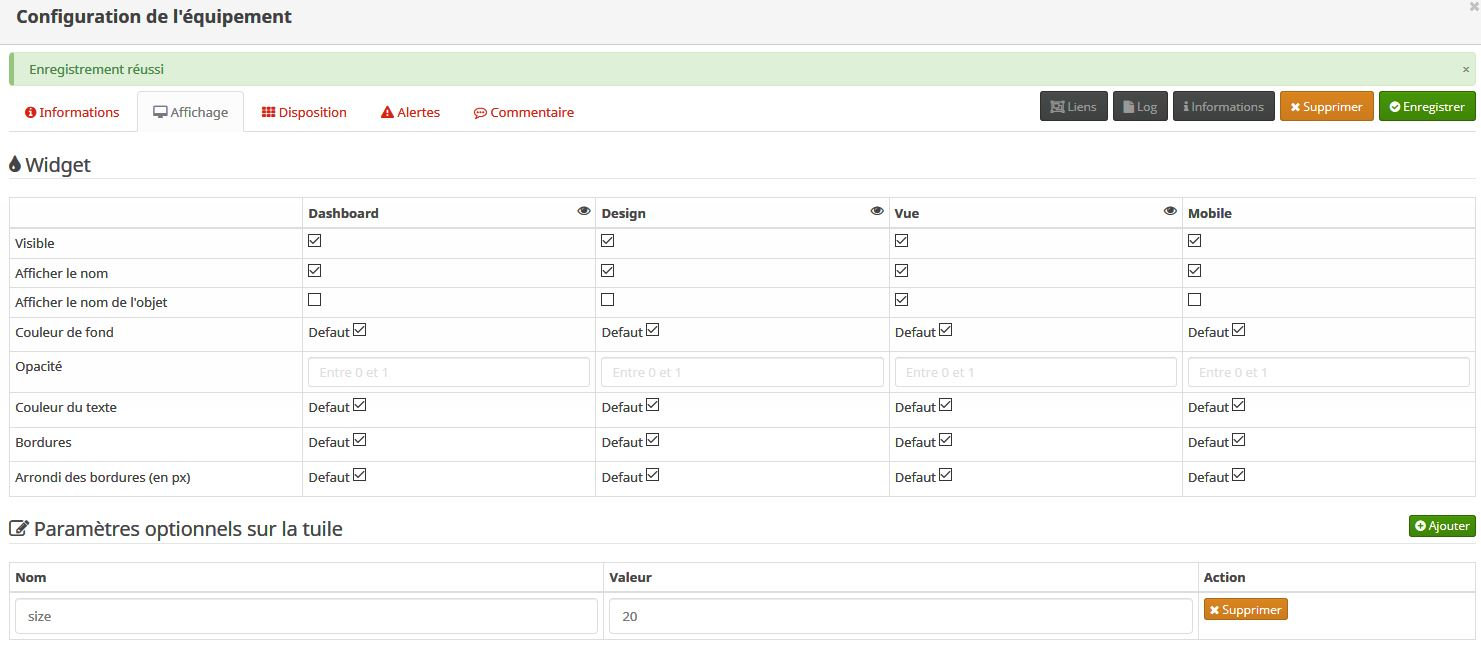
J'ai rajouté une taille paramétrable : 80px par défaut et une autre valeur si tu ajoutes un paramètre "size" (sans guillemets) au widget.
-
Ninouness
- Timide
- Messages : 124
- Inscription : 30 oct. 2015, 16:37
- Localisation : Gard
Message
par Ninouness » 26 mai 2018, 12:57
Merci beaucoup Theduck38 !
Je revie :

Theduck38 a écrit : ↑26 mai 2018, 01:56
J'ai rajouté une taille paramétrable : 80px par défaut et une autre valeur si tu ajoutes un paramètre "size" (sans guillemets) au widget.
Par contre quelque soit la taille entrée en paramètre, il garde la taille par défaut :

Une idée ?
-
Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
-
Contact :
Message
par Theduck38 » 26 mai 2018, 16:47
Il faut appliquer le paramètre sur les commandes où tu as mis le widget. Là tu dois être dans la config avancée de l'équipement.
-
Ninouness
- Timide
- Messages : 124
- Inscription : 30 oct. 2015, 16:37
- Localisation : Gard
Message
par Ninouness » 29 mai 2018, 21:35
Theduck38 a écrit : ↑26 mai 2018, 16:47
Il faut appliquer le paramètre sur les commandes où tu as mis le widget. Là tu dois être dans la config avancée de l'équipement.
Yes ca fonctionne, c'est top !
