Page 59 sur 62
Re: [Présentation] F$B33
Publié : 13 août 2019, 14:31
par Woualy
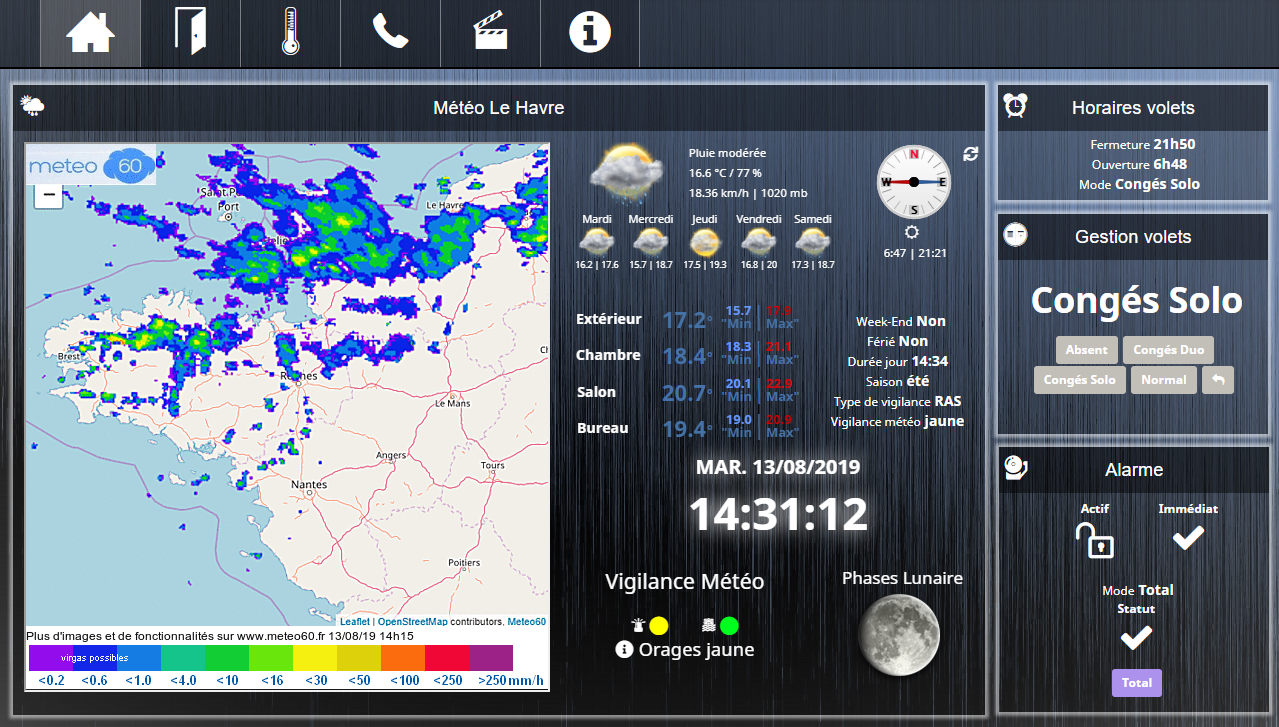
Bon bah j'ai effacé et refait mon raccourci et c'est bon, affichage pleine bourre !!

