Page 4 sur 4
Re: [WIDGET] Kontrol2
Publié : 02 mai 2019, 09:30
par Theduck38
Parfait !!! Félicitations et merci encore...

- Kontrol2fond.PNG (96.18 Kio) Consulté 2481 fois
Re: [WIDGET] Kontrol2
Publié : 02 mai 2019, 12:13
par Roland2794
Bonjour,
C'est impressionnant !
une idée comme ça en plus :
Pour avoir un curseur plat : ajouter un paramètre "plat" avec pour valeur H ou V pour avoir un curseur Horizontal ou vertical .
j'ai essayé de jouer avec angle depart et angle ouverture à zero en espérant avoir un curseur à plat mais cela ne fonctionne pas.
C'est juste une idée ...
Roland
Re: [WIDGET] Kontrol2
Publié : 07 mai 2019, 15:39
par Salvialf
Roland2794 a écrit : ↑02 mai 2019, 12:13
Bonjour,
une idée comme ça en plus :
Pour avoir un curseur plat : ajouter un paramètre "plat" avec pour valeur H ou V pour avoir un curseur Horizontal ou vertical .
j'ai essayé de jouer avec angle depart et angle ouverture à zero en espérant avoir un curseur à plat mais cela ne fonctionne pas.
Bonjour Roland,
Ce doit être possible dans une certaine mesure si j'en croit ce site de démo:
http://anthonyterrien.com/demo/kontrol/ (la partie "Bars"). Je regarderai à l'avenir car je n'ai pas du tout testé cette possibilité pour le moment...
...Je pense plutôt proposer un nouveau widget curseur à l'avenir visuellement plat pouvant être positionné aussi bien à la verticale qu'à l'horizontale. C'était déjà quelque chose que je voulais faire mais c'est plus bas dans ma TO-DO List

@+
Re: [WIDGET] Kontrol2
Publié : 07 mai 2019, 15:45
par Salvialf
*** MISE A JOUR ***
- Grosse optimisation du code qui a perdu 25 lignes au passage

Meilleur positionnement des différents éléments les uns par rapport aux autres.
Il est maintenant possible de mettre l'épaisseur du curseur à 1 pour avoir un cercle complétement plein tout en visualisant toujours les valeurs d'état et d'unité.
Re: [WIDGET] Kontrol2
Publié : 09 mai 2019, 18:13
par Theduck38
Hello,
Suite à la dernière MàJ, j'ai de nouveau le problème du Widget trop haut lorsque je supprime le nom de la commande.

- Capture.PNG (91.71 Kio) Consulté 2421 fois
Re: [WIDGET] Kontrol2
Publié : 09 mai 2019, 18:22
par Salvialf
Salut @theduck,
Oui c'est normal j'ai remis le code du widget en standard car c'était vraiment pas propre avant... maintenant c'est le même comportement que tous les autres widgets.
Tu as un décalage car tu affiches le nom sur tes autres commandes mais pas celles-ci c'est donc bien normal...
Je crois avoir vu que tu utilisais une disposition en tableau non? Tu peux donc ajouter un "margin-top:10px;" sur les cases concernées !?
La valeur en pixel est à adapter... Tiens moi au courant !
Re: [WIDGET] Kontrol2
Publié : 09 mai 2019, 21:05
par Theduck38
Pas de souci, si c'est pour uniformiser... J'ai demandé car tu avais modifié auparavant.
Là ça m'a effectivement pris 2 minutes pour adapter mon design.
Re: [WIDGET] Kontrol2
Publié : 14 juil. 2019, 21:32
par Theduck38
Coincoin !
J'ai un petit boulot pour toi si tu t'ennuies....
Pourrais tu STP créer une modif du widget Kontrol2 pour en faire un afficheur simple de valeur numérique ?
J'ai essayé de bricoler le code, mais ça n'est pas une réussite... et surtout les fonctions de modif de valeur sont toujours actives...

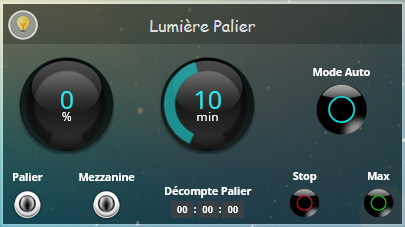
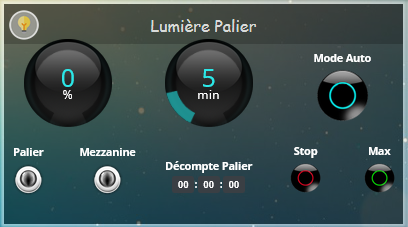
- Capture.PNG (202.29 Kio) Consulté 2358 fois

Re: [WIDGET] Kontrol2
Publié : 16 juil. 2019, 21:21
par Salvialf
Theduck38 a écrit : ↑14 juil. 2019, 21:32
Coincoin !
J'ai un petit boulot pour toi si tu t'ennuies....
Pourrais tu STP créer une modif du widget Kontrol2 pour en faire un afficheur simple de valeur numérique ?
J'ai essayé de bricoler le code, mais ça n'est pas une réussite... et surtout les fonctions de modif de valeur sont toujours actives...
Capture.PNG

Pan !

