Page 35 sur 82
Re: [S'inspirer] Postez votre Plan / Design
Publié : 17 janv. 2017, 15:08
par Mavyre
Masterfion a écrit :Mavyre a écrit :En fait, faut penser à mettre moins d'infos, mais mieux positionnées. Le but du design - à mon goût - est de voir l'essentiel. Pour ma part, j'y suis pas encore non plus, mais ça avance !

Suis d'accord avec toi.
2017-01-17_102027.jpg
- Je clic sur le plafonnier du salon, il s'allume ou s'éteint
- je clic sur la TV, elle s'allume ou s'éteint
- je clic sur une fenêtre ou sur le store, un design dédié s'ouvre
- je clic sur la clim, ça exécute le scénario qui la gère
Ça fait "un peu con" d'avoir une tablette qui ne t'affiche qu'un plan... mais quand tu sais que le plan est "interactif", c'est cool

Tu peux nous expliquer comment t'as fait ça ? Parce que ça c'est vraiment trop bien !
Re: [S'inspirer] Postez votre Plan / Design
Publié : 17 janv. 2017, 16:18
par Masterfion
J'ai utilisé la même technique que mon post précédent (design de ma tablette à l'entrée chez moi).

- 2017-01-17_161154.jpg (9.84 Kio) Consulté 4255 fois
Prenons l'exemple de mon plafonnier dans le salon (c'est idem pour la TV) :

- 2017-01-17_154904.jpg (4.7 Kio) Consulté 4255 fois
L'équipement est un virtuel calqué sur l'équipement d'origine pour pouvoir en faire ce que je veux sans péter le reste puisque j'utilise certains équipements différemment sur différents design. Je ne conserve que les 2 commandes "on" et "off" (les autres commandes "Raffraichir" et "Etat" sont masquées). Sur ces 2 commandes, j'ai personnalisé (par simplicité) le code du widget pour gérer l'opacité comme ceci :
Code : Tout sélectionner
<span style="font-size: 3em;opacity: 0;font-weight: bold;margin-top: 5px;" class="action iconCmd#uid# iconCmd"></span>
NB: l'espèce de halo vert qui encadre mon plafonnier sur le screenshot est lié à la gestion des design de Jeedom v3, n'y prêtez pas attention.
Re: [S'inspirer] Postez votre Plan / Design
Publié : 14 mars 2017, 19:45
par dj_janker
Ekinox a écrit :J'imagine que tes différents boutons de menus sont faits sous Photoshop, tu ajoutes ensuite en lien pour arriver sur la bonne page de design, comment as-tu fais pour avoir un lien sans texte ni icone ? ou alors tes icones sont devant la bulle ?
Le "bandeau" de droite (tous les icones rondes) est une page HTML (dans ton design, cliquer sur ajouter "texte/html) simple dont le code est donné ci dessous; chaque image de bouton a un lien (tag HREF HTML) vers la page du design correspondant.
Pas certain que ce soit idéal (car on voit que le navigateur "recalcule" toute la page...), mais ca fonctionne et surtout... je sais pas faire autrement... ;o)
Code : Tout sélectionner
<p style="margin-bottom:10px;"> </p>
<a href="index.php?v=d&p=plan&plan_id=13"><img src="doc/images/eki/Boutons NB Home Pressed.png" width="70" height="70"/></a>
<p style="margin-bottom:30px;"> </p>
<a href="index.php?v=d&p=plan&plan_id=14"><img src="doc/images/eki/Boutons NB Temperature.png" width="70" height="70" /></a>
<p style="margin-bottom:10px;"> </p>
<a href="index.php?v=d&p=plan&plan_id=15"><img src="doc/images/eki/Boutons NB Volets.png" width="70" height="70" /></a>
<p style="margin-bottom:10px;"> </p>
<a href="index.php?v=d&p=plan&plan_id=17"><img src="doc/images/eki/Boutons NB Alarme.png" width="70" height="70" /></a>
<p style="margin-bottom:10px;"> </p>
<a href="index.php?v=d&p=plan&plan_id=18"><img src="doc/images/eki/Boutons NB Son.png" width="70" height="70" /></a>
<p style="margin-bottom:10px;"> </p>
<a href="index.php?v=d&p=plan&plan_id=19"><img src="doc/images/eki/Boutons NB Arrosage.png" width="70" height="70" /></a>
Salut, comment je peux changer ce code pour afficher le menu en mode horizontal?
Merci d'avance
Re: [S'inspirer] Postez votre Plan / Design
Publié : 20 avr. 2017, 22:15
par Jez
Bon allez, je me lance. Je vous présente un début de design. Le plan est réalisé avec sketchup. Les modules et informations intégrés le sont à titre d'essai. Je le compléterai lorsque j'aurai mis en place plus d'éléments.
Le poids sur le pèse-personne, c'est celui de ma fille !
Re: [S'inspirer] Postez votre Plan / Design
Publié : 01 mai 2017, 18:07
par mortyre
magicgg91 a écrit : ↑09 janv. 2017, 09:43
mais des nouvelles fonctionnalités permettent de faire des choses plus abouties, et ce assez facilement.
Peux tu nous en dire plus concrètement sur le mode design de la v3 ?
Re: [S'inspirer] Postez votre Plan / Design
Publié : 01 mai 2017, 18:12
par Anonyme
Contenu supprimé à la demande de son auteur
Re: [S'inspirer] Postez votre Plan / Design
Publié : 01 mai 2017, 18:34
par mortyre
Merci je me permet donc de les poster ici :
Toute les actions sont maintenant accessibles à partir d’un clic droit
Possibilité d’ajouter une commande seule
Possibilité d’ajouter une image ou un flux vidéo
Possibilité d’ajouter des zones (emplacement cliquable) :
-Zone de type macro : lance une série d’actions lors d’un clic dessus
-Zone de type binaire : lance une série d’actions lors d’un clic dessus en fonction de l’état d’une commande
-Zone de type widget : affiche un widget au clic ou au survol de la zone
Optimisation général du code
Possibilité de faire apparaître une grille et de choisir sa taille (10x10,15x15 ou 30x30)
Possibilité d’activer une aimantation des widgets sur la grille
Possibilité d’activer une aimantation des widgets entre eux
Certains types de widgets peuvent maintenant être dupliqués
Possibilité de verrouiller un élément
La gestion des zones sera vraiment un vrai plus