- tab.png (995.92 Kio) Consulté 3308 fois
Re: [Présentation] F$B33
Publié : 13 août 2019, 20:12
par jerome6994
Super design
Tu utilises quoi comme widget et plugin ?
Envoyé de mon iPhone en utilisant Tapatalk
Re: [Présentation] F$B33
Publié : 14 août 2019, 08:28
par Woualy
jerome6994 a écrit : ↑13 août 2019, 20:12
Super design
Tu utilises quoi comme widget et plugin ?
Envoyé de mon iPhone en utilisant Tapatalk
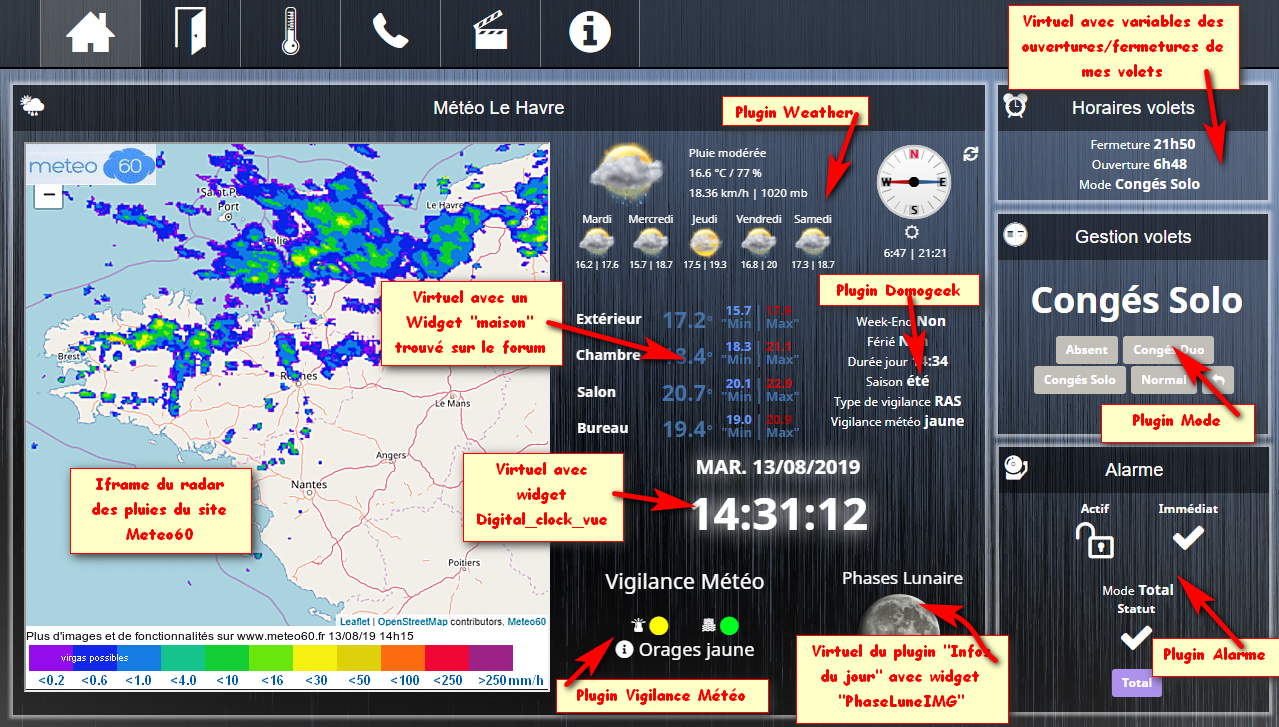
J'ai essayé de tout regrouper sur l'image

- tab-2.png (975.79 Kio) Consulté 3249 fois
Re: [Présentation] F$B33
Publié : 14 août 2019, 09:38
par jerome6994
Bonjour
Merci pour ce retour rapide, je vais pouvoir m'amuser un peu LOL
Re: [Présentation] F$B33
Publié : 14 août 2019, 09:59
par Antoinekl1
Woualy a écrit : ↑14 août 2019, 08:28
jerome6994 a écrit : ↑13 août 2019, 20:12
Super design
Tu utilises quoi comme widget et plugin ?
Envoyé de mon iPhone en utilisant Tapatalk
J'ai essayé de tout regrouper sur l'image
tab-2.png
Bonjour
tu as mis quoi comme lien pour avoir que la carte ?
j'ai trouvé ca : ce sont les liens pour les animations a 3H et 12H
Code : Tout sélectionner
<img class="leaflet-image-layer leaflet-zoom-animated" src="https://www.meteo60.fr/radars/animation-radars-france.gif" alt="" style="z-index: 1; opacity: 0.5; transform: translate3d(-358px, -194px, 0px); width: 1681px; height: 1498px;">
<img class="leaflet-image-layer leaflet-zoom-animated" src="https://www.meteo60.fr/radars/animation-radars-france-12h.gif" alt="" style="z-index: 1; opacity: 0.5; transform: translate3d(9px, 129px, 0px); width: 420px; height: 375px;">
du coup je me suis fait une petite page, merci pour l'idée @Woualy
Re: [Présentation] F$B33
Publié : 14 août 2019, 10:09
par Woualy
La carte est en fait un gif animé, c'est cool, ça bouge


