Page 23 sur 62
Re: [Présentation] F$B33
Publié : 06 sept. 2017, 14:21
par Brahim
Bonjour F$B33,
Je tenais à te remercier du travail que tu fais et qui profites à tous, même moi avec mes quelques notions d'informatique j'ai réussi à installer ton design, le changement de wallpaper et aussi l'horloge non sans mal mais juste avec beaucoup de lecture, oui 22 pages ça commence à faire.
Donc merci encore à toi et à tous les intervenants qui apportent eux aussi des modifications et des idées de design. Merci le Forum

Re: [Présentation] F$B33
Publié : 06 sept. 2017, 15:51
par Thyer
Carrément merci pour ce bout de code, très pratique

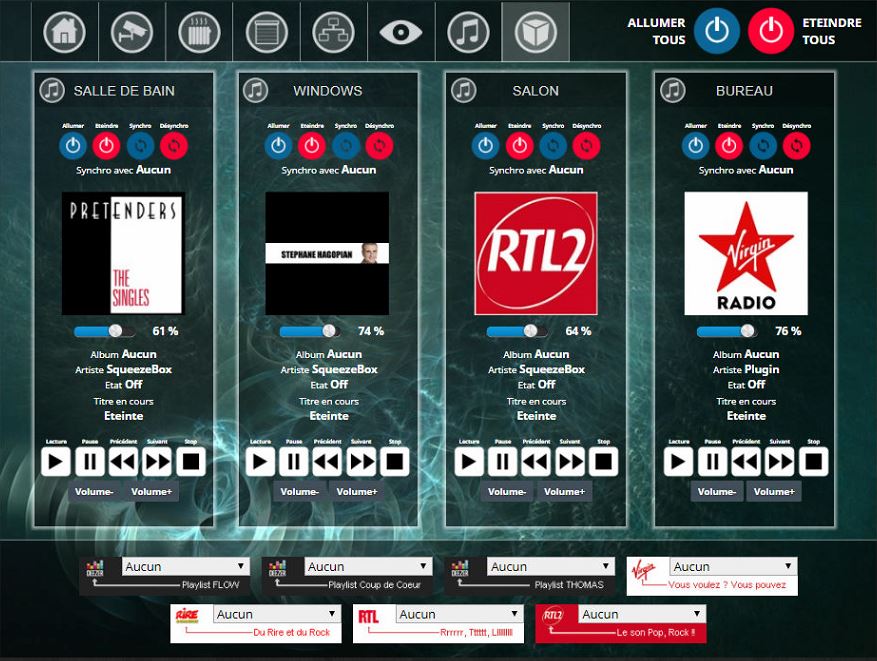
J'ai aussi avancé sur mon Thème, je me suis lancé dans le Multi-Room

