Page 52 sur 62
Re: [Présentation] F$B33
Publié : 11 févr. 2019, 17:22
par Salvialf
JoeyRC a écrit : ↑11 févr. 2019, 15:14
Bonjour à tous , et félicitation à F$b33 pour ce Dash.
J'ai essayé d'installer tout ça , et j'ai un petit soucis quand j'ajoute mes premiers blocs sur la page 1.
Impossible de les redimensionner ( A la souris ) comme sur ton tuto Youtube.
En bidouillant le code , j'ai réussi à agrandir plus ou moins , les icones par exemple , mais ça ne colle pas avec le reste de la structure.
Si un bon samaritain passe par ici .... Merci à lui
Salut,
difficile de te répondre sans savoir ce que tu as modifié réellement, il faudrait des copies du code que tu as modifié...
Quoi qu'il en soit, concernant les cadres pour commencer, tu as la possibilité d'en modifier la largeur "à la souris". Pour la hauteur ça se passe dans le code du cadre en lui-même, tout en bas il faut modifier la valeur "height":
Code : Tout sélectionner
.............
<!-- CONTENU -->
<div style="height:200px; background-color: rgba(0,0,0,0.5);"> <!-- Modifiez height pour régler la hauteur du cadre -->
</div>
Pour le menu, la taille est définie dans le fichier CSS tout au début (width = largeur & height = hauteur)::
Enfin pour la taille des icones ça se passe dans le html du menu (toujours width et height):
Code : Tout sélectionner
..............
<a onClick="planHeader_id=ID DU PLAN; displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_home.png" height=50px width=50px></div></br></li></a>
..................
En espérant que ça t'aide... si non donnes nous plus d'éléments
Re: [Présentation] F$B33
Publié : 12 févr. 2019, 10:10
par JoeyRC
Merci beaucoup les gars , je vais faire avec vos réponses déjà !
Je vous poste les avancées bientôt

Re: [Présentation] F$B33
Publié : 12 févr. 2019, 11:49
par GargouilleBL
Bonjour,
Peut être hors sujet, quoique

Merci @Salvialf pour tes icônes, téléchargées via le lien dans ta signature.
Super travail et merci pour le partage
@+GargouilleBL
Re: [Présentation] F$B33
Publié : 12 févr. 2019, 14:03
par Salvialf
GargouilleBL a écrit : ↑12 févr. 2019, 11:49
Bonjour,
Peut être hors sujet, quoique

Merci @Salvialf pour tes icônes, téléchargées via le lien dans ta signature.
Super travail et merci pour le partage
@+GargouilleBL
Merci à toi pour tes remerciements

