Merci beaucoup même si c’est pas moche c’est mieux sansSartog a écrit : ↑12 févr. 2018, 14:15Dans ton url tu dois ajouter &fullscreen=1 à la fin.marmoul a écrit : ↑12 févr. 2018, 11:46Bonjour à tous,
Je commence avec les design. J’ai remarqué que sur vos screen il n’y a pas la barre de menu jeedom en haut. Moi j’arrive pas à l’enlever définitivement. Pourtant je fait clic droit je met en plein écran je sauvegarde la barre disparaît.
Mais dès que j’en refresh la page sa reviens...
Je dois oublier un truc mais quoi
Édit: je suis sous chrome à jour
[Présentation] F$B33
Re: [Présentation] F$B33
Re: [Présentation] F$B33
Salut, ton widget est vraiment sympa, par contre je n'arrive pas a choisir la couleur en permutant green/red/blue?Theduck38 a écrit : ↑10 févr. 2018, 23:11
Au fait, concernant le widget PowerOnOff, il ne faut pas utiliser de nom de commande d'action contenant 'on' ou 'off' avec... ça ne fonctionne pas à cause de la fonction 'normalizeName'... en revanche la commande d'état liée aux commandes d'action peut contenir ces chaines. J'ai mis à jour la doc du widget sur le market.
JEEDOM sur ODROID C2 + RfxTrx433E + Z-Stick AEON S2 + IPX800 V3&V4
PSX200-1205
Synology 213+
PSX200-1205
Synology 213+
- Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
- Contact :
Re: [Présentation] F$B33
Comme ça :
-- TD38 --
Helper Officiel Jeedom
Zimeteo sur Jeedom : http://www.meteo.lecoin.info
Jeedom Stable sur serveur custom
Le risque électrique - Afficheur leds RGB - Tablette Murale - Thermostat connecté
Helper Officiel Jeedom
Zimeteo sur Jeedom : http://www.meteo.lecoin.info
Jeedom Stable sur serveur custom
Le risque électrique - Afficheur leds RGB - Tablette Murale - Thermostat connecté
Re: [Présentation] F$B33
Perfect!!!
JEEDOM sur ODROID C2 + RfxTrx433E + Z-Stick AEON S2 + IPX800 V3&V4
PSX200-1205
Synology 213+
PSX200-1205
Synology 213+
Re: [Présentation] F$B33
Hello,Thyer a écrit : ↑06 sept. 2017, 15:51Carrément merci pour ce bout de code, très pratique
J'ai aussi avancé sur mon Thème, je me suis lancé dans le Multi-Room
Capture3.JPG
J'ai fais un virtuel PLAYLIST avec une liste pour envoyer directement sur une des platines, à partir de la tablette c'est super pratique.
IMG_20170906_011520.jpg
++
J'ai appliqué ta solution avec le virtuel, je ne l'ai pas mis en forme comme le tien, je m'en sers pour des playlist spotify, pas des radios spécifiques.
Et j'ai appliqué un virtuel par enceinte afin d'y jouer ce que je souhaite au lieu d'avoir un virtuel verrouillé sur une radio sur lequel on choisit l'enceinte ou l'on souhaite jouer la musique.

j'ai pris l'image depuis mon jeedom sur l'interface web, mais le menu est bien affiché vers le haut sur ma tablette.
Je ne sais pas si c'est "clair", mais en tout cas, merci pour le partage du coup du virtuel
Re: [Présentation] F$B33
hello,Theduck38 a écrit : ↑10 févr. 2018, 23:11La suite de mon design en cours de travail... commandes volets / lumières. Bon faut que je retravaille la VMC...
Finalement le Widget PowerOnOff me sert partout.
Commandes.JPG
Au fait, concernant le widget PowerOnOff, il ne faut pas utiliser de nom de commande d'action contenant 'on' ou 'off' avec... ça ne fonctionne pas à cause de la fonction 'normalizeName'... en revanche la commande d'état liée aux commandes d'action peut contenir ces chaines. J'ai mis à jour la doc du widget sur le market.
petite question sur ton widget, est ce que pour avoir un seul bouton pour le on et off tu passes tout tes devices via des virtuels ?
- Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
- Contact :
Re: [Présentation] F$B33
Ben oui... sauf si les commandes sont éditables avec un widget applicable. Mais certains plugins ne le permettent pas.