Re: [S'inspirer] Postez votre Plan / Design
Publié : 25 mai 2017, 11:15
par cyrilphoenix
Tres interressants toutes ces nouveautés

hate !
Re: [S'inspirer] Postez votre Plan / Design
Publié : 25 mai 2017, 11:24
par mortyre
ca ne saurait tarder je pense

Re: [S'inspirer] Postez votre Plan / Design
Publié : 30 mai 2017, 10:30
par Thyer
Salut la compagnie,
Une fois que tout est opérationnel sur le dashboard j'ai essayé de pousser le bouchon un peux plus loin.

Je partage donc mes plans que j'ai réaliser avec
kozikaza et PhotoShop.


Voila, voila..

Re: [S'inspirer] Postez votre Plan / Design
Publié : 30 mai 2017, 10:34
par Barto_95
Simple et fonctionnel
nikel

Merci pour le partage
Postez votre Plan / Design
Publié : 10 juin 2017, 13:24
par m.georgein
Bonjour,
Petite présentation de mes Design, là pas de plan, juste des tableaux de bord avec peu d'interaction puisque tout est entièrement géré par scénario !

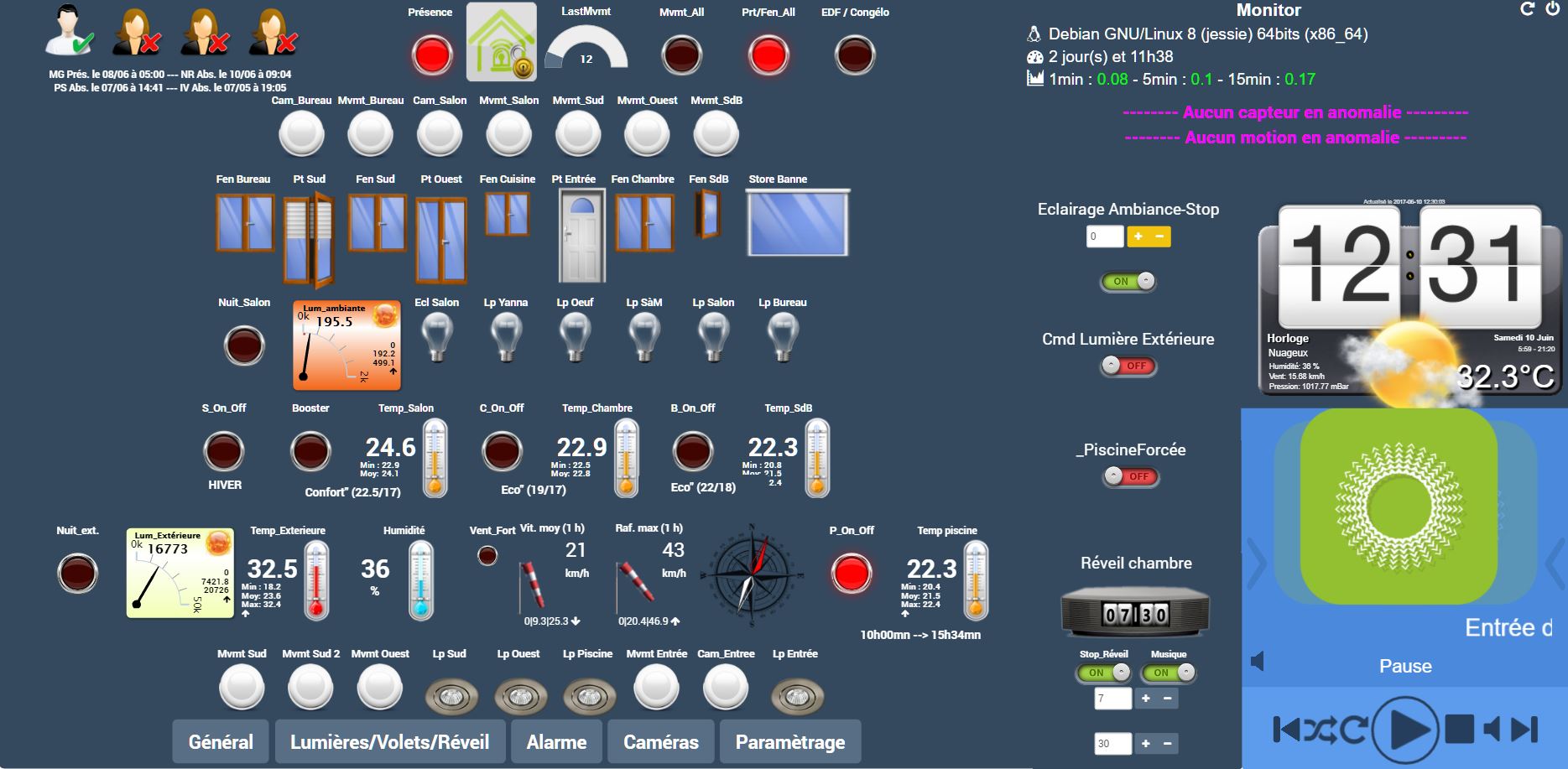
D'abord le tableau de synthèse :