-
dj_janker
- Timide
- Messages : 461
- Inscription : 03 févr. 2015, 09:27
Message
par dj_janker » 29 août 2018, 22:44
quel est le bon code pour Toogleswitch_IMG Widget?:
Ce code ne fonctione pas pour moi:
Code : Tout sélectionner
<div class="cmd tooltips cmd-widget cursor toggle" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<div class="toggleDivConteneur">
<span class="toggleName" style="#hideCmdName#">#valueName#<br/></span>
<span class="toggleAction"><br/><img class="toggleImg" src="" /></span>
</div>
<script type="text/javascript">
jeedom.cmd.update['#id#'] = function(_options){
$.include(['plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle.js', 'plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle.css'], function() {
var styleimg = toggleStyleimg('#styleimg#');
var widget = $('div.cmd[data-cmd_uid="#uid#"]');
$('.toggleImg', widget).attr('style',styleimg[1]+': 80px;');
var state1 = 'on';
if ('#nospace#'.trim() == '1') { $('span.toggleAction br', widget).remove(); }
if ('#inline#'.trim() == '1') { toggleInline(widget,styleimg[2]); }
if ('#reverse#'.trim() == '1') { state1 = 'off'; }
if (toggleNormalize(_options.display_value.toString()) == state1) {
$('.toggleImg', widget).attr('src','plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle'+styleimg[0]+'_ON.png');
if (toggleNormalize('#name#') == 'on') {
widget.hide();
} else {
widget.show();
}
} else {
$('.toggleImg', widget).attr('src','plugins/widget/core/template/dashboard/cmd.action.other.ToggleSwitch_IMG/Toggle'+styleimg[0]+'_OFF.png');
if (toggleNormalize('#name#') == 'off') {
widget.hide();
} else {
widget.show();
}
}
});
};
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .toggleAction').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Une aide svp?
Merci d'avance
-
Redgongon
- Timide
- Messages : 90
- Inscription : 05 mars 2016, 22:55
- Localisation : Belgium
Message
par Redgongon » 06 sept. 2018, 23:11
Bonsoir ,
j'ai 2 de mes widgets qui se dédoublent également. Je ne vois très bien où est le problème..donc je demande votre aide pour une correction.Merci
LumiereJardin et PrisedeCourant
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="info" data-subtype="binary" data-cmd_id="#id#">
<center>
<span style="font-size: 3em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1' || '#state#' == '99' || '#state#' == 'on') {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-on.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-off.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lumiereJardin {
width: 80px;
height: 80px;
}
</style>
</div>
Code : Tout sélectionner
<div style="width:100px;min-height:20px;" class="cmd #history# tooltips cmd-widget cursor" data-type="info" data-subtype="numeric" data-cmd_id="#id#">
<center>
<span class='cmdName' style="font-weight:bold;font-size:10px;">#valueName#</span>
<span style="font-size:2em; font-weight:bold; margin-top:2px; margin-botton:2px;" class="action" id="iconCmd#id#"></span>
</center>
<script>
if ('#state#' == '1' || '#state#' == 1) {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_On.png" height="80px" />');
if ('#name#'.toLowerCase().indexOf('on')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_Off.png" height="80px"/>');
if ('#name#'.toLowerCase().indexOf('off')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function() {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
-
JAG
- Actif
- Messages : 597
- Inscription : 21 mai 2016, 11:10
Message
par JAG » 08 sept. 2018, 12:23
Salut,
Peut-tu partager les images, je vais essayer de regarder mais je te promets rien.
A moins que ces 2 widgets viennent du market ?
ces 2 widgets de type action ?
Redgongon a écrit : ↑06 sept. 2018, 23:11
Bonsoir ,
j'ai 2 de mes widgets qui se dédoublent également. Je ne vois très bien où est le problème..donc je demande votre aide pour une correction.Merci
LumiereJardin et PrisedeCourant
Code : Tout sélectionner
<div style="width:90px;min-height:80px;" class="cmd tooltips cmd-widget cursor" data-type="info" data-subtype="binary" data-cmd_id="#id#">
<center>
<span style="font-size: 3em;font-weight: bold;margin-top: 5px;" class="action iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1' || '#state#' == '99' || '#state#' == 'on') {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-on.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('.iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin/light-garden-off.png" class="lumiereJardin" />');
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
<style>
img.lumiereJardin {
width: 80px;
height: 80px;
}
</style>
</div>
Code : Tout sélectionner
<div style="width:100px;min-height:20px;" class="cmd #history# tooltips cmd-widget cursor" data-type="info" data-subtype="numeric" data-cmd_id="#id#">
<center>
<span class='cmdName' style="font-weight:bold;font-size:10px;">#valueName#</span>
<span style="font-size:2em; font-weight:bold; margin-top:2px; margin-botton:2px;" class="action" id="iconCmd#id#"></span>
</center>
<script>
if ('#state#' == '1' || '#state#' == 1) {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_On.png" height="80px" />');
if ('#name#'.toLowerCase().indexOf('on')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
} else {
$('#iconCmd#id#').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.PriseDeCourant/PriseDeCourant_Circle_Off.png" height="80px"/>');
if ('#name#'.toLowerCase().indexOf('off')>=0 ) {
$('.cmd[data-cmd_id=#id#]').hide();
}
}
$('.cmd[data-cmd_id=#id#] .action').off();
$('.cmd[data-cmd_id=#id#] .action').on('click', function() {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
-
Redgongon
- Timide
- Messages : 90
- Inscription : 05 mars 2016, 22:55
- Localisation : Belgium
Message
par Redgongon » 08 sept. 2018, 15:20
Merci d'avance pour ton aide Jag. En effet ce sont des widgets actions sur le market. tu tapes daschboard.action.other.prisedecourant et tu le trouveras. Et pour la lumiere : dashboard.action.other.lumierejardin
-
parrain27240
- Actif
- Messages : 1629
- Inscription : 24 juil. 2015, 20:15
Message
par parrain27240 » 08 sept. 2018, 15:41
J'ai des soucis similaires aussi mais beaucoup plus bizarre.
