Page 5 sur 7
Re: [WIDGET] gaugeIMG_V3
Publié : 13 mai 2019, 23:21
par Salvialf
J'ai poussé 2 mises à jour cet aprem pour résoudre ce problème justement...
...peux-tu essayer en déplaçant toutes les lignes au dessus (entre "<script>" et "jeedom.cmd.update") pour les mettre après (entre "jeedom.cmd.update" et "var val = _options.display_value;") ?
Je sais pas si c'est très clair mais je suis sur le tél... au pire en cas de problème tu pourras réinstaller le widget via le centre de mise à jour/ onglet autre.
Ok je viens de lire ton dernier message il vaut sûrement mieux attendre avant de faire quoi que ce soit si c'est revenu comme il faut... A voir si ça reste bien fonctionnel à l'avenir
Re: [WIDGET] gaugeIMG_V3
Publié : 13 mai 2019, 23:24
par glenan
ok je te tiens informé si le problème revient après changement de valeur.
Re: [WIDGET] gaugeIMG_V3
Publié : 13 mai 2019, 23:41
par glenan
Changement de valeur, retour du problème :

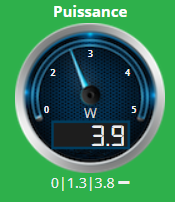
- RPI_5.png (47.05 Kio) Consulté 2758 fois
Les autres gauges semblent correctes mais leurs valeurs ne changent pas.
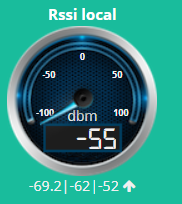
Sauf mon widget avec valeur négative.
Valeur - 59
Affichage inférieur à -100
mini maxi jeedom et widget à -100 et +100

- Miband3_1.png (47.48 Kio) Consulté 2758 fois
[EDIT]
Information intéressante ?
le niveau en db en passant à -66 ne fait pas bouger l'aiguille qui doit se trouver en butée inférieure.
Re: [WIDGET] gaugeIMG_V3
Publié : 13 mai 2019, 23:54
par Salvialf
Bizarre... par contre si tu as défini les limites Min & Max jeedom dans la commande il ne paraît pas utile de créer les paramètres mini et maxi... c'est l'un ou l'autre normalement c'est peut-être ça qui met le bazar?!
...je ferai des tests demain...
tu peux aussi essayer de déplacer les lignes dans le code comme suggéré auparavant si ça reste incohérent...
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 00:09
par glenan
Salvialf a écrit : ↑13 mai 2019, 23:54
par contre si tu as défini les limites Min & Max jeedom dans la commande il ne paraît pas utile de créer les paramètres mini et maxi... c'est l'un ou l'autre normalement c'est peut-être ça qui met le bazar?!
Bingo !!
gaugeIMG_V3 n'apprécie pas d'avoir les mini maxi à la fois dans jeedom et dans les paramètres du widget.
Ca demande à pousser les vérifs, plus en avant mais ça semble bien être ça.
[EDIT]
Zut et rezut !! sur ma gauge avec valeurs négatives, le problème est revenu malgré que le retrait de mini maxi jeedom avait remis les choses en ordre (temporairement).
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 00:37
par glenan
glenan a écrit : ↑14 mai 2019, 00:09
sur ma gauge avec valeurs négatives, le problème est revenu malgré que le retrait de mini maxi jeedom avait remis les choses en ordre (temporairement).
Alors
j'ai trouvé le coupable concernant ce cas particulier.
En fait il s'agit d'un équipement bluetooth et la gauge affiche le niveau de réception en db.
Mais dans cet équipement, si j'avais retiré les valeur mini et maxi jeedom, j'avais laissé deux paramètres supplémentaires qui visiblement (au moins l'un des deux) perturbait l'affichage du widget.
Il s'agit des champs "valeur" et "durée" (je ne sais pas à quoi ils servent)
Après les avoir supprimés tous les deux, le widget semble fonctionner correctement.
Bon terminé pour ce soir et espérant Salvialf, que ça t'évitera de faire des recherches inutiles demain.
Merci pour ton suivi et désolé du dérangement.
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 01:29
par jpty
Je crois qu'il ne reste plus qu'à mettre #id# à la fin de tous les noms de variable pour éviter toute interaction entre widgets.
Voir
PR.
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 08:39
par patoche94
@Salvialf
Pardon j'avais un peu déconnecté depuis hier : la dernière version du widget sur le market (celle de 17h hier) ne marche pas chez moi (toujours le même problème)
La seule manière pour que ça fonctionne (c'est probablement une hérésie pour un puriste … ceci dit j'ai trouvé d'autres widget où ça semble fait comme ça) c'est de tout mettre dans la fonction :
<script>
jeedom.cmd.update['#id#'] = function(_options){
var valMin = is_numeric('#mini#') ? parseFloat('#mini#'):#minValue#;
var valMax = is_numeric('#maxi#') ? parseFloat('#maxi#'):#maxValue#;
var midvalue = Math.round((valMax + valMin) / 2);
var quartvalue = Math.round((valMin + midvalue) / 2);
var troisquartvalue = Math.round((midvalue + valMax) / 2);
$('#minvalue#id#').text(valMin);
$('#midvalue#id#').text(midvalue);
$('#quartvalue#id#').text(quartvalue);
$('#troisquartvalue#id#').text(troisquartvalue);
$('#maxvalue#id#').text(valMax);
var val = _options.display_value;
var plage = valMax - valMin;
…
Mais si j'en crois le dernier message de jpty il y a visiblement un moyen plus "propre" d'y arriver : là je laisse faire les pros !
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 09:09
par patoche94
Précision : je viens de tester la solution de jpty et ça fonctionne parfaitement.
J'ai du coup tout ressorti de la fonction (y compris la variable plage) et c'est OK (donc en ajoutant #id# à chaque variable pour éviter que tout se mélange les pinceaux quand on utilise le widget sur plusieurs commandes avec différentes échelles)
Envoyé de mon iPhone en utilisant Tapatalk
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 09:20
par Salvialf
Salut,
Pas trop le temps ce matin mais j'ai poussé une mise à jour en incluant tout dans la fonction comme c'est fait sur les autres widgets... Merci de confirmer le bon fonctionnement pour ceux chez qui le positionnement était aléatoire.
Le problème avec l'ajout des #id# c'est que le code devient illisible car tout passe en rouge mais surtout je n'ai pas eu le temps de tester sachant qu'en plus je suis incapable de reproduire vos dysfonctionnements malgré une quinzaine de jauges en parallèle...
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 09:50
par stefx