- General.jpg (208.77 Kio) Consulté 2892 fois
Les gros boutons peuvent prendre différente couleur (par exemple pour les indicateurs Nuit_Salon et Nuit_Ext, foncé la journée, rouge vif le soir, bleu la nuit).
Des rappels de paramétrages sont présent pour les chauffage et la piscine
j'ai créé des capteurs de mouvement avec les caméras, ils apparaissent donc comme tel dans le design (Cam_xxx).
En haut à droite les lignes "Aucun capteur/motion en anomalie" permettent de signaler les éléments qui serait "inertes" depuis plus de xx heures (paramétrable par équipement).
Le panneau d'alarme :

- Alarme.JPG (181.39 Kio) Consulté 2892 fois
Possibilité de saisir un code d'activation, en pratique je ne l'ai jamais utilisé puisque l'alarme s'active ou se désactive automatiquement selon la présence d'une personne (cf l'image précédente en haut à gauche)
Plus intéressant l'affichage des photos prisent en période d'alerte sous alarme, les boutons en dessous permettent de les faire défiler.
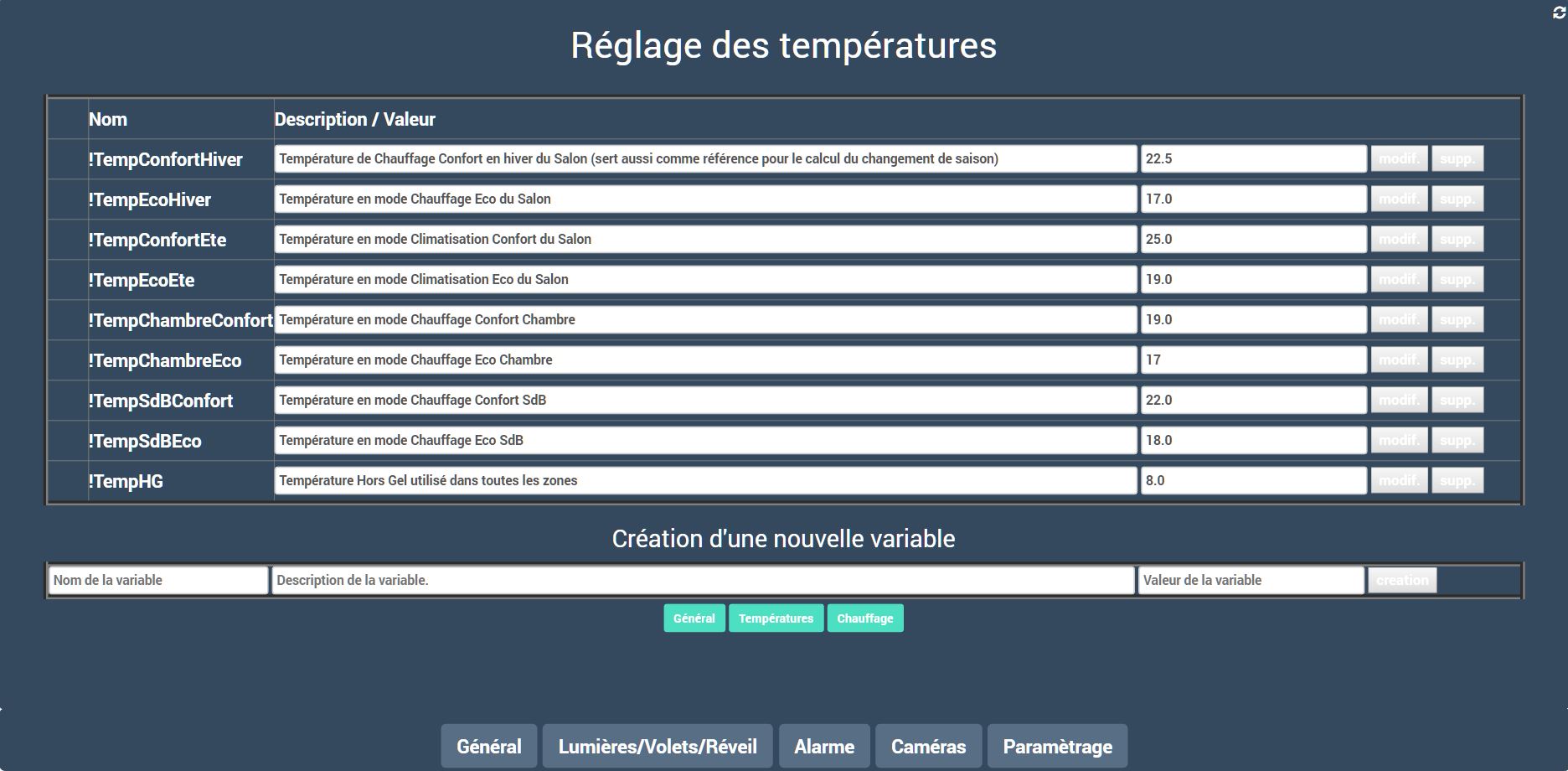
Le panneau de paramétrages :