Code : Tout sélectionner
<iframe width="526" height="550" src="https://www.meteo60.fr/radars/animation-radar-nord-ouest.gif"></iframe>
La taille de 526x550, est la taille mini pour ne pas avoir les ascenseurs sur les cotés, Il faut changer la région en fonction de ta position, la liste est dispo ici =>
https://www.meteo60.fr/webmasters
Re: [Présentation] F$B33
Publié : 14 août 2019, 11:03
par Antoinekl1
Woualy a écrit : ↑14 août 2019, 10:09
La carte est en fait un gif animé, c'est cool, ça bouge


Code : Tout sélectionner
<iframe width="526" height="550" src="https://www.meteo60.fr/radars/animation-radar-nord-ouest.gif"></iframe>
La taille de 526x550, est la taille mini pour ne pas avoir les ascenseurs sur les cotés, Il faut changer la région en fonction de ta position, la liste est dispo ici =>
https://www.meteo60.fr/webmasters
Merci
j'ai trouvé les liens pour la france en espectant le code du site
je me suis fait mon petit design rapidement
merci pour l'idée
Re: [Présentation] F$B33
Publié : 14 août 2019, 12:40
par seb28
Bonjour Woualy,
Super design, et merci pour tes partages.
j'ai relu le post mais il me reste une question, tes belles images du plugin meteo, tu les as changé comment ?
C'est un widget du market ?
si tu as les sources des images je veux bien le partage.
Cordialement.
Re: [Présentation] F$B33
Publié : 14 août 2019, 12:58
par Woualy
@seb28 si tu parles des prévisions météo c'est juste le plug-in "Weather" du market, sans rien de modifié
Re: [Présentation] F$B33
Publié : 14 août 2019, 13:26
par seb28
Oui c'est bien le weather, mais moi j'ai ceux d'origine.
un peu moche !
Re: [Présentation] F$B33
Publié : 14 août 2019, 13:41
par Woualy
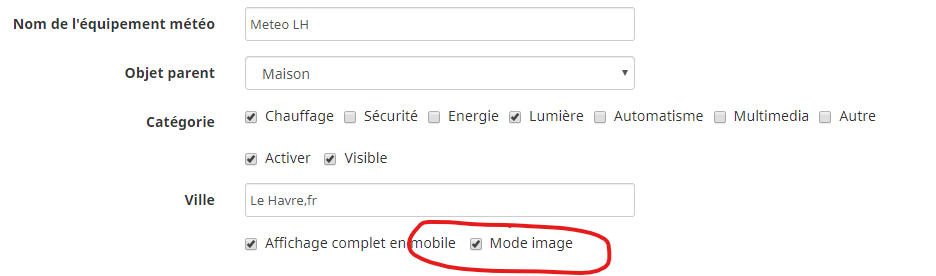
Il faut activer le mode image

, ce mode là, je le garde pour l'affichage mobile

- Annotation 2019-08-14 133948.png (21.11 Kio) Consulté 3142 fois
Re: [Présentation] F$B33
Publié : 14 août 2019, 14:07
par seb28
Un grand merci Woualy, je crois que j'ai loupé un truc sur ce coup là.
On en apprend tous les jours avec Jeedom.
Re: [Présentation] F$B33
Publié : 14 août 2019, 14:28
par Woualy
Pour une fois que c'est moi qui donne des infos à quelqu'un d'autres