J'ai refait pas mal d'icones dernièrement que je dois transférer sur le partage google drive. Je mettrais
le fil de discussion à jour n'hésitez pas à vous y abonner. Je vais avoir un peu de temps libre prochainement, je proposerai aussi de faire des icones spécifiques à la demande si demande il y a.
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 13:13
par JoeyRC
Plop !
Voici mon avancée grâce à votre aide , (PJ)
Je n'ai pas réussi à jouer sur l'opacification des fenêtres , j'ai beau changer la valeur alpha des RGBA que je trouve dans le code , rien à faire !
NB : On parle souvent des modifications du design , mais je n'ai pas encore croisé l'info : Comment faites vous pour tomber directement sur votre design par URL ? Je veux dire , comment l'afficher en pleine écran constamment sur une tablette ?
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 13:28
par Salvialf
ça commence à prendre joliment forme tout ça !
Pour afficher le design en plein écran sur la tablette tu as plusieurs choix:
- soit créer un raccourci avec Chrome qui s'ouvrira alors sans la barre d'adresse ("Ajouter à l’écran d’accueil" dans les options de la page je crois)
- soit utiliser une appli dédiée (fully Kiosk ou JPI)
Pour la transparence des cadres, ça se passe à la fin du code html:
Code : Tout sélectionner
...
<!-- CONTENU -->
<div style="height:200px; background-color: rgba(0,0,0,0.5);"> <!-- Modifiez height pour régler la hauteur du cadre -->
</div>
Il faut modifier le dernier chiffre de background-color (0.5 dans l'exemple) sachant que 1 = opaque et 0 = transparent
La transparence du titre (haut du cadre) c'est ici sur le même principe:
Code : Tout sélectionner
....
<!-- TITRE -->
<div align=center style="color:rgba(255,255,255,0.8);
font-size:16px;
height:40px;
background-color: rgba(0,0,0,0.6);
.....
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 13:43
par JoeyRC
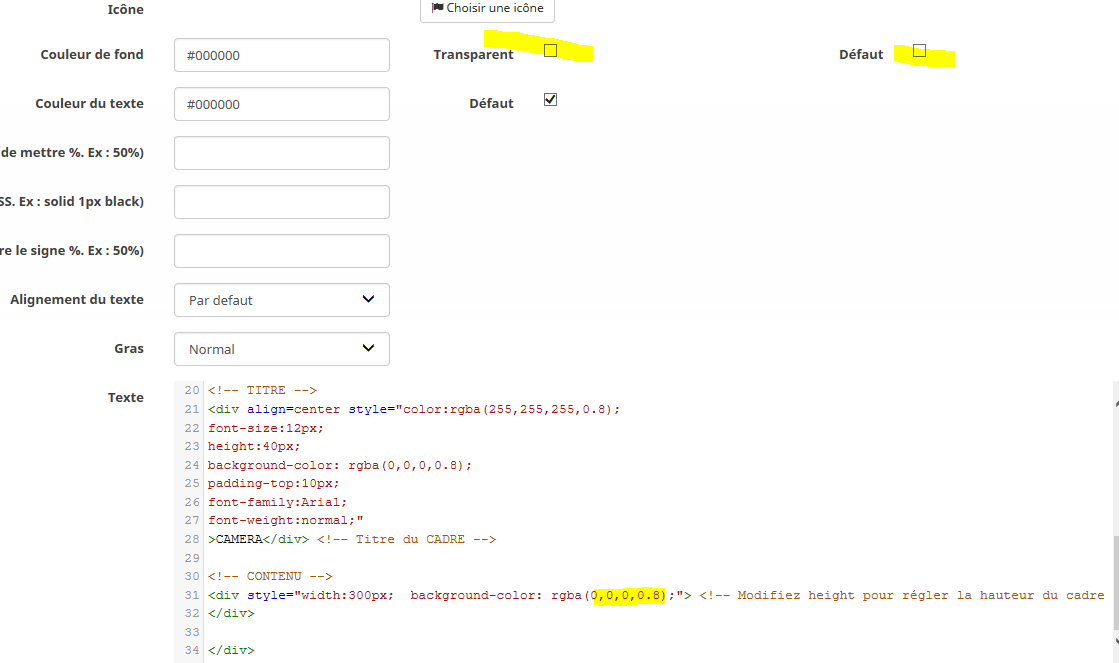
Oui ce sont bien les valeurs que je modifie.
Voila un screen des paramètres de ma fenêtre en PJ .
Je change bien ( le 0,8 en 0.1 par exemple ) rien ne se passe. cela reste noir opaque.
Quand je coche défaut , il n'y a plus de fond , c'est complètement transparent.
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 13:45
par Salvialf
N'oublies pas de faire Ctrl+F5 pour que les modifications apparaissent. ça permet de recharger la page en vidant le cache
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 16:03
par Almy
Salvialf a écrit : ↑14 févr. 2019, 13:28
ça commence à prendre joliment forme tout ça !
Pour afficher le design en plein écran sur la tablette tu as plusieurs choix:
- soit créer un raccourci avec Chrome qui s'ouvrira alors sans la barre d'adresse ("Ajouter à l’écran d’accueil" dans les options de la page je crois)
- soit utiliser une appli dédiée (fully Kiosk ou JPI)
Créer un raccourci dans chrome Ok mais comment fai tu pour ne pas avoir la barre d'adresse ?
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 16:13
par Salvialf
Almy a écrit : ↑14 févr. 2019, 16:03
Créer un raccourci dans chrome Ok mais comment fai tu pour ne pas avoir la barre d'adresse ?
Salut !
De mémoire je suis pas devant la tablette là mais quand tu es sur ton design sur chrome, tu cliques sur les 3 petits points en haut à droite et tu dois avoir un truc du genre "Ajouter à l’écran d’accueil". Ensuite tu cliques sur l'icône qui s'est créée sur ton bureau android et le design devrait s'ouvrir en pleine page (penser à mettre le design en plein écran aussi dans jeedom).
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 16:44
par JoeyRC
Salvialf a écrit : ↑14 févr. 2019, 13:45
N'oublies pas de faire Ctrl+F5 pour que les modifications apparaissent. ça permet de recharger la page en vidant le cache
J'ai essayé plusieurs combinaisons , Rien à faire.
Oui j'utilise toujours CTRL+F5 en cas de verifications de modifs.
Voila mes paramètres