J'ai opté pour la création d'un objet 'Design' qui me permet de mettre tous les virtuels que je refais.
Inconvénients :
- Plus d'historisation (clic direct sur une commande d'info dans le design) à moins de faire une double historisation
- Ça rajoute un certain nombre d'équipements !
- Tu te retrouves à vouloir utiliser le virtuel à la place de l'équipement d'origine, et donc à le sortir de l'objet 'Design' (car il est "hors arborescence" chez moi - j'arrive un niveau en dessous quand je clique sur l'icône de Jeedom en mode Dashboard)
Avantages :
- Présentation customisable à volonté grâce aux tableaux.
- Il y a moyen de faire des virtuels qui apparaissent d'une certaine façon en mode Design et autrement en mode Dashboard
J'ai opté pour la création d'un objet 'Design' qui me permet de mettre tous les virtuels que je refais.
Inconvénients :
- Plus d'historisation (clic direct sur une commande d'info dans le design) à moins de faire une double historisation
- Ça rajoute un certain nombre d'équipements !
- Tu te retrouves à vouloir utiliser le virtuel à la place de l'équipement d'origine, et donc à le sortir de l'objet 'Design' (car il est "hors arborescence" chez moi - j'arrive un niveau en dessous quand je clique sur l'icône de Jeedom en mode Dashboard)
Avantages :
- Présentation customisable à volonté grâce aux tableaux.
- Il y a moyen de faire des virtuels qui apparaissent d'une certaine façon en mode Design et autrement en mode Dashboard
-- TD38 --
Helper Officiel Jeedom
Zimeteo sur Jeedom : http://www.meteo.lecoin.info
Jeedom Stable sur serveur custom
Le risque électrique - Afficheur leds RGB - Tablette Murale - Thermostat connecté
Helper Officiel Jeedom
Zimeteo sur Jeedom : http://www.meteo.lecoin.info
Jeedom Stable sur serveur custom
Le risque électrique - Afficheur leds RGB - Tablette Murale - Thermostat connecté
Re: [Présentation] F$B33
waip je me doutais bien , mais çà fait beaucoup de virtuels du coup lol  merci pour la réponse rapide, ton design est chouette en tout cas!
merci pour la réponse rapide, ton design est chouette en tout cas!
- Theduck38
- Helper
- Messages : 2714
- Inscription : 22 févr. 2015, 17:32
- Localisation : Près de Grenoble
- Contact :
Re: [Présentation] F$B33
21 de plus pour moi... pour l'instant !
-- TD38 --
Helper Officiel Jeedom
Zimeteo sur Jeedom : http://www.meteo.lecoin.info
Jeedom Stable sur serveur custom
Le risque électrique - Afficheur leds RGB - Tablette Murale - Thermostat connecté
Helper Officiel Jeedom
Zimeteo sur Jeedom : http://www.meteo.lecoin.info
Jeedom Stable sur serveur custom
Le risque électrique - Afficheur leds RGB - Tablette Murale - Thermostat connecté
Re: [Présentation] F$B33
32 pour ma part, et ce n'est pas terminé
Box : smart, mini+, pi 2 et 3, ipbx800 v4
Protocole : Z-Wave (Fibaro & Qubino), Ikea, Bluetooth
Méteo : Netatmo
Audio : Sonos (Play 1 et 5)
Protocole : Z-Wave (Fibaro & Qubino), Ikea, Bluetooth
Méteo : Netatmo
Audio : Sonos (Play 1 et 5)
- klem1
- Timide
- Messages : 117
- Inscription : 15 mars 2016, 03:01
- Localisation : Dunkerque (59)
- Contact :
Re: [Présentation] F$B33
Bonjour à tous et merci pour ce super design !
Dite moi je cherche compliqué alors que ça doit être tout bête. La 1ère page de mon design change de fond d'écran via la météo, mais comment faire pour que ça change aussi les autre fond d'écran des autres pages du design ?
Merci d'avance.
Dite moi je cherche compliqué alors que ça doit être tout bête. La 1ère page de mon design change de fond d'écran via la météo, mais comment faire pour que ça change aussi les autre fond d'écran des autres pages du design ?
Merci d'avance.
Jeedom sur ODROID C2 DIY - clé USB Z-Wave Plus -
Xiaomi Gateway - zipato - fibaro à gogo!!
Impression 3D - KODI - Borne Arcade - PI 0 et 3 ...