- Capture3.JPG (123.72 Kio) Consulté 3651 fois
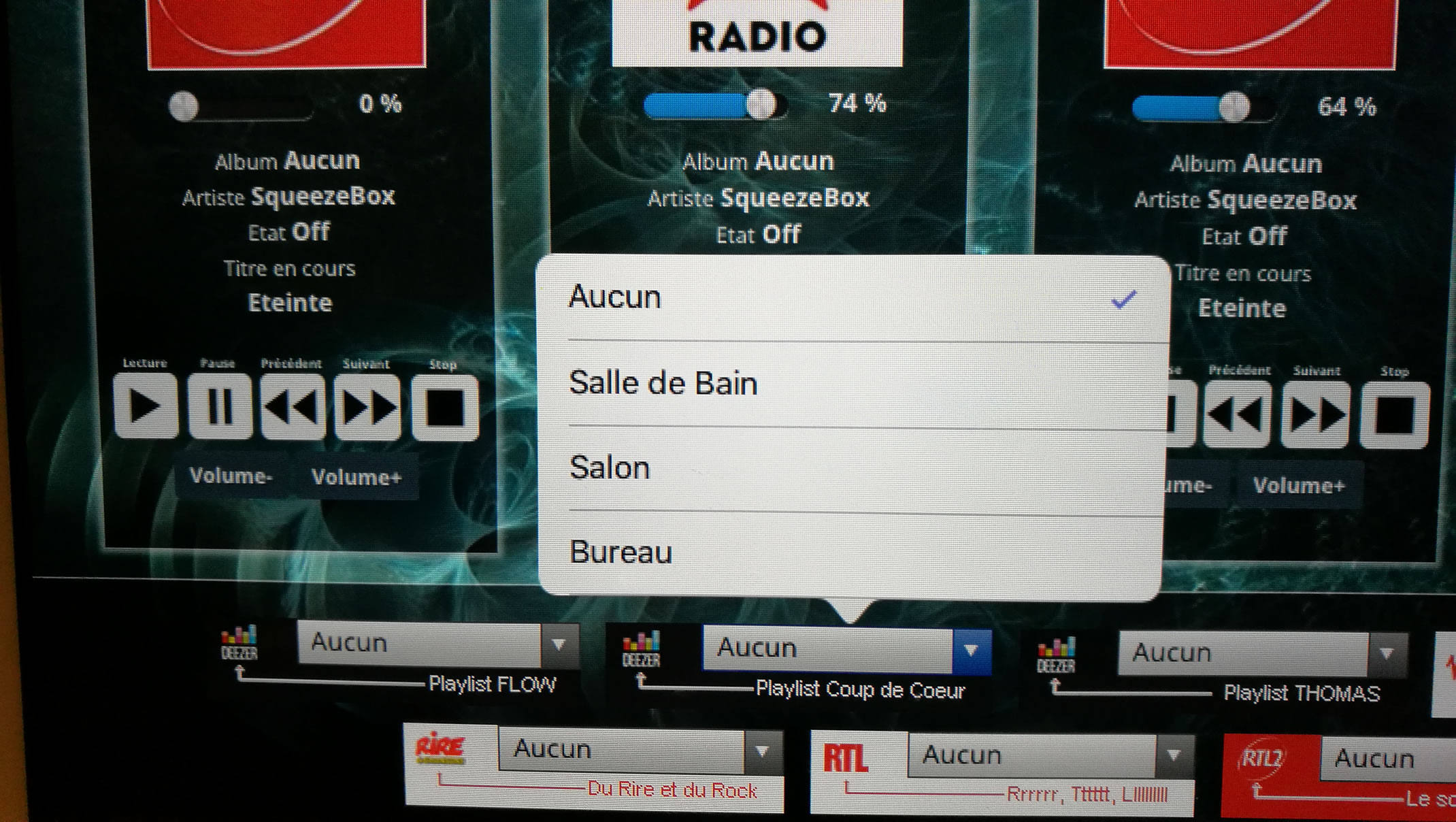
J'ai fais un virtuel PLAYLIST avec une liste pour envoyer directement sur une des platines, à partir de la tablette c'est super pratique.

- IMG_20170906_011520.jpg (468.68 Kio) Consulté 3651 fois
++
Re: [Présentation] F$B33
Publié : 06 sept. 2017, 16:07
par fx33
Thyer a écrit : ↑06 sept. 2017, 15:51
Carrément merci pour ce bout de code, très pratique

J'ai aussi avancé sur mon Thème, je me suis lancé dans le Multi-Room
Capture3.JPG
J'ai fais un virtuel PLAYLIST avec une liste pour envoyer directement sur une des platines, à partir de la tablette c'est super pratique.
IMG_20170906_011520.jpg
++
Super taf ! C'est propre : ca donne envie !
Question Deezer : peux tu écouter plusieurs sources "deezer" en même temps : exemple dans 2 pièces différentes, deux morceaux différents ?
Re: [Présentation] F$B33
Publié : 06 sept. 2017, 16:21
par Thyer
Oui, deux playlists différentes dans chaque pièces