- Capture.PNG (41.7 Kio) Consulté 1748 fois
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 16:55
par Salvialf
Chez moi j'ai la case "défaut" de la ligne couleur de fond de cochée
Re: [Présentation] F$B33
Publié : 14 févr. 2019, 17:01
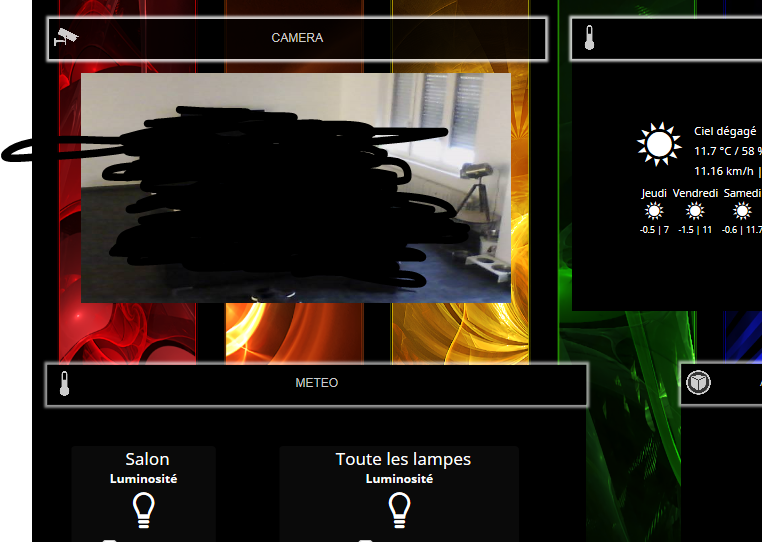
par JoeyRC
Une fois cochée , ça devient transparent

- Capture.PNG (304.41 Kio) Consulté 1733 fois
Re: [Présentation] F$B33
Publié : 04 mars 2019, 22:12
par db2p
bonjour
excellent boulot de F$B33 - mes felicitations - repris par bcp de monde et que j'essaye maintenant de mettre a ma sauce
deja je bute sur l'affichage d'une image de fond suivant meteo celle-ci ne change pas
j'ai pourtant suivi a la lettre la config: copie des fichiers et modif du fichier php
j'ai bien mis l'id de numero de condition, l(api jeedom, le nom du fichier image par defaut, etc.
mais rien ne change
Re: [Présentation] F$B33
Publié : 04 mars 2019, 22:15
par Salvialf
Salut,
Regardes 2 ou 3 pages avant il me semble que c'est @meute de mémoire qui redonne la procédure pour effectuer le changement de wallpaper par scénario.
Re: [Présentation] F$B33
Publié : 04 mars 2019, 23:03
par SamBo
Sympa ton installation!
Re: [Présentation] F$B33
Publié : 05 mars 2019, 07:12
par db2p
Je viens de voir qu'il y aurait un script à créer pour 'lancer ' le fichier php
Ça n'est expliqué nulle part si c'est cela ca serait bien de l'expliquer pour des grands débutants comme moi
C'est peut-être pour cela que ca fonctionne pas
Dans ce cas comment procéder?
Merci
Re: [Présentation] F$B33
Publié : 05 mars 2019, 08:21
par Salvialf
Si c'est expliqué! il faut bien exécuter le fichier php donc passage par un script avec cron obligatoire. Si tu poses cette question, je t'invite à nouveau à regarder la procédure par scénario qui est plus facile à mettre en place et qui fonctionne mieux en plus...
edit:
viewtopic.php?f=50&t=14863&start=860#p658326
Re: [Présentation] F$B33
Publié : 12 mars 2019, 15:08
par db2p
merci salviaf j'ai mis le scenario et ca marche
merci egalement pour toutes tes icones
sinon petit soucis avec un design que j'essaye de faire d'apres celui de F$B33 (grand merci à lui)
dans mon menu la derniere icone se place en dessous je n'arrive pas a l'aligner avec les autres
voir image
https://drive.google.com/file/d/17KJa2G ... sp=sharing
merci de votre aide
Re: [Présentation] F$B33
Publié : 13 mars 2019, 11:46
par Xistof
depuis la maj, j'ai le message suivant sur mon design : "commencez par envoyer une image d'arriere plan"
uniquement sur le design en responsive, sur les autres pas de soucis.
une idée de ce qu'il faut faire ? (et du coup la présentation est toute décalée / modifiée par rapport à avant)
merci