->Mon Matos<-
Xiaomi Gateway - zipato - fibaro à gogo!!
Impression 3D - KODI - Borne Arcade - PI 0 et 3 ...
->Mon Matos<-
Re: [Présentation] F$B33
Bonjour à tous,
Petite question, concernant le changement de wall paper pas de soucis, par contre j'utilise un thème (Darksobre) du coup il faudrait que je puisse copier mon fichier (background.jpg) en lieu et palace du background,jpg dans le répertoire de mon thème, je l'ai fait manuellement et ça fonctionne, comment l'automatiser ? (copier fichier d'un dossier et le coller dans un autre toutes les minutes)
Merci pour aide,
Petite question, concernant le changement de wall paper pas de soucis, par contre j'utilise un thème (Darksobre) du coup il faudrait que je puisse copier mon fichier (background.jpg) en lieu et palace du background,jpg dans le répertoire de mon thème, je l'ai fait manuellement et ça fonctionne, comment l'automatiser ? (copier fichier d'un dossier et le coller dans un autre toutes les minutes)
Merci pour aide,
Re: [Présentation] F$B33
le chemin d'accès au répertoire de mon thème :
thèmes/darksobre/destop
le code de mon wall_change.php
Merci d'avance
thèmes/darksobre/destop
le code de mon wall_change.php
Code : Tout sélectionner
<!--
Script a copier dans /core/img/plan/
Dans /core/img/plan/ >> Créer un dossier Images (avec un i Maj)
Dans /core/img/plan/Images >> Copier le dossier Meteo (avec un M Maj) avec les images
Ne pas modifier le nom des images.
Si vous voulez remplacer une image, attention au nom et l’extension !
Extension : .jpg
Si la condition météo n’est pas référencée ci dessous, le fichier defaut.jpg prendra place en fond d’écran
-->
<?php
// A compléter :
//Paramètres JEEDOM
$url_jeedom = "192.168.0.150"; //IP du JEEDOM
$API_jeedom = "xxxxxxxxxxxxxxxxxxxxxxx"; // Clef API du JEEDOM
$id_Condition = 241; //ID de la commande "Numéro condition" du plugin Weather
$id_Lever = 237; //ID de la commande "Levée du Soleil" du plugin Weather
$id_Coucher = 236; //ID de la commande "Couché du Soleil" du plugin Weather
$nom_fichier_fond_ecran = "background.jpg"; //Récupérer le nom du fichier du fond d'écran actuel dans /core/img/plan/
// // On récupère les heures de lever et coucher du soleil
$adresse = "http://".$url_jeedom."/core/api/jeeApi.php?apikey=".$API_jeedom."&type=cmd&id=".$id_Lever;
$lever = file_get_contents($adresse);
$adresse = "http://".$url_jeedom."/core/api/jeeApi.php?apikey=".$API_jeedom."&type=cmd&id=".$id_Coucher;
$coucher = file_get_contents($adresse);
// On compare l'heure actuelle avec $coucher et $lever
$heure = round(date('Hi'));
if (($heure >= $lever) && ($heure <= $coucher)){
$moment = "jour";
}
elseif (($heure <= $lever) || ($heure >= $coucher)){
$moment = "nuit";
}
// On récupère les conditions météo via Weather
$adresse = "http://".$url_jeedom."/core/api/jeeApi.php?apikey=".$API_jeedom."&type=cmd&id=".$id_Condition;
$condition = file_get_contents($adresse);
//source:
//https://openweathermap.org/weather-conditions
//On compare le n° de condition récupéré du plugin météo avec les valeurs dispo sur le site d'openweathermap
if(in_array($condition, array('900', '901', '902', '903', '905', '906', '952', '953', '954', '955', '956', '957', '958', '959', '961', '962'))){
$valeur_condition = "Vent";
}
else if(in_array($condition, array('800', '904', '951'))){
$valeur_condition = "Soleil";
}
else if(in_array($condition, array('300', '301', '302', '310', '311', '312', '313', '314', '321', '500', '501', '502', '503', '504', '511', '520', '521', '522', '531'))){
$valeur_condition = "Pluie";
}
else if(in_array($condition, array('801', '802', '803', '804'))){
$valeur_condition = "Nuage";
}
else if(in_array($condition, array('600', '601', '602', '611', '612', '615', '616', '620', '622'))){
$valeur_condition = "Neige";
}
else if(in_array($condition, array('701', '711', '721', '731', '741', '751', '761', '762', '771', '781'))){
$valeur_condition = "Brume";
}
else if(in_array($condition, array('200', '201', '202', '210', '211', '212', '221', '230', '231', '232', '960'))){
$valeur_condition = "Orage";
}
else{
$valeur_condition = "defaut";
}
$Chemin_source = "Images/Meteo/".$moment."/".$valeur_condition.".jpg";
$Chemin_dest = $nom_fichier_fond_ecran;
copy($Chemin_source,$Chemin_dest);
echo $heure." > ".$lever." > ".$coucher." > ".$moment." > ".$condition.' > '.$valeur_condition.' > '.$Chemin_source.' > '.$nom_fichier_fond_ecran;
?>
Re: [Présentation] F$B33
Bonjour,tonnerre33 a écrit : ↑21 oct. 2017, 17:17Bonjour à tous,
Je suis en train d'essayer de rendre responsive ce super thème, et oui un grand bravo à toi F$B33 je trouve le thème très reussi !!!