Re: [Présentation] F$B33
Publié : 06 sept. 2017, 20:16
par dcjona
Superbe Thyer. C'est très pratique je l'utile aussi mais pour des radios internet pour le moment et c'est assez génial. Mais l'idée des virtuels j'y avais pas penser et c'est génial ! Félicitations
Envoyé de mon iPhone en utilisant Tapatalk
Re: [Présentation] F$B33
Publié : 07 sept. 2017, 13:08
par nanard54
Bon boulot Thyer. Ce serait possible d'avoir un peu plus d'infos concernant ton virtuel playlist?
Envoyé de mon SM-A300FU en utilisant Tapatalk
Re: [Présentation] F$B33
Publié : 07 sept. 2017, 15:38
par Thyer
nanard54 a écrit : ↑07 sept. 2017, 13:08
Bon boulot Thyer. Ce serait possible d'avoir un peu plus d'infos concernant ton virtuel playlist?
Envoyé de mon SM-A300FU en utilisant Tapatalk
Salut, oui bien sur c'est vraiment simple à mettre en place.
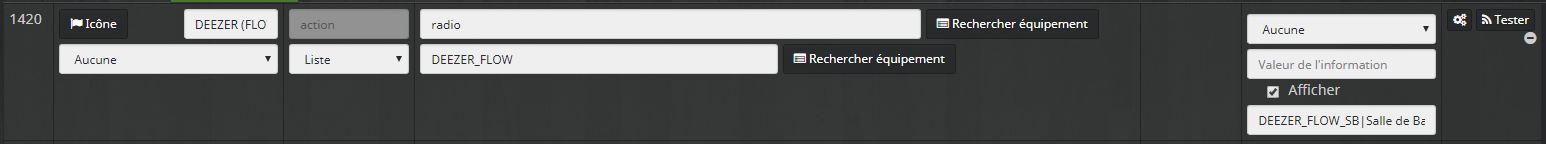
Je crée un virtuel et je rajoute une commande virtuel (voir ci dissous) que je définis sur liste

- virtuel01.JPG (34.41 Kio) Consulté 3550 fois
Les valeurs de ma liste sont : DEEZER_FLOW_SB|Salle de Bain;DEEZER_FLOW_SALON|Salon;DEEZER_FLOW_BUREAU|Bureau
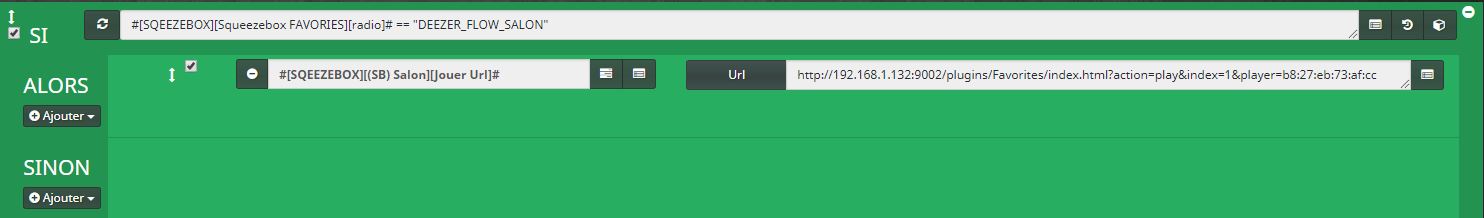
Ensuite je lance un scénario qui dit :

- virtuel02.JPG (44.43 Kio) Consulté 3550 fois
l'URL à jouer ce trouve dans mes favories par Ex:
http://
[IP_LMS]:9002/plugins/Favorites/index.html?action=play&index=
[NUMERO PLAYLIST]&player=
[ADRESSE MAC DU PLAYER]
Ensuite j'ai créer un WIDGET avec une petite image de font (COMMANDE VIRTUEL = DEEZER alors FONT DE LA LISTE = DEEZER.PNG) tu le trouvera sur le MARKET (recherche THYER)
Re: [Présentation] F$B33
Publié : 08 sept. 2017, 07:44
par nanard54
Merci je vais tester cela
Re: [Présentation] F$B33
Publié : 08 sept. 2017, 19:13
par nanard54
Merci je vais tester cela
Re: [Présentation] F$B33
Publié : 09 sept. 2017, 11:13
par flomoneco
Hello, à tous
Je débute dans mon design, je viendrais poster une visu dès que j'aurais quelque chose de potable

Une question pour @ouquoi qui peut servir à d'autres peut-être :
La partie température dans ton onglet résumé, comment l'as tu réalisé ? (je parle du min|max en couleur, signification de la flèche?)
Merci, bonne journée et bon courage pour vos designs !
Edit : Trouvé sur "
viewtopic.php?f=29&t=16181&start=20"

Re: [Présentation] F$B33
Publié : 10 sept. 2017, 14:34
par Sabato
Merci pour le partage @F$B33 et les autres ^^
Mon design ressemble enfin à quelque chose. MERCI !!