- Parametrages.jpg (210.59 Kio) Consulté 2892 fois
Pour finir un design donnant accès à différents paramétrages, ces paramétrages sont mémorisés en XML sur le disque (pour pallier à un éventuel plantage) et sont reflétés dans Jeedom par des variables classiques. Ces tableaux sont générés dynamiquement par du code PHP. Depuis ces écrans on peut modifier une valeur, supprimer le paramétrage ou modifier sa description. Pour moi l’intérêt est de pouvoir modifier facilement les réglages de la domotiques sans pour autant rentrer dans le code (plus end user !!

)
Voilà, j'espère que cette petite description pourra en inspirer certains !

Re: [S'inspirer] Postez votre Plan / Design
Publié : 29 juin 2017, 15:59
par benj29
Hello,
J'avoue que je débute totalement sur ce point et grâce à l'aide de WinHEX, je débute avec quelque chose !
J'avoue qu'à terme j'aurai voulu une tablette 10/12 pouces sous Windows ou Android (mais cf sujet dédié) ça me refroidit.
Donc pour l'instant, je commence un peu pour voir ce que je peux faire...
Je n'ai fait qu'un niveau...

Mais du coup, j'ai deux niveaux et l'extérieur de la maison à gérer... comment gérez-vous le passage entre les vues sur du tactile ?
Là j'avoue je suis preneur d'idées !
A terme sur une vue maison, j'espère mettre l'indication de chauffe des zones chauffage, l'indication des équipements dans la maison etc.
(j'utilise Homebyme).
Re: [S'inspirer] Postez votre Plan / Design
Publié : 10 juil. 2017, 15:29
par flomoneco
Un lien html vers une autre page (design) que tu pourrais placer sur le texte escalier par exemple

Ayant fait quelques tests avec la présentation de F$B33 je trouvais le click sur du texte ou image qui permet une redirection vers une autre page assez intuitif