pour ma part j'ai eu le droit a ca dans un design.
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 09:52
par Salvialf
Bonjour,
Il doit falloir étirer le cadre du widget (en vert en mode édition)
EDIT: je viens de vérifier c'est parce que tu ajoutes la commande seule... je vais essayer de voir comment corriger mais y'a pas mal de bugs sur l'ajout de commandes seules sur un design
EDIT2: Corrigé dans la dernière MAJ
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:19
par jpty
Salvialf a écrit : ↑14 mai 2019, 09:20
Salut,
Pas trop le temps ce matin mais j'ai poussé une mise à jour en incluant tout dans la fonction comme c'est fait sur les autres widgets... Merci de confirmer le bon fonctionnement pour ceux chez qui le positionnement était aléatoire.
Le problème avec l'ajout des #id# c'est que le code devient illisible car tout passe en rouge mais surtout je n'ai pas eu le temps de tester sachant qu'en plus je suis incapable de reproduire vos dysfonctionnements malgré une quinzaine de jauges en parallèle...
Je ne capte pas cette dernière mise à jour. Sur Github, les variables ne sont pas dans la fonction.
La variable angle n'a pas de var. Elle est globale avec interaction possible entre widgets.
C'est vrai que c'est moche et plus très lisible avec tous les #id# . Pour le code qui passe en rouge, ça dépend de l'éditeur de fichiers. Avec CodeMirror, c'est en rouge.
Pour réduire le nombre de #id#
Toutes les variables en dehors de la fonction et qui seront utilisées après dans la fonction devraient avoir le #id#. Elles sont globales et peuvent être modifiées par d'autres widgets si pas de #id#.
valMin, valMax
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:22
par Salvialf
J'ai pas eu le temps de mettre à jour le github... pis j'attendais des retours pour savoir si ça corrige tous les dysfonctionnements... je vais avoir quelques minutes pour m'y pencher avant 11h
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:24
par romanais
Courage

Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:26
par jpty
Salvialf a écrit : ↑14 mai 2019, 10:22
J'ai pas eu le temps de mettre à jour le github... pis j'attendais des retours pour savoir si ça corrige tous les dysfonctionnements... je vais avoir quelques minutes pour m'y pencher avant 11h
J'ai modifié mon post au dessus.
Sans les #id#, je reproduis le pb. avec seulement 3 compteurs un de 0 à 100, un de 0 à 300 et un de 0 à 5000
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:38
par Salvialf
jpty a écrit : ↑14 mai 2019, 10:26
Sans les #id#, je reproduis le pb. avec seulement 3 compteurs un de 0 à 100, un de 0 à 300 et un de 0 à 5000
Même avec les variables dans la fonction suite à la MAJ de ce matin ?
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:45
par jpty
Avec la version de ce matin, je ne reproduis plus. Mais il y a des MAJs de texte inutiles à chaque changement de valeur de l'aiguille.
Voulez-vous un PR avec une version allégée en #id# ?
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 10:52
par glenan
Bonjour
Pour votre info, faites aussi des tests avec des faibles valeurs mini maxi car hier j'avais une mauvaise précision sur une gauge de 0 à 5
Envoyé de mon Samsung Note 8 en utilisant Tapatalk
Re: [WIDGET] gaugeIMG_V3
Publié : 14 mai 2019, 11:13
par jpty
glenan a écrit : ↑14 mai 2019, 10:52
Bonjour
Pour votre info, faites aussi des tests avec des faibles valeurs mini maxi car hier j'avais une mauvaise précision sur une gauge de 0 à 5
Envoyé de mon Samsung Note 8 en utilisant Tapatalk
Le widget n'affiche pas les décimales sur les graduations du cadran.
Sur votre image le widget affiche les textes 0 2 3 4 5 au lieu de 0 1.25 2.5 3.75 5
Changez la borne max à 4 ou 8.
Sinon il faut changer l'arrondi sur les graduations du cadran dans le widget.
Il reste de toute façon des pbs de synchro quand on modifie le code du widget. Ce n'est pas pris immédiatement en compte. Il faut étirer la tuile.