J'ai fait un widget lumière .
Il fonctionne pour toute les lumières de la maison sauf deux va comprendre
Envoyé de mon Redmi 4X en utilisant Tapatalk
-
Redgongon
- Timide
- Messages : 90
- Inscription : 05 mars 2016, 22:55
- Localisation : Belgium
Message
par Redgongon » 08 sept. 2018, 18:21
impeccable , ca fonctionne
-
Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
-
Contact :
Message
par Theduck38 » 08 sept. 2018, 21:38
parrain27240 a écrit : ↑08 sept. 2018, 15:41
J'ai des soucis similaires aussi mais beaucoup plus bizarre.
J'ai fait un widget lumière .
Il fonctionne pour toute les lumières de la maison sauf deux va comprendre
Envoyé de mon Redmi 4X en utilisant Tapatalk
Il n'y aurait pas les lettres 'on' (ou 'off') dans le nom de celles qui ne fonctionnent pas ?
Si oui, c'est la raison : le fait d'utiliser l'instruction "jeedom.cmd.normalizeName" dans le code trouve le ON et le OFF dans le nom de la commande et l'utilise pour déterminer l'affichage et l'action. Du coup, "Salon OFF" (par exemple) ne fonctionnera pas.
-
JAG
- Actif
- Messages : 597
- Inscription : 21 mai 2016, 11:10
Message
par JAG » 09 sept. 2018, 08:39
Salut,
j'ai remis à jour mon post, j'ai refait un petit peu le code.
Redgongon a écrit : ↑08 sept. 2018, 18:21
impeccable , ca fonctionne
-
Redgongon
- Timide
- Messages : 90
- Inscription : 05 mars 2016, 22:55
- Localisation : Belgium
Message
par Redgongon » 09 sept. 2018, 09:29
Merci Jag pour tes modifications
-
JAG
- Actif
- Messages : 597
- Inscription : 21 mai 2016, 11:10
Message
par JAG » 09 sept. 2018, 18:50
Merci
Je mets à dispo aussi ceux que j'ai refait
Je ne suis pas un expert donc si qq vois des erreurs je suis preneurs.