Je n'ai qu'un niveau mais je l'aurais utilisé comme ça dans la logique

Re: [S'inspirer] Postez votre Plan / Design
Publié : 10 juil. 2017, 16:25
par benj29
Merci de ton idée, depuis j'ai trouvé un peu plus ce que je veux faire.
Mon seul problème c'est d'arriver à tout rentrer sur une seule page de gestion du plan intérieur.
De même, je vais faire une page plan extérieur.
Par contre, quelqu'un m'a écrit par message privé (un certain florian), auquel je ne peux pas répondre (je tombe sur une page administrateur).
Il faut rendre à César... pardon winhex ce qui est à lui !
Widget numérique :
Code : Tout sélectionner
<head>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Audiowide">
</head>
<div id="flippanel" style="width:90px;min-height:100px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget FD#id#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="Valeur du #valueDate#, collectée le #collectDate#">
<center>
<span class='cmdName' style="font-weight: bold;font-size : 14px;#hideCmdName#">#name_display#</span><br/>
<br/>
<div class='displayDF#id#'></div>
<div class='boxFD#id#'>
<div class="ValueFD#id#">
<span class="intFD#id#" id="intFDValue#id#"></span>
<span class="decFD#id#" id="decFDValue#id#"></span>
</div>
<div class='UniteFD#id#'>#unite#</div>
</div>
<br/>
<div style="#displayHistory# font-size: 14px;" class="col-xs-16 center-block">
<span title='Min' class='tooltips'>#minHistoryValue# </span> | <span title='Max' class='tooltips'> #maxHistoryValue#</span> <i class="#tendance#"></i>
<br/><br/><span class="timeCmd#uid#" style="padding : 3px;border-radius: 4px;"></span>
</div>
</center>
</div>
<style>
div.displayFD#id# {
position: relative;
}
.boxFD#id# {
background-color: #00FF00 ;
height: 60px;
width: 80px;
border-radius : 10px;
//top: 5px;
//left: 5px;
//position: absolute;
text-align: center;
}
.ValueFD#id# {
position: relative;
text-align: center;
top: 5px;
z-index:1;
border-radius : 10px;
display: block;
overflow: hidden;
width: 80px;
height : 55px;
border-radius : 10px;
}
.intFD#id# {
font-family: "Audiowide", helvetica, arial, sans-serif;
font-weight: bold;
color: #fff;
font-size: 24px;
}
.decFD#id# {
font-family: "Audiowide", helvetica, arial, sans-serif;
font-weight: bold;
color: #fff;
font-size: 18px;
}
.UniteFD#id# {
font-family: "Helvetica Neue", helvetica, arial, sans-serif;
font-weight: bold;
color: #fff;
height: 30px;
width: 80px;
font-size: 15px;
top: -25px;
text-align: center;
display: block;
overflow: hidden;
position:relative;
z-index:2;
border-radius : 10px;
}
</style>
<script>
jeedom.cmd.displayDuration('#valueDate#', $('.timeCmd#uid#'));
