Page 5 sur 11
Re: Fibaro FGRGB-101
Publié : 30 oct. 2014, 17:13
par trankil
tu es soit passé dans les travers d'un bug régressif (cf cas similaire
ici), soit tu es dans le cadre d'un bug connu qui n'a pas été traité.
Edit:
en fait, en relisant le post référencé, il semble que pour que ça marche, il te faille au préalable réveiller manuellement ton module. A tester peut être avant de solliciter Loic.
Re: Fibaro FGRGB-101
Publié : 30 oct. 2014, 18:29
par tom74
Je crois que vous êtes pas dans le bon post les gars

Vous parlez bien de l'oeil pas du FGRGB ...

Re: Fibaro FGRGB-101
Publié : 30 oct. 2014, 18:44
par trankil
tu as parfaitement raison de nous recadrer Tom74 !
Re: Fibaro FGRGB-101
Publié : 31 oct. 2014, 08:10
par michel
Merci Trankil
je testerai ce soir
Désolé d'avoir empiété sur ce post mais cette histoire de Groupe peut également intéressé d'autre module Fibaro
Pour la prochaine fois j'ouvrirai un nouveau post merci
Re: Fibaro FGRGB-101
Publié : 10 nov. 2014, 21:00
par alexzen
@loic, bonjour tout le monde. Je viens d'intégrer ce module sous Jeedom et j'obtiens ce message d'erreur :
Code : Tout sélectionner
Le sous-type de la commande ne peut être vide :zwaveCmd Object ( [id:protected] => 861 [logicalId:protected] => 0.0x26 [eqType:protected] => zwave [name:protected] => Couleur [order:protected] => 0 [type:protected] => info [subType:protected] => [eqLogic_id:protected] => 120 [isHistorized:protected] => 0 [unite:protected] => [cache:protected] => {"lifetime":""} [eventOnly:protected] => 0 [configuration:protected] => {"class":"0x26","value":"#color#","instanceId":"0","returnStateValue":"","returnStateTime":"","minValue":"","maxValue":""} [template:protected] => [display:protected] => {"icon":"","invertBinary":"0"} [_collectDate:protected] => [value:protected] => [isVisible:protected] => 0 [_internalEvent:protected] => 1 [_eqLogic:protected] => [_templateArray] => Array ( ) )
Bon cela a l'air de fonctionner tout de même mais je vais paraître bête mais je n'ai pas les commandes on/off ... par contre via Zway cela fonctionne.
Vous avez mis quoi vous ?
Merci pour votre aide.
Re: Fibaro FGRGB-101
Publié : 10 nov. 2014, 21:04
par loic
Tu as eu ca quand ?
Re: Fibaro FGRGB-101
Publié : 10 nov. 2014, 21:07
par alexzen
@loic lorsque j'ai inclu le module et que j'ai cliqué sur sauvegarder.
par contre les scénarios fonctionnent tous, d'ailleurs, comment cela se passe ? c'est Jeedom qui lui envoie une chiée d'ordres Zwaves ou c'est le module qui se gère tout seul ?
Je suis en phase de test avec ce module car j'ai bien envie de placer des bandeaux à l'extérieur
PS : rectification en fait je ne peux rien enregistrer sur la page du module, je tombe tjs sur le même message d'erreur.
Re: Fibaro FGRGB-101
Publié : 11 nov. 2014, 10:16
par alexzen
@loic je me permet de relancer car je ne sais pas du tout modifier ce module.
Merci d'avance !

Re: Fibaro FGRGB-101
Publié : 11 nov. 2014, 10:30
par alexzen
Edit : j'arrive à ne plus avoir le message d'erreur lorsque je renseigne la valeur couleur en info numérique.
Du coup en lancent l'inspecteur d'élément sous Chrome j'ai pu récupérer les trames Zwaves.
Ainsi il faut ajouter les actions ON/OFF avec en instance ID 0 ensuite 0x26 et Set(0) pour OFF et Set(255) pour ON.
Nickel