J'ai aussi fait des corrections sur mon ancien post,
Code pour ACTION : AlarmCarreLock - Dashboard

- AlarmCarreLock.png (25.56 Kio) Consulté 2139 fois
Code : Tout sélectionner
<div class="cmd tooltips cmd-widget cursor" style="width:90px;min-height:80px;" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<!-- refait par JAG 20180909 17:00 -->
<center>
<span class='cmdName' style="font-weight: bold;font-size : 12px;#hideCmdName#;">#valueName#</span><br>
<a class="action cmdName tooltips" title="#name#" style="font-size: 2em;font-weight: bold;margin-top: 5px;">
<span class="iconCmd"></span>
</a>
</center>
<script>
// Paramètre "sizeh" : à déclarer en pixels - 80 maxi
// Paramètre "sizew" : à déclarer en pixels - 80 maxi
var ALheight = (is_numeric('#sizeh#')) ? parseFloat('#sizeh#') : 80;
var ALwidth = (is_numeric('#sizew#')) ? parseFloat('#sizew#') : 80;
// Paramétrage des images
var ALsrcImgCHE = 'plugins/widget/core/template/dashboard/cmd.action.other.AlarmCarreLock/';
var ALsrcImglock = 'alarm-status-lock.png';
var ALsrcImgunlock = 'alarm-status-unlock.png';
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="'+ALsrcImgCHE +ALsrcImglock+'" style="height:' + ALheight +'px;width:' + ALwidth +'px;">');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
//$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="fa fa-bell-o"></i>');
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img src="'+ALsrcImgCHE +ALsrcImgunlock+'" style="height:' + ALheight +'px;width:' + ALwidth +'px;">');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .action').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
if ($('.cmd[data-cmd_uid=#uid#]:last').prev().data('subtype') != undefined && $('.cmd[data-cmd_id=#id#]:last').prev().data('subtype') != 'other'
&& $('.cmd[data-cmd_uid=#uid#]:last').prev().css('display') != 'block') {
$('.cmd[data-cmd_uid=#uid#]:last').prepend('<br/>');
}
</script>
</div>
Code : Tout sélectionner
<div style="padding:0;width:90px;min-height:62px;" class="cmd #history# tooltips cmd-widget container-fluid" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" title="#collectDate#">
<!-- refait par JAG 20180909 18:00 -->
<div class="row">
<div class="cmdName" id="cmdName#id#" style="font-weight: bold;font-size : 12px; #hideCmdName#;">#name_display#</div>
<div style="font-size: 3em;font-weight: bold;margin-top: 5px;"class="iconCmd#uid#"></div>
</div>
<script>
// Paramètre "sizeh" : à déclarer en pixels - 80 maxi
// Paramètre "sizew" : à déclarer en pixels - 80 maxi
var ALAheight = (is_numeric('#sizeh#')) ? parseFloat('#sizeh#') : 80;
var ALAwidth = (is_numeric('#sizew#')) ? parseFloat('#sizew#') : 80;
// Paramétrage des images
var ALAsrcImgCHE = 'plugins/widget/core/template/dashboard/cmd.info.binary.AlarmCarreStatus/'
var ALAsrcImgOn = 'alarm-status-clean.png';
var ALAsrcImgOff = 'alarm-status-alert.png';
jeedom.cmd.update['#id#'] = function(_options){
$(".iconCmd#uid#").empty();
if (parseInt(_options.display_value) == 1) {
$(".iconCmd#uid#").append('<img src="'+ALAsrcImgCHE +ALAsrcImgOn+'" style="height:' + ALAheight +'px;width:' + ALAwidth +'px;">');
} else {
$(".iconCmd#uid#").append('<img src="'+ALAsrcImgCHE +ALAsrcImgOff+'" style="height:' + ALAheight +'px;width:' + ALAwidth +'px;">');
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>

- AlarmCarreStatus.png (14.39 Kio) Consulté 2139 fois
-
Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
-
Contact :
Message
par Theduck38 » 09 sept. 2018, 19:15
Tiens, j'avais pas pensé à faire pareil...
- Fibaro Oeil :
- Batterie Leds :
Code : Tout sélectionner
<div align=left style="width:150px" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" title="Batterie #name# #state#%" data-version="#version#">
<table style="background-color:rgba(0, 0, 0, 0);">
<tr>
<td class="iconCmd"></td>
<td > #name_display#</td>
</tr>
</table>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var temp;
/* calcul du pourcentage de charge par rapport à la valeur max*/
temp = ( _options.display_value * 100 ) / #maxValue#;
temp = temp.toFixed(0); // On arrondit;
if (temp > 80 && temp <= 100) { //piles pleines
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_verte.png" width="15"/>');
}
if (temp > 60 && temp <= 80) { //piles pleines
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_bleue.png" width="15"/>');
}
if (temp > 40 && temp <= 60) { //piles pleines
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_jaune.png" width="15"/>');
}
if (temp > 20 && temp <= 40) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_orange.png" width="15"/>');
}
if (temp > 0 && temp <= 20) {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_rouge.png" width="15"/>');
}
if (temp == 0) {//piles vides
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/LedRougeVide.gif" width="15"/>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
-
fishes
- Timide
- Messages : 68
- Inscription : 10 nov. 2017, 09:45
- Localisation : Brumath (67)
Message
par fishes » 11 sept. 2018, 16:49
salut,
j'ai réussi à modifier pas mal de mes widgets grâce à ce topic.
je bloque par contre sur le widget luminositeIMG. Il s'agit d'un widget info et dès qu'un changement de luminosité arrive, je perds les images. Il me faut un rafraîchissement de page pour le voir réapparaître.
j'ai bien tenté la modif proposée ici
viewtopic.php?f=24&t=38029&p=630247&hil ... ne#p630247
mais dès lors, tous les widgets de ma tuile se retrouvent l'un sur l'autre sans moyens de les séparer...
qqn a une idée ?
merci
NB
Revenir vers « [Plugin officiel] Widgets »
Qui est en ligne ?
Utilisateurs parcourant ce forum : Aucun utilisateur inscrit et 10 invités