var valeur = "#state#";
var intNum = parseInt(valeur);
var decNum = Math.abs(Math.round((valeur - intNum) * 10));
$('#intFDValue#id#').text(intNum);
if (decNum != 0) {
$('#decFDValue#id#').text('.'+decNum);
}
var LightenColor = function(color, percent) {
var num = parseInt(color,16),
amt = Math.round(2.55 * percent),
R = (num >> 16) + amt,
B = (num >> 8 & 0x00FF) + amt,
G = (num & 0x0000FF) + amt;
return (0x1000000 + (R<255?R<1?0:R:255)*0x10000 + (B<255?B<1?0:B:255)*0x100 + (G<255?G<1?0:G:255)).toString(16).slice(1);
};
if ('#state#' < 1 ) {
$('.decFD#id#').css('color', 'red');
$('.intFD#id#').css('color', 'red');
$('.UniteFD#id#').css('color', 'red');
}
function TypeCouleur(valeur){
var typeCouleur;
//console.log('Valeur : '+valeur);
if(/true|false/.test(valeur)){
typeCouleur = 'bool';
}else if(/^#[a-zA-Z0-9]{3,6}$/.test(valeur)){
typeCouleur = 'html';
}else if(/^rgb\(?[012]?\d\d,?[012]?\d\d,?[012]?\d\d\)$/i.test(valeur)){
typeCouleur = 'rgb';
}else if(/^[a-zA-Z]{3,}$/i.test(valeur)){
typeCouleur = 'nom';
}else if(/[-+]?\d+:.+\&?/i.test(valeur)){
typeCouleur = 'objet';
}else if(/^[a-zA-Z0-9#\(\),\-]+\&/i.test(valeur)){
typeCouleur = 'array';
}else{
typeCouleur = 'inconnu';
}
return typeCouleur;
}
color2 = "#color#";
testcolor = ("#color#" == '#'+'color#');
var test = TypeCouleur(color2);
console.log(testcolor);
console.log(test);
if(test == 'objet'){
var arrayVal = color2.split('&'), cleVal;
para = new Object();
for(var cle in arrayVal){
cleVal = arrayVal[cle].split(':');
para[cleVal[0]] = cleVal[1];
if(parseFloat("#state#") >= parseFloat(cleVal[0])){
color2 = para[cleVal[0]];
}
}
}
console.log(color2);
if (testcolor == false) {
couleur = LightenColor(color2, -30);
boxColor = LightenColor(color2, -60);
$('.boxFD#id#').css('background-color', '#'+color2);
//console.log("couleur : " +color2);
} else {
couleur = LightenColor('00FF00', -30);
boxColor = LightenColor('00FF00', -60);
//console.log("couleur : " +couleur);
}
valeur = '';
for (var iter = 1; iter < 99; iter++) {
couleur = LightenColor(couleur, 0.5);
valeur = valeur + '#' + couleur + ' ' + iter + 'px' + ' ' + iter + 'px, ';
}
valeur = valeur + '#' + couleur +' 100px 100px';
$('.ValueFD#id#').css('text-shadow', valeur);
$('.UniteFD#id#').css('text-shadow', valeur);
if ('#Bord#' == "non") {
}else {
$('.boxFD#id#').css('box-shadow', '#' +boxColor+' 4px 4px');
}
</script>
paramètre avancé (voir le widget pour comprendre les couleurs de -30 à 0 couleur a5b2c0
Nom / Valeur
color / -30:a5b2c0&0:4093E6&18:339966&22.5:FF3300&30:800000
Bord / non
Re: [S'inspirer] Postez votre Plan / Design
Publié : 10 juil. 2017, 17:15
par flomoneco
C'était moi

