Page 1 sur 1
Widget affichage texte suivant valeur
Publié : 18 juil. 2019, 14:03
par Darkeyes
Bonjour,
Je cherche a faire un widget qui m'affiche un texte suivant la valeur numérique de la commande.
J'ai un palazetti et voudrait afficher l'état et non la valeur.
Je n'ai pas trouvé sur le forum.
Merci
Re: Widget affichage texte suivant valeur
Publié : 18 juil. 2019, 15:02
par drs
Bonjour
Il existait sur le market un widget EtatPalazzetti, mais je ne le trouve plus non plus. Voici le code que j'ai pour ce widget:
Code : Tout sélectionner
<div style="width:100px;min-height:25px;margin-top:0px" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="Valeur du #valueDate#, collectée le #collectDate#">
<center>
<span style="font-size: 0.6em; align=center;" class='label label-info' id="iconCmd#id#"></span>
</center>
<script>
if ('#state#' == 0) {
$('#iconCmd#id#').append('Éteint');
} else if ('#state#' == 1) {
$('#iconCmd#id#').append('Arrêté');
} else if ('#state#' == 2) {
$('#iconCmd#id#').append('Vérification');
} else if ('#state#' < 6) {
$('#iconCmd#id#').css("background-color","yellow");
$('#iconCmd#id#').append('Démarrage');
} else if ('#state#' == 6) {
$('#iconCmd#id#').css("background-color","orange");
$('#iconCmd#id#').append('En chauffe');
} else if ('#state#' == 9) {
$('#iconCmd#id#').append('Diffusion');
} else if ('#state#' == 10) {
$('#iconCmd#id#').append('Arrêt en cours');
} else if ('#state#' == 11) {
$('#iconCmd#id#').append('Nettoyage');
} else if ('#state#' == 12) {
$('#iconCmd#id#').append('Refroidissement');
} else if ('#state#' == 28) {
$('#iconCmd#id#').append('En chauffe');
} else if ('#state#' == 241) {
$('#iconCmd#id#').css("background-color","red");
$('#iconCmd#id#').append('A Nettoyer');
} else if ('#state#' == 253) {
$('#iconCmd#id#').css("background-color","red");
$('#iconCmd#id#').append('!Pas de Pellets!');
} else if ('#state#' > 241) {
$('#iconCmd#id#').css("background-color","red");
$('#iconCmd#id#').append('!En Erreur!');
} else {
$('#iconCmd#id#').css("background-color","purple");
$('#iconCmd#id#').append('Unknown');
}
</script>
</div>
A adapter pour ton usage.
Re: Widget affichage texte suivant valeur
Publié : 18 juil. 2019, 15:35
par Salvialf
Salut Darkeyes,
Ce ne devrait pas être trop compliqué à faire... Tu utilises quel widget actuellement ? Quelles sont les valeurs retournées par le palazetti ? Et quels texte tu souhaites en correspondance ?
@drs: parfait ce code de widget si ça correspond bien aux valeurs du poêle... Je post le code mis à jour V3 ce soir déjà ça pourra servir !