Re: Fibaro FGRGB-101
Publié : 11 nov. 2014, 13:35
par loic
Pourquoi a tu besoin du on/off, normalement tu as la commande de type color qui sur le widget te donne le off.
Re: Fibaro FGRGB-101
Publié : 11 nov. 2014, 13:41
par alexzen
@loic sur le widget je n'ai pas les couleurs ... De base je n'ai que des boutons.
C'est quel widget qu'il faut appliquer ?
Re: Fibaro FGRGB-101
Publié : 11 nov. 2014, 14:10
par loic
En faite il doit le faire par defaut, il faut juste verifier que la commande couleur est bien en action/color
Re: Fibaro FGRGB-101
Publié : 11 nov. 2014, 21:36
par alexzen
@loic merci pour ta réponse.
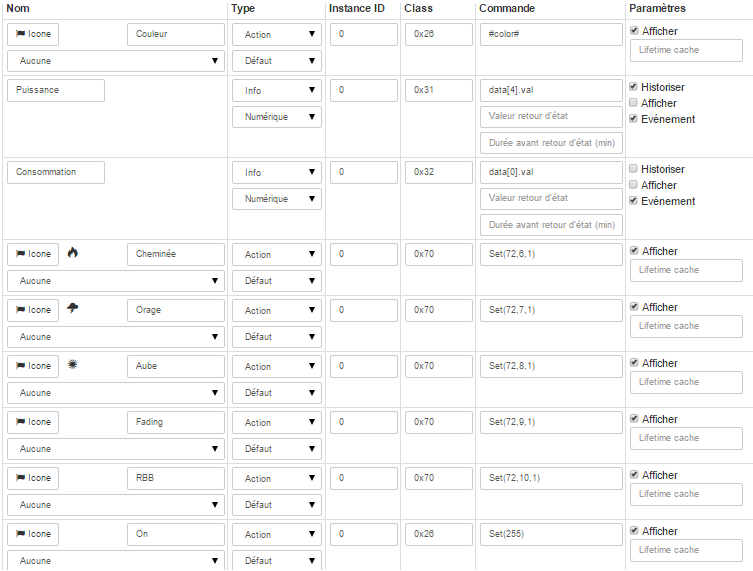
Voici ce que j'ai dans les paramètres du module :

- Capture1.PNG (48.07 Kio) Consulté 1074 fois
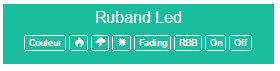
et ce que j'obtiens sur le dashboard :

- Capture.PNG (3.13 Kio) Consulté 1074 fois
Le message d'erreur que j'ai eu est du au fait que par défaut la valeur du champ du paramètre couleur était vide (il était configuré en type info). J'ai donc complété an action avec un champ mais j'ai beau avoir testé avec slider, message ou couleur je n'obtiens aucun bouton on/off.
Y'a une coucouille ^^
Re: Fibaro FGRGB-101
Publié : 12 nov. 2014, 08:36
par loic
Le sous-type de la première commande devrait etre color et pas other
Re: Fibaro FGRGB-101
Publié : 12 nov. 2014, 09:54
par alexzen
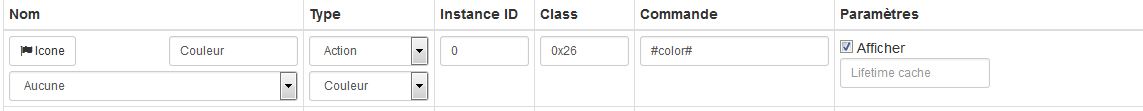
Voila ce que j'ai mis :

- Capture1.JPG (23.91 Kio) Consulté 1054 fois
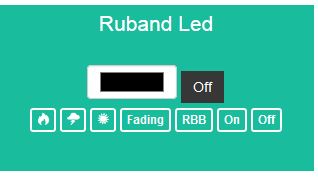
Et ce que j'ai sur le dashboard :

- Capture.JPG (15.81 Kio) Consulté 1054 fois
@loic courage

Re: Fibaro FGRGB-101
Publié : 12 nov. 2014, 13:10
par tom74
C'est bien le bon paramétrage que tu as, quand tu clique sur la couleur tu as un pop up qui s'ouvre normalement...
Tu peux appliquer le widget action.color.circle sur ta commande pour changer l'apparence du widget.
Re: Fibaro FGRGB-101
Publié : 12 nov. 2014, 13:28
par alexzen
@tom74 impec merci ^^
Re: Fibaro FGRGB-101
Publié : 14 nov. 2014, 09:29
par BertrandP
J'aimerais utiliser le canal W. Dans le programme Orage, il est activer pour les éclaires. Et dans Z-way, le canal Device xx (#5) le commande. Comment l'activer dans jeedom?
Re: Fibaro FGRGB-101
Publié : 14 nov. 2014, 13:06
par tom74
Le mode orage n'utilise pas le canal W ( enfin chez moi j'ai un ruban RGB et çà fonctionne), pour le canal W, je pense qu'il faut que tu créé une commande qui actionne la bonne instance du module.
Je testerais ce soir , je te tiens au courant.
Re: Fibaro FGRGB-101
Publié : 17 nov. 2014, 19:02
par tom74
@BertrandP
J'ai trouvé pour créer des sliders qui contrôle les couleurs :
Il faut créer des commandes comme suit (l'instance 1 correspond au blanc avec le mélangz RGB et l'instance 5 la sortie W du module),

- Capture slider FGRGB-101.PNG (79.33 Kio) Consulté 1010 fois
tu peut aussi créer un ON/OFF pour l'instance 5 si tu veux