OK j'ai compris: tu veux en faire une info/numérique au lieu d'un action/slider tout en gardant l'orbe en fond... Pas de problème j'essaye de partager un code un soir de la semaine.
Je ferai sûrement un autre widget de jauge pour info/numérique ensuite...
Un peu de lecture en attendant avec
jauge css en recherche google (1er résultat):
https://nosmoking.developpez.com/demos/ ... laire.html
Re: [WIDGET] Kontrol2
Publié : 16 juil. 2019, 21:49
par Theduck38
Argh !
Là en l'état c'est trop compliqué pour moi... faut que je prenne le temps de comprendre le truc. C'est pas du tout ma spécialité le html/JS/CSS !
En général je m'en sors à peu près... en bricolant le code des autres

Re: [WIDGET] Kontrol2
Publié : 19 juil. 2019, 21:27
par Salvialf
Theduck38 a écrit : ↑16 juil. 2019, 21:49
Argh !
Là en l'état c'est trop compliqué pour moi... faut que je prenne le temps de comprendre le truc. C'est pas du tout ma spécialité le html/JS/CSS !
En général je m'en sors à peu près... en bricolant le code des autres

Yop,
Je t'ai fait les modifs ça a l'air de fonctionner mais c'est pas optimal car la jauge bouge si tu cliques dessus par exemple