Re: Widget affichage texte suivant valeur
Publié : 18 juil. 2019, 21:47
par Salvialf
Et voilà le code à jour V3:
Code : Tout sélectionner
<div style="padding:10px" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<span class='label' id="iconCmd#id#"></span>
</center>
<style>
#iconCmd#id#{
text-shadow:1px 1px 3px rgba(0,0,0,0.75);
line-height:1.25em;
font-size:1em;
}
</style>
<script>
var stateUpdate#uid# = function (state) {
if (state == 0) {
$('#iconCmd#id#').text('Éteint');
$('#iconCmd#id#').css("background-color","grey");
} else if (state == 1) {
$('#iconCmd#id#').text('Arrêté');
$('#iconCmd#id#').css("background-color","grey");
} else if (state == 2) {
$('#iconCmd#id#').text('Vérification');
$('#iconCmd#id#').css("background-color","#418d92");
} else if (state < 6) {
$('#iconCmd#id#').css("background-color","yellow");
$('#iconCmd#id#').text('Démarrage');
} else if (state == 6) {
$('#iconCmd#id#').css("background-color","orange");
$('#iconCmd#id#').text('En chauffe');
} else if (state == 9) {
$('#iconCmd#id#').text('Diffusion');
$('#iconCmd#id#').css("background-color","#418d92");
} else if (state == 10) {
$('#iconCmd#id#').text('Arrêt en cours');
$('#iconCmd#id#').css("background-color","#418d92");
} else if (state == 11) {
$('#iconCmd#id#').text('Nettoyage');
$('#iconCmd#id#').css("background-color","#418d92");
} else if (state == 12) {
$('#iconCmd#id#').text('Refroidissement');
$('#iconCmd#id#').css("background-color","#418d92");
} else if (state == 28) {
$('#iconCmd#id#').text('En chauffe');
$('#iconCmd#id#').css("background-color","#418d92");
} else if (state == 241) {
$('#iconCmd#id#').css("background-color","red");
$('#iconCmd#id#').text('A Nettoyer');
} else if (state == 253) {
$('#iconCmd#id#').css("background-color","red");
$('#iconCmd#id#').text('!Pas de Pellets!');
} else if (state > 241) {
$('#iconCmd#id#').css("background-color","red");
$('#iconCmd#id#').text('!En Erreur!');
} else {
$('#iconCmd#id#').css("background-color","purple");
$('#iconCmd#id#').text('Unknown');
}}
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
stateUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
@Darkeyes: ça convient au niveau des valeurs ? Ça correspond à ce que tu voulais ?
Re: Widget affichage texte suivant valeur
Publié : 20 juil. 2019, 13:20
par Darkeyes
Salut a vous,
Merci pour vos retours.
Je n’ai pas accès a mon jeedom pour l’instant, je regarde dès que je peux
Re: Widget affichage texte suivant valeur
Publié : 23 juil. 2019, 10:20
par Darkeyes
Merci ça correspond a ce que je voulais.
Avant je passais par un script bash qui renvoyait le nom en fonction de la valeur, mais assez lourd.
Parfait avec le widget.
mon équipement poêle donnait ça:

- poele.PNG (62.99 Kio) Consulté 4490 fois
Par contre j'ai plus de commandes dans mon script:
voila ce que j'ai:
Code : Tout sélectionner
if [ $EtatPoele == 0 ] ;
then echo "OFF"
elif [ $EtatPoele == 1 ] ;
then echo "OFF TIMER"
elif [ $EtatPoele == 2 ] ;
then echo "TESTFIRE"
elif [ $EtatPoele == 3 ] ;
then echo "HEATUP"
elif [ $EtatPoele == 4 ] ;
then echo "FUELIGN"
elif [ $EtatPoele == 5 ] ;
then echo "IGNTEST"
elif [ $EtatPoele == 6 ] ;
then echo "BURNING"
elif [ $EtatPoele == 9 ] ;
then echo "COOLFLUID"
elif [ $EtatPoele == 10 ] ;
then echo "FIRESTOP"
elif [ $EtatPoele == 11 ] ;
then echo "CLEANFIRE"
elif [ $EtatPoele == 12 ] ;
then echo "COOL"
elif [ $EtatPoele == 241 ] ;
then echo "CHIMNEY ALARM"
elif [ $EtatPoele == 243 ] ;
then echo "GRATE ERROR"
elif [ $EtatPoele == 244 ] ;
then echo "NTC2 ALARM"
elif [ $EtatPoele == 245 ] ;
then echo "NTC3 ALARM"
elif [ $EtatPoele == 247 ] ;
then echo "DOOR ALARM"
elif [ $EtatPoele == 248 ] ;
then echo "PRESS ALARM"
elif [ $EtatPoele == 249 ] ;
then echo "NTC1 ALARM"
elif [ $EtatPoele == 250 ] ;
then echo "TC1 ALARM"
elif [ $EtatPoele == 252 ] ;
then echo "GAS ALARM"
elif [ $EtatPoele == 253 ] ;
then echo "NOPELLET ALARM"
Infos récupérées ici
http://palazzetti.lola.free.fr/forum/vi ... &start=100
Si tu veux faire un widget complet

Re: Widget affichage texte suivant valeur
Publié : 21 sept. 2019, 19:26
par Eleckito21
Hey il m'intéresse ton widget tu l'as partagé quelque part ?