Re: [Présentation] F$B33
Publié : 10 sept. 2017, 17:23
par prohand
Franck54550 a écrit : ↑05 sept. 2017, 20:23
Bonjour, j'y vais aussi de mon modeste dashboard, l'essentiel pour moi était d'avoir les infos essentielles sur la première page. Merci à F$B33 ainsi qu'aux dev, ils reconnaîtrons forcément leurs contributions.
Très jolie Design

Ou as-tu trouvé les icônes des alarmes et des présences ?
Re: [Présentation] F$B33
Publié : 10 sept. 2017, 18:21
par Djal94
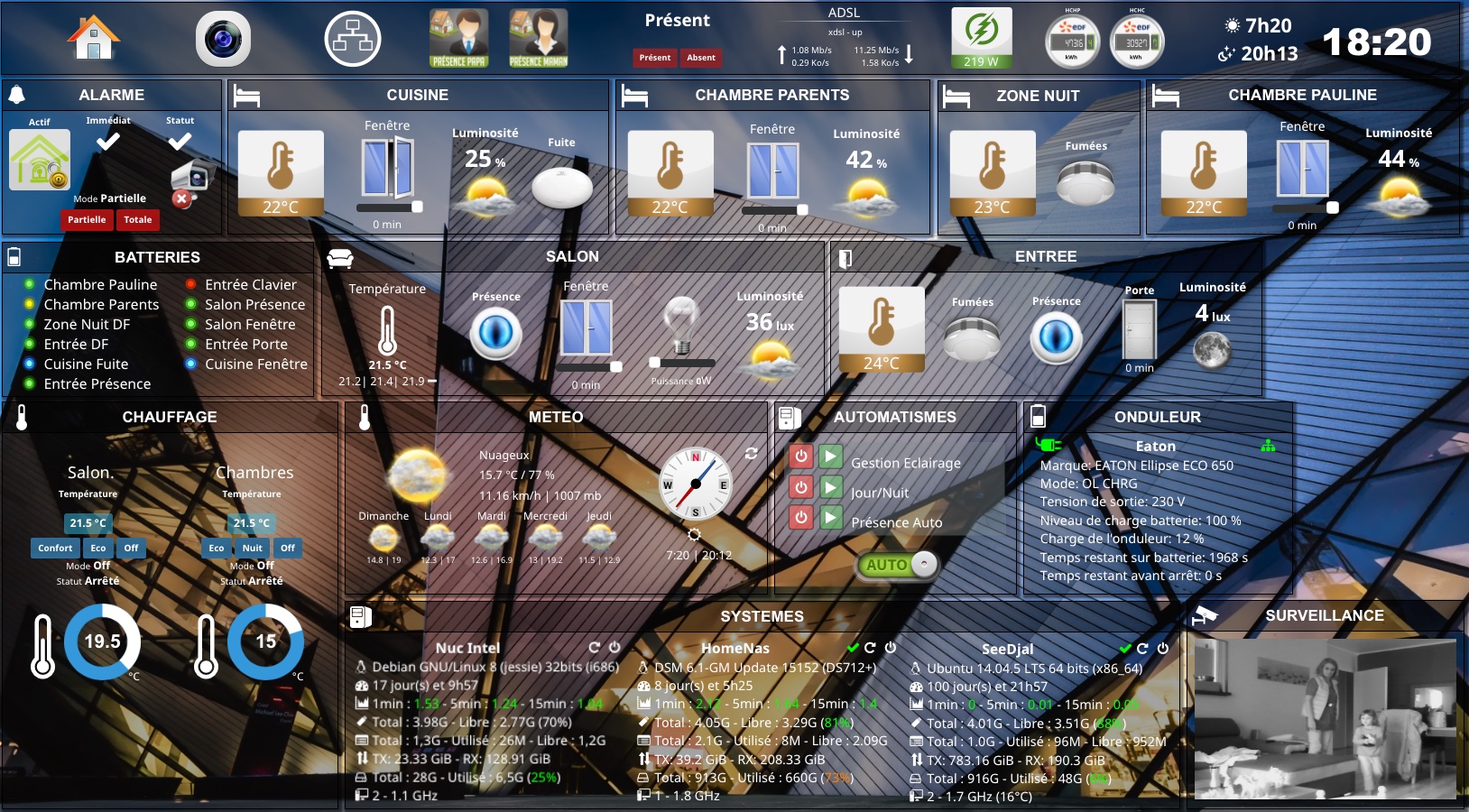
Evolution du mien également :