J'ai pu voir dans ce fil que je ne suis pas le seul à vouloir afficher mon design sur plusieurs supports, du coup j'essaye de modifier le code pour le rendre compatible avec plusieurs supports.
Présentation :
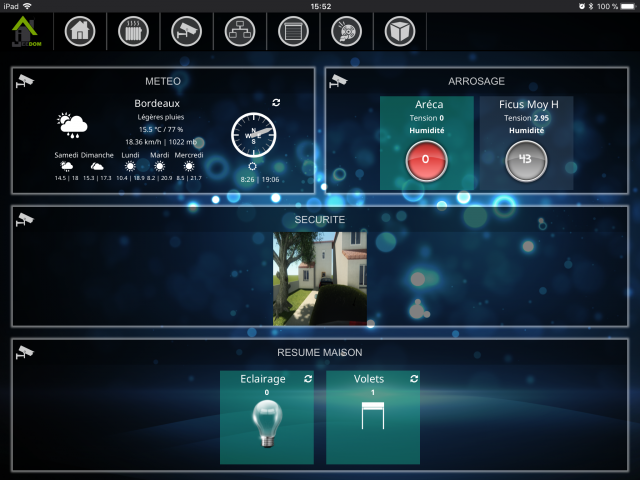
Je vous joint une capture d'écran de ma tablette Ipad air qui est en plein écran juste en utilisant google Chrome !! Trop bien
Pour le moment c'est en developpement, je n'ai pas terminé mais c'est déjà fonctionnel pour pas mal de choses. Du coup ceux qui veulent tester c'est par ici :
https://github.com/tonnerre33/jeedom_FB ... ee/develop
Utilisation :
Pour l'utilisation ce n'est pas très compliqué... enfin j'espère.
Il suffit de suivre le tuto de F$B33 https://www.youtube.com/watch?v=bRiLFwe ... e=youtu.be jusqu'à la 7ème seconde
Copiez tout le contenu du répertoire montheme téléchargé précédemment dans le répertoire racine jeedom puis reprenez le tuto à la 33ème seconde
Ensuite modifiez le code que vous avez copier/coller du fichier cadre.html suivant la procédure suivante :
Composition d'une ligne
L'information la plus important pour placer ses div c'est de bien comprendre ce tableau et de changer la class de sa div en fonction de ce que l'on souhaite :
https://getbootstrap.com/docs/3.3/css/#grid-options
En gros une ligne est divisée en 12,
Le contenu d'une ligne doit être dans un <div class="row"> </div>
Exemple :
Si je veux que sur les ecrans plus grand que les tablettes (format sm) j'ai deux colonnes sur ma première ligne (row) alors ma première div fera 50% de 12 soit 6. J'ajouterai donc la classe "col-sm-6"
et pareil pour la deuxième div.