Ne pas tenir compte du message, merci pour le partage et merci à WinHex alors ^^
Re: [S'inspirer] Postez votre Plan / Design
Publié : 10 juil. 2017, 17:17
par winhex
c'est gentils de me citer
mais fait rendre au concepteur du widget flatdesign le mérite je serai incapable de le crée.
apres une info clicquable tu as 2 methodes
j'en ai mis une avec l'image meteo dans le forum
#onclick# etant un paramètre avancé (pour une utilisation multiple
<a href="#OnClick#" target="_blank" id="iconCmd#id#"></a>
tu y mets une image, une info du texte
changer target pour ne pas avoir une autre page
https://www.w3schools.com/tags/att_a_target.asp
l'autre dans le 1er div (ne marche que sur design)
car le lien onclick est une page design
#onclick#
planHeader_id=6; displayPlan()
Code : Tout sélectionner
<div onClick="#OnClick#;" style="width:90px;min-height:100px;margin-right: 5px;margin-left: 5px;padding:0px !important;" class="cmd #history# container-fluid tooltips cmd cmd-widget FD#id#" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" title="Valeur du #valueDate#, collectée le #collectDate#">
Re: [S'inspirer] Postez votre Plan / Design
Publié : 19 juil. 2017, 18:00
par matt262810
J'apporte ma pierre à l'édifice. Voici mon premier design. J'ai encore du mal a gérer les ratios et la taille des widgets. Mais ca avance plutôt bien