Merci
Re: Widget affichage texte suivant valeur
Publié : 23 sept. 2019, 14:14
par Darkeyes
Salut,
Mon widget est le widget core du plugin script, excepté la commande ETAT où j'applique le code donné dans le fil.
Re: Widget affichage texte suivant valeur
Publié : 23 sept. 2019, 19:59
par Eleckito21
Merci pour ta réponse !
Envoyé de mon SM-G930F en utilisant Tapatalk
Re: Widget affichage texte suivant valeur
Publié : 24 sept. 2019, 10:10
par Darkeyes
Je pourrais te mettre une capture de ma conf plugin script si ça t'intéresse
Re: Widget affichage texte suivant valeur
Publié : 24 sept. 2019, 10:44
par Eleckito21
Oui ça m'intéresse je voudrai ne plus utiliser le plugin palazzetti j'ai commencé à regarder avec script mais je suis preneur merci
Envoyé de mon SM-G930F en utilisant Tapatalk
Re: Widget affichage texte suivant valeur
Publié : 24 sept. 2019, 18:43
par Darkeyes
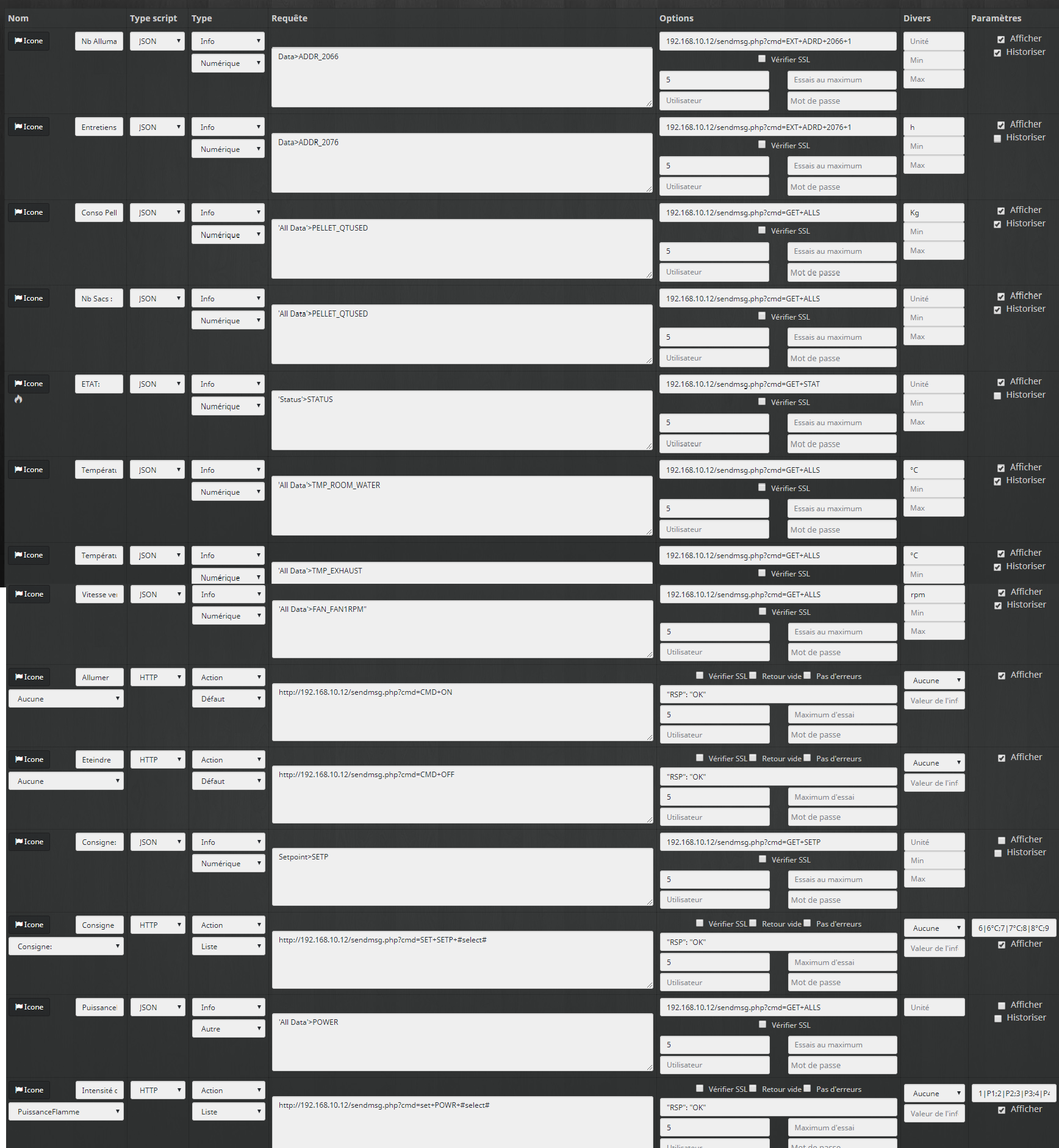
Voila ma conf, c'est un peu long mais tout fonctionne:
Je peux piloter le poele depuis l'appli palazetti, le poele lui même et jeedom sans aucun problème
voila les commandes:

- ConfPoele.PNG (707.22 Kio) Consulté 4317 fois
J'ai créé une variable ConsoPelletsTotal, ou j'entre la conso totale du poêle avant l'hivers, pour remettre les compteurs a Zéro
Sur la commande Conso Pellets : dans les confs avancées de la commande j'ai ajouté un calcul, pour avoir ma conso de l'hiver en cours:
Sur la commande Conso Pellets : dans les confs avancées de la commande j'ai ajouté un calcul, pour avoir mon nombre de sacs de l'hiver en cours :
J'ai utilisé le widget du fil sur la commande ETAT, les autres je suis en "line core"
Re: Widget affichage texte suivant valeur
Publié : 24 sept. 2019, 22:24
par Eleckito21
Merci beaucoup c'est parfait !
Au top !
Re: Widget affichage texte suivant valeur
Publié : 25 sept. 2019, 19:07
par Eleckito21
Tu as mis un cron de combien sur ton script pour rafraîchir ?
Re: Widget affichage texte suivant valeur
Publié : 25 sept. 2019, 19:59
par Darkeyes
J’ai un cron toutes les 15 mins, j’ai pas besoin de plus de précisions.
Re: Widget affichage texte suivant valeur
Publié : 01 nov. 2019, 12:39
par damien51
Et tu l’utilise avec le thermostat de jeedom ?
J’ai u. Soucis , en mode temporel, quand il faut son calcul et qu’il décide de continuer de chauffer , l’action chauffe est lancé , ce qui lance un cycle de démarrage (bougie) , tu as une solution ?
Re: Widget affichage texte suivant valeur
Publié : 03 nov. 2019, 12:04
par Darkeyes
damien51 a écrit : ↑01 nov. 2019, 12:39
Et tu l’utilise avec le thermostat de jeedom ?
J’ai u. Soucis , en mode temporel, quand il faut son calcul et qu’il décide de continuer de chauffer , l’action chauffe est lancé , ce qui lance un cycle de démarrage (bougie) , tu as une solution ?
Salut,
Non je ne l'utilise pas avec le thermostat.
J'utilise le plugin agenda et des scénarios