Du coup vu que la classe " *-sm*-" ne s'applique qu'aux écrans de taille supérieure à 768px, il faut définir la règle pour ceux plus petit c'est la où l'on va utiliser la classe " *-xs*-"
Le plus souvent sur les écrans format xs on ne souhaite qu'une seule colonne sur chaque ligne ce qui donne 100% de 12 = 12 J'ajouterai donc la classe "col-xs-12" aux deux div contenues dans la div class="row"
Ce qui donne ce code sans les cadres :Ca ne vous dit rien ??? Si si c'est bien une partie du début du fichier cadre.htmlCode : Tout sélectionner
<div class="row"> <div class="col-xs-12 col-sm-6"> </div> <div class="col-xs-12 col-sm-6"> </div> </div>
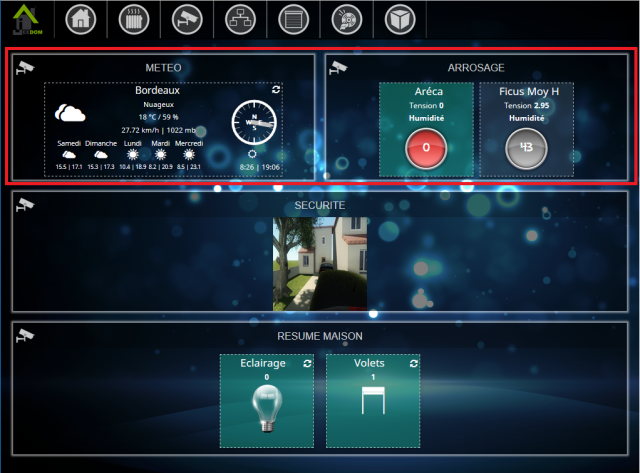
Le résultat en image (la partie de code précédente est encadrée en rouge pour mieux comprendre) :
Sur tablette :
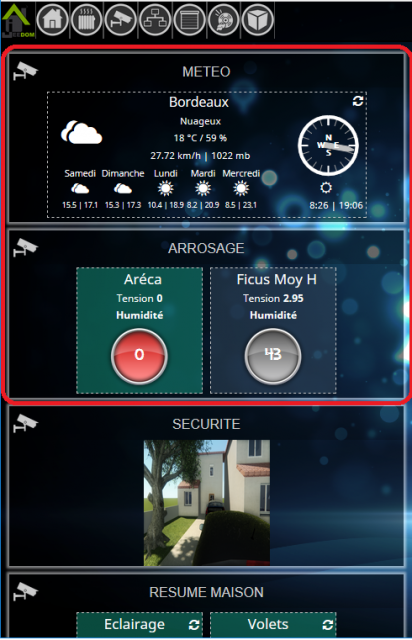
Sur téléphone:
Affectation d'un widget à un cadre
Lorsque vous passez en mode "édition", tous vos widgets seront en dehors des cadres.
Pour affecter un widget à un cadre, passez ou restez en mode "édition", cliquez sur le widget et relevez le numéro qui s'affiche en pop-up.
Ce numéro sera à mettre dans l'attribut data-plan-list_id de la div ayant pour classe "cadre_contenu".
Si vous souhaitez associer plusieurs widgets à un cadre, il suffit de séparer les numéros par le caractère "|".
Exemple de code :J'ai laissé mes numéros de widget car cela ne pose pas de problème si ils n'existent pas et au moins cela fait office d'exemple. Pensez à les changer par vos numérosCode : Tout sélectionner
<div class="cadre_contenu" data-plan-list_id="34|35" ></div>
Si vous avez des questions, n'hésitez pas.
Encore merci pour le super boulot de F$B33.
J'aurais aimé que quelqu'un me renseigne sur la manière de modifier le code (ou plutôt d'y ajouter du code) pour pouvoir ajouter des éléments dans les cadres. Je ne suis pas assez fort en html et CSS pour arriver à mes fins.
En gros, j'aimerais ajouter des widgets à l’intérieur des cadres mais en les alignant du coté droit verticalement et pouvoir ajouter un texte à gauche, tout en pouvant choisir l'ordre d'alignement des widget. Pour bien comprendre, ci-dessous un jpg avec mon design basé sur F$B33. J'aimerais reproduire sensiblement le même mais avec la modification en responsive. Car le problème de mon précédent design,c'est que c'est des widgets mis en surimpression sur le cadre( donc fixe) et qu'en responsive, il faudrait qu'il s'adapte (s'organisent) a la taille de l'écran.
Re: [Présentation] F$B33
Excellent j'adore le dernier screen 
Jeedom sur Nuc, modules Fibaro, EnoCean, Edisio, Fully kiosk, Tasker, Netatmo, IPXV4, Xiaomi, Hue, Google home, Alexa et maintenant Ajax 
Re: [Présentation] F$B33
Tout n'était pas encore super bien aligné car c'était du chipo mais il faudrait vraiment que je trouve le code responsive pour reproduire la même chose en pouvant jouer sur la position de chaque élément dans le cadre (widget, nom et nombre de lampes allumées) et ca serait encore mieux car suivant l'écran, tout se réalignerait automatiquement.