 upload high resolution photos
upload high resolution photos
Re: [S'inspirer] Postez votre Plan / Design
Publié : 22 juil. 2017, 22:50
par Levlelfe
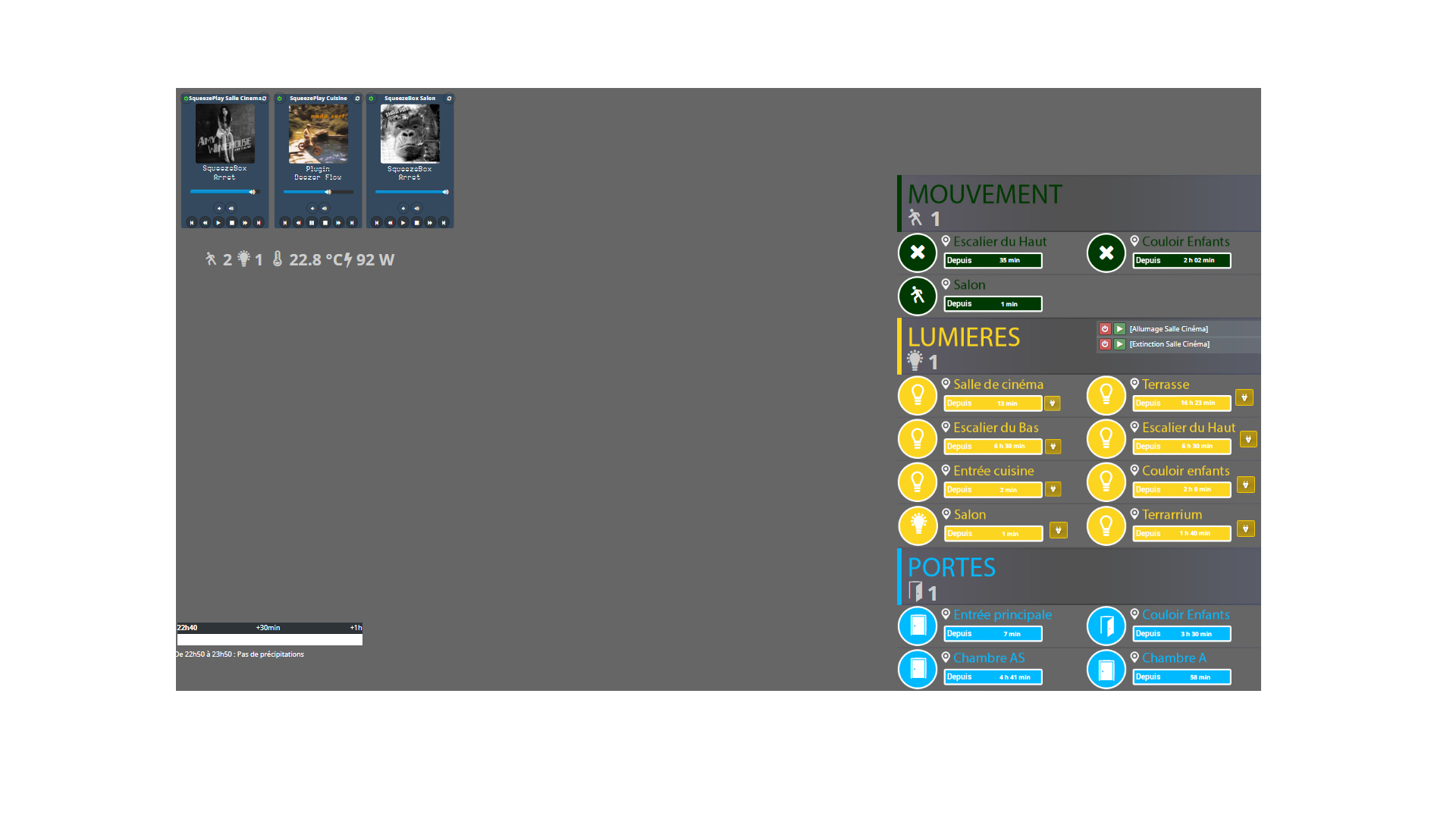
Debut de design

- Untitled-4.jpg (464.39 Kio) Consulté 2325 fois

- Untitled-5.jpg (248.44 Kio) Consulté 2324 fois
Re: [S'inspirer] Postez votre Plan / Design
Publié : 24 juil. 2017, 16:38
par Arnault
Bonjour à tous,
J'ai commencé à jouer aujourd'hui avec le mode design et je pense que l'on peut faire des trucs très sympa.
J'ai commencé à créer un petit menu mais je trouve que j'ai des temps de chargement au changement de design plutôt long alors que les design sont assez léger :
https://youtu.be/pZQOy5JK7Zc
Quand pensez vous ? Avez vous les mêmes problèmes de temps de chargement entre les designs ?