Je vais faire un widget info/numérique en forme de jauge et entièrement personnalisable y compris l'ajout d'un fond au choix.
Si tu veux tester, il faut que tu
dupliques le widget Kontrol2 en un
nouveau widget Info/Numérique nommé
KontrolNum et que tu colles le code suivant:
Code : Tout sélectionner
<!-- ** Forked from https://github.com/aterrien/jQuery-Kontrol ** -->
<!-- ******* PARAMETRES ******* -->
<!-- 'colEtat': couleur de la valeur au centre -->
<!-- 'colUnite': couleur de l'unité -->
<!-- 'colFond': couleur de fond de la jauge -->
<!-- 'colCurseur': couleur du curseur -->
<!-- 'taille': taille du widget en pixels -->
<!-- 'epaisseur': épaisseur du curseur de 0 à 1 -->
<!-- 'curseur': taille du curseur en pixels -->
<!-- 'angleDepart': point de départ du curseur de 180 à -180 -->
<!-- 'angleArc': degré d'ouverture de la jauge de 0 à 360 -->
<!-- 'Etat': cacher la valeur de retour d'état au centre -->
<!-- 'Unite': Pour cacher l'unité sous la valeur au centre -->
<!-- 'fond': '1' pour afficher un fond (orbe noir) -->
<div class="cmd tooltips cmd-widget #history# #displayHistory#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<span class="nameDisplay#uid#">#name_display#</span>
<div id="background#id#" style="position:relative;">
<div class="rowStateUnite#uid#"><span style="font-size:28px;" class="displayState#uid#"></span><br>
<span class="displayUnite#uid#"></span></div>
<input type="text" class="kontrol#uid# dial"/></div>
<style>
.nameDisplay#uid# {
font-weight:bold;
font-size:12px;
#hideCmdName#
}
.rowStateUnite#uid# {
line-height:0.9;
position:absolute;
top:48%;
left:50%;
transform:translate(-50%,-50%);
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var colorfg = ('#colCurseur#' !='#'+'colCurseur#') ? "#colCurseur#":"#cmdColor#";
var colorbg = ('#colFond#' !='#'+'colFond#') ? "#colFond#":"rgb(0,0,0,0.5)";
var colorState = ('#colEtat#' !='#'+'colEtat#') ? "#colEtat#":"#FFFFFF";
var colorUnite = ('#colUnite#' !='#'+'colUnite#') ? "#colUnite#":"#FFFFFF";
var valueTaille = is_numeric('#taille#') ? parseFloat('#taille#'):110;
var valueThickness = ('#epaisseur#' !='#'+'epaisseur#') ? "#epaisseur#":0.35;
var valueCursor = ('#curseur#' !='#'+'curseur#') ? "#curseur#":"";
var valueArc = ('#angleArc#' !='#'+'angleArc#') ? "#angleArc#":330;
var valueOffset = ('#angleDepart#' !='#'+'angleDepart#') ? "#angleDepart#":-165;
var valueMin = is_numeric('#minValue#') ? parseFloat('#minValue#'):0;
var valueMax = is_numeric('#maxValue#') ? parseFloat('#maxValue#'):99;
$.include(['plugins/widget/core/template/dashboard/cmd.info.numeric.KontrolNum/jquery.kontrol.js'], function() {
$(".cmd[data-cmd_uid=#uid#] .dial").dial({
min: valueMin,
max: valueMax,
fgColor: colorfg,
bgColor: colorbg,
height: valueTaille,
width: valueTaille,
thickness : valueThickness,
cursor: valueCursor,
angleArc: valueArc,
angleOffset: valueOffset,
displayPrevious: false,
displayInput: false,
noScroll : true,
stopper: true,
});
});
$('input.kontrol#uid#').val(_options.display_value).trigger('change');
if ('#fond#' == '1') {
$("#background#id#").css({'background-image':"url('plugins/widget/core/template/dashboard/cmd.info.numeric.KontrolNum/blank.png')",'background-size':'100%','background-repeat': 'no-repeat'});
}
/*
var valueSize = ('#valuesize#' !='#'+'valuesize#') ? "#valuesize#":28; $('.displayState#uid#').css('font-size',valueSize+'px');
var uniteSize = ('#unitesize#' !='#'+'unitesize#') ? "#unitesize#":10; $('.displayUnite#uid#').css('font-size',uniteSize+'px');
*/
var displayState = ('#Etat#' !='#'+'Etat#') ? "#Etat#":"on";
var displayUnite = ('#Unite#' !='#'+'Unite#') ? "#Unite#":"on";
if (displayState == 'on') {
$('.cmd[data-cmd_id=#id#] .displayState#uid#').html(_options.display_value).css('color', colorState); }
if (displayUnite == 'on') {
$('.cmd[data-cmd_id=#id#] .displayUnite#uid#').html('#unite#').css('color', colorUnite); }
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
A peine testé donc j'ai pu louper quelque chose, tu me diras ! Déjà j'ai vu qu'en dessous d'une taille de 50px la jauge se décale par rapport au fond.
Re: [WIDGET] Kontrol2
Publié : 22 juil. 2019, 18:15
par Theduck38
Hello,
J'ai testé... ça fonctionne nickel (à part qu'il a fallu que je retélécharge le blank.png dans le dossier du widget... il y était mais n'apparaissait pas à l'écran... la duplication s'est mal passée ???).
Pas de souci qu'on puisse cliquer dessus. L'intérêt était de préserver ma "charte graphique" sur mon design.
Merci beaucoup encore une fois !
Re: [WIDGET] Kontrol2
Publié : 16 sept. 2019, 22:59
par ptitdyno
Salut Salvialf,
Peux tu l'adapter pour Jeedom V4 stp
Merci d'avance
Re: [WIDGET] Kontrol2
Publié : 16 sept. 2019, 23:10
par Salvialf
Salut,
Yep dès demain pas de souci il est prêt juste à le partager.
Re: [WIDGET] Kontrol2
Publié : 17 sept. 2019, 22:10
par Salvialf
ptitdyno a écrit : ↑16 sept. 2019, 22:59
Salut Salvialf,
Peux tu l'adapter pour Jeedom V4 stp
Merci d'avance
Tu trouveras ton bonheur sur le second post du topic:
viewtopic.php?f=29&t=44588&p=718768#p718768
avec un petit cadeau en plus: en V4 mes widgets action utilisent aussi le paramètre "time" comme les commandes info en V3 avec les 3 valeurs au choix pour afficher soit la durée, la date ou l'heure du dernier changement.
Have Fun
Re: [WIDGET] Kontrol2
Publié : 18 sept. 2019, 00:26
par ptitdyno
MERCI !!!!
Trop cool celui la, est vraiment fonctionnel avec les design sur tablette, très précis
Bravo tu remarquera que mes design sont tout a ton honneur !