- Jeedom.jpeg (709.02 Kio) Consulté 3337 fois
Merci encore F$B33 !
Re: [Présentation] F$B33
Publié : 10 sept. 2017, 18:40
par prohand
Djal94 a écrit : ↑10 sept. 2017, 18:21
Evolution du mien également :
Jeedom.jpeg
Merci encore F$B33 !
Très jolie

Comment as-tu fait la partie batterie ?
Les icônes de présences tu les as trouvé ou ?
Merci d'avance.
Re: [Présentation] F$B33
Publié : 10 sept. 2017, 19:06
par Djal94
prohand a écrit : ↑10 sept. 2017, 18:40
Djal94 a écrit : ↑10 sept. 2017, 18:21
Evolution du mien également :
Jeedom.jpeg
Merci encore F$B33 !
Très jolie

Comment as-tu fait la partie batterie ?
Les icônes de présences tu les as trouvé ou ?
Merci d'avance.
Merci

Les icônes présences sont trouvables ici :
https://www.abavala.com/icones/
Pour les batteries, j'ai utilisé le widget Batterie_LED du market auquel j'a ajouté d'autres couleurs, tout est ici :
Et le code perso du Widget pour l'alignement :
Code : Tout sélectionner
<div align=left style="width:150px" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="Batterie #name# #state#%">
<table style="background-color:rgba(0, 0, 0, 0);">
<tr>
<td id="iconCmd#id#"></td>
<td> #name_display#</td>
</tr>
</table>
<script>
var temp;
/* calcul du pourcentage de charge par rapport à la valeur max*/
temp = ( #state# * 100 ) / #maxValue#;
temp = temp.toFixed(0); // On arrondit;
if (temp > 80 && temp <= 100) { //piles pleines
$('#iconCmd#id#').append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_verte.png" width="15"/>');
}
if (temp > 60 && temp <= 80) { //piles pleines
$('#iconCmd#id#').append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_bleue.png" width="15"/>');
}
if (temp > 40 && temp <= 60) { //piles pleines
$('#iconCmd#id#').append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_jaune.png" width="15"/>');
}
if (temp > 20 && temp <= 40) {
$('#iconCmd#id#').append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_orange.png" width="15"/>');
}
if (temp > 0 && temp <= 20) {
$('#iconCmd#id#').append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/Led_rouge.png" width="15"/>');
}
if (temp == 0) {//piles vides
$('#iconCmd#id#').append('<img style="display: block;" src="plugins/widget/core/template/dashboard/cmd.info.numeric.Batterie_Led/LedRougeVide.gif" width="15"/>');
}
</script>
</div>
Voilà amuses toi bien

Re: [Présentation] F$B33
Publié : 10 sept. 2017, 19:55
par prohand
Merci

Re: [Présentation] F$B33
Publié : 12 sept. 2017, 20:32
par Swr
J'ai un peu de retard, mais après 23 pages...je te remercie pour ce partage et la qualité de ton support sans faille

Re: [Présentation] F$B33
Publié : 13 sept. 2017, 12:32
par Swr
J'ai un petit problème, lorsque je pose une commande ON /OFF, elle se retrouve systématiquement en bas et impossible de la déplacer?
Re: [Présentation] F$B33
Publié : 13 sept. 2017, 15:50
par GargouilleBL
Bonjour,
Tout d'abord je ne vais pas être très original je sais, mais quel magnifique travail de @F$B33 et encore merci pour le partage.
Alors moi j'ai un petit soucis et une question.
Mon soucis, j'utilise bien le widget officiel météo mais je n'ai pratiquement aucune des conditions qui se trouvent dans le code wall_change.php, je suis a chaque fois obligé d'aller modifier le code php et rajouter mes conditions dans les cases break. Bizarre, pourtant il me semble avoir téléchargé la dernière version.
Tant que j'y suis y a t'il possibilité de l