Re: [Présentation] F$B33
Publié : 14 août 2019, 19:01
par jerome6994
Bonjour
tu as mis quoi comme lien pour avoir que la carte ?
j'ai trouvé ca : ce sont les liens pour les animations a 3H et 12H
Code : Tout sélectionner
<img class="leaflet-image-layer leaflet-zoom-animated" src="https://www.meteo60.fr/radars/animation-radars-france.gif" alt="" style="z-index: 1; opacity: 0.5; transform: translate3d(-358px, -194px, 0px); width: 1681px; height: 1498px;">
<img class="leaflet-image-layer leaflet-zoom-animated" src="https://www.meteo60.fr/radars/animation-radars-france-12h.gif" alt="" style="z-index: 1; opacity: 0.5; transform: translate3d(9px, 129px, 0px); width: 420px; height: 375px;">
du coup je me suis fait une petite page, merci pour l'idée @Woualy
[/quote]
Bonsoir
Je n'arrive pas à avoir tes fonds de carte !!!
Tu as pris quoi ?
Re: [Présentation] F$B33
Publié : 16 août 2019, 14:08
par Woualy
J'ai pris le lien proposé dans la partie
https://www.meteo60.fr/webmasters
Et pour moi "Nord ouest" j'ai mis ce lien en iframe
Code : Tout sélectionner
<iframe width="526" height="550" src="https://www.meteo60.fr/radars/animation-radar-nord-ouest.gif"></iframe>
Re: [Présentation] F$B33
Publié : 16 août 2019, 14:22
par Antoinekl1
jerome6994 a écrit : ↑14 août 2019, 19:01
Bonjour
Antoinekl1 a écrit :
tu as mis quoi comme lien pour avoir que la carte ?
j'ai trouvé ca : ce sont les liens pour les animations a 3H et 12H
Code : Tout sélectionner
<img class="leaflet-image-layer leaflet-zoom-animated" src="https://www.meteo60.fr/radars/animation-radars-france.gif" alt="" style="z-index: 1; opacity: 0.5; transform: translate3d(-358px, -194px, 0px); width: 1681px; height: 1498px;">
<img class="leaflet-image-layer leaflet-zoom-animated" src="https://www.meteo60.fr/radars/animation-radars-france-12h.gif" alt="" style="z-index: 1; opacity: 0.5; transform: translate3d(9px, 129px, 0px); width: 420px; height: 375px;">
du coup je me suis fait une petite page, merci pour l'idée @Woualy
Bonsoir
Je n'arrive pas à avoir tes fonds de carte !!!
Tu as pris quoi ?
Bonjour
j'avais fait le fond de la carte avec Google MAP mais c'était pas super pratique à caler pour avoir qqchose de précis entre le GIF de l'animation de pluie et la carte, alors je suis resté sur les liens GIF qui intègres la carte même si je la trouve moins jolie
Re: [Présentation] F$B33
Publié : 16 août 2019, 14:59
par link953
Salut à tous.
J'essaie d'installer le design responsive mais j'ai quelques difficultès. Quand je copie/colle le menu ou le cadre, j'ai bien l'affichage qui ce fait de l'élément, mais complètement en dehors du cadre.
Impossible de le redimensionner et l'affichage de la page web entière devient chamboulée. Est ce que quelqu'un à ce problème?
Re: [Présentation] F$B33
Publié : 16 août 2019, 15:08
par jerome6994
Non j’ai le même visuel que le poste d’avant sans difficultés
Envoyé de mon iPhone en utilisant Tapatalk
Re: [Présentation] F$B33
Publié : 16 août 2019, 19:46
par link953
Étrange. Du coup je me suis débrouillé sans le reponsive.
Re: [Présentation] F$B33
Publié : 20 août 2019, 09:49
par thouve
Salut, super ton taf sur les design j adore.
J'aurai juste une question car j avoue j'ai pas lu les 59 pages ^^
j'ai suivi ton tuto vidéo pour le fond d Ecran en fonction de la météo et de l état jour/nuit
j ai tout bien suivi mais j ai toujours mon fond d écran d origine du design, ca ne change pas :/
C'est toujours d actualité ou avec toutes les évolutions de jeedom il faut changer quelque chose?