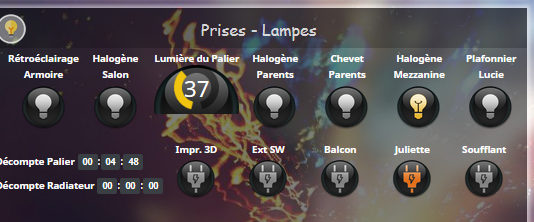
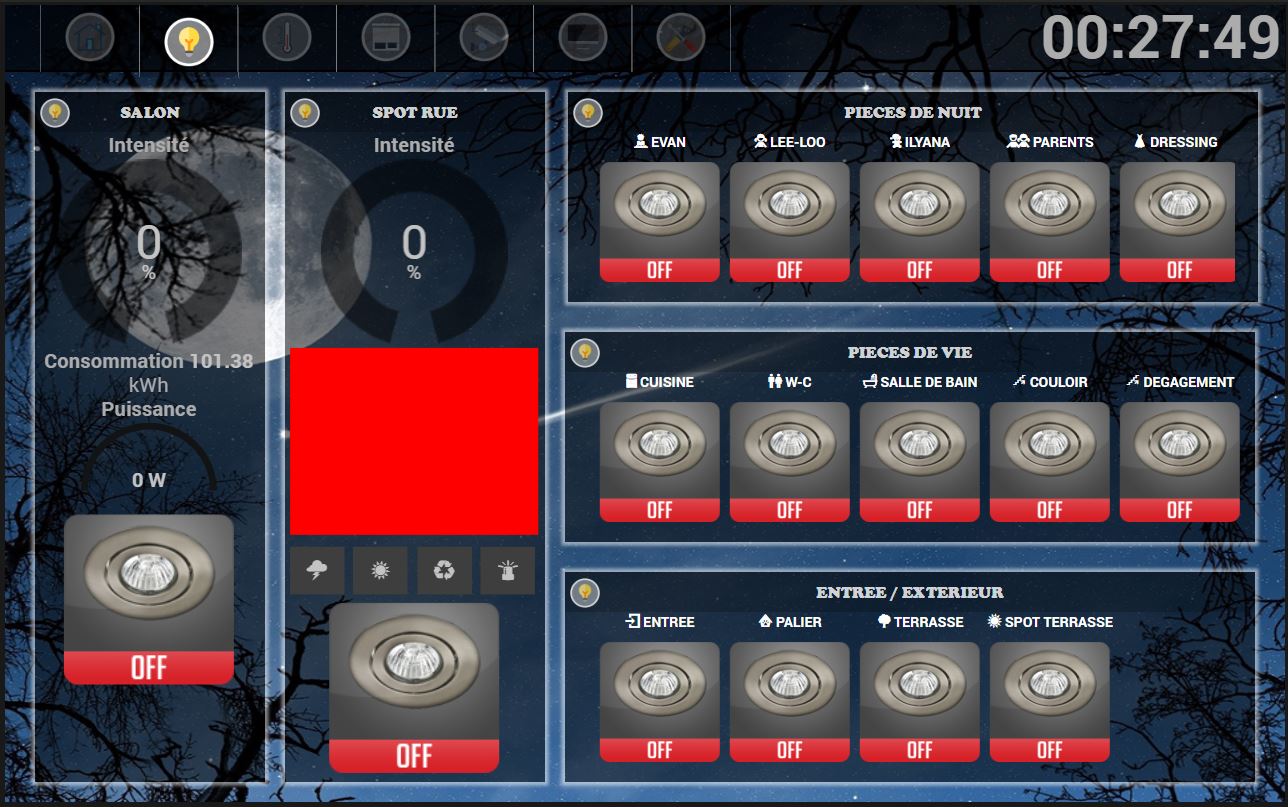
- 1.JPG (189.94 Kio) Consulté 2195 fois
Re: [WIDGET] Kontrol2
Publié : 10 oct. 2019, 02:00
par nawak86
ptitdyno a écrit : ↑18 sept. 2019, 00:26
MERCI !!!!
Trop cool celui la, est vraiment fonctionnel avec les design sur tablette, très précis
Bravo tu remarquera que mes design sont tout a ton honneur !
1.JPG
Bonsoir,
Tu as le même design que @Theduck38 vous avez suivie un tuto ? j'aime bien

++
Re: [WIDGET] Kontrol2
Publié : 10 oct. 2019, 15:52
par Theduck38
Oui, la présentation de F$B33...
viewtopic.php?f=50&t=14863
Re: [WIDGET] Kontrol2
Publié : 11 oct. 2019, 00:38
par nawak86
merci

bonne soirée
Re: [WIDGET] Kontrol2
Publié : 11 oct. 2019, 01:19
par nawak86
@Salvialf
Salut,
J'ai mis en taille générale 70px mais lorsque le pourcentage de ma lumière atteint 100%
ça affiche le 3ème chiffre en dessous, pourrais-tu voir pour la possibilité de choisir la taille de l'information ?
++++ Merci pour le super taff