Mais j'ai essayé de travailler sur le code et la seule chose que j'arrive à faire c'est mettre des textes positionnés mais en dehors du cadre. Pour les widgets, je sèche aussi.
Je ne m'y connais pas assez en HTML et CSS pour y arriver. Ya des suptilités qui m'échapent. Alors le responsive, n'en parlons pas. Je suis un cours sur le responsive mais ca ne colle pas au code de Tonnerre33...
Mais j'ai essayé de travailler sur le code et la seule chose que j'arrive à faire c'est mettre des textes positionnés mais en dehors du cadre. Pour les widgets, je sèche aussi.
Je ne m'y connais pas assez en HTML et CSS pour y arriver. Ya des suptilités qui m'échapent. Alors le responsive, n'en parlons pas. Je suis un cours sur le responsive mais ca ne colle pas au code de Tonnerre33...
Re: [Présentation] F$B33
personne pour m'aider???
-
tonnerre33
- Timide
- Messages : 176
- Inscription : 28 déc. 2015, 15:44
- Localisation : Bordeaux
Re: [Présentation] F$B33
Salut,
Désolé, beaucoup de boulot en ce moment, je n'ai donc pas beaucoup de temps pour programmer pour l'instant.
Pour une de tes colonnes, en fait tu a ajouté un texte + un widget par ligne ?
Peux tu poster le code html de ta dernière capture d'écran ? (ou me l'envoyer en MP si tu préfères)
Désolé, beaucoup de boulot en ce moment, je n'ai donc pas beaucoup de temps pour programmer pour l'instant.
Pour une de tes colonnes, en fait tu a ajouté un texte + un widget par ligne ?
Peux tu poster le code html de ta dernière capture d'écran ? (ou me l'envoyer en MP si tu préfères)
Re: [Présentation] F$B33
Salut,
D'abord merci de répondre c'est super sympas. Pas de soucis si tu n'as pas le temps pour le moment, c'est juste que je suis bloqué.
D'avance je te remercie
D'abord merci de répondre c'est super sympas. Pas de soucis si tu n'as pas le temps pour le moment, c'est juste que je suis bloqué.
Oui c'est ca, en gros c'est de la superposition toute bête mais avec ton changement en responsive (que je trouve exceptionnelle), mon système archaïque ne fonctionne plus avec le changement de support. Je mettais un cadre texte + un widget et j'essayais d'aligner tout ca en m'aidant de la grille.tonnerre33 a écrit : ↑12 mars 2018, 19:30Pour une de tes colonnes, en fait tu a ajouté un texte + un widget par ligne ?
Le code HTML de la capture est celui de F$B33 et je ne saurais pas te le donner car j'ai supprimé tout mon ancien design. D'où le fait que je pressais un peu les chose car je n'ai plus de design du tout maintenant. (Je sais, j'aurais pas du le supprimer).tonnerre33 a écrit : ↑12 mars 2018, 19:30Peux tu poster le code html de ta dernière capture d'écran ? (ou me l'envoyer en MP si tu préfères)
D'avance je te remercie
-
tonnerre33
- Timide
- Messages : 176
- Inscription : 28 déc. 2015, 15:44
- Localisation : Bordeaux
Re: [Présentation] F$B33
Re,
Je pense que le plus simple serait de modifier un widget pour avoir le texte qui s'aligne à gauche et le bouton (lampe) sur la droite.
Après tu identifies chaque data-plan_id en mode édition pour les ajouter à chaque div de class cadre_contenu.
Tu avais pris quel widget pour qu'il n'y ai que la lampe ? C'était bien un équipement d'ajouté et non une commande sur ton design ?
Je pense que le plus simple serait de modifier un widget pour avoir le texte qui s'aligne à gauche et le bouton (lampe) sur la droite.
Après tu identifies chaque data-plan_id en mode édition pour les ajouter à chaque div de class cadre_contenu.
Tu avais pris quel widget pour qu'il n'y ai que la lampe ? C'était bien un équipement d'ajouté et non une commande sur ton design ?
Qui est en ligne ?
Utilisateurs parcourant ce forum : Aucun utilisateur inscrit et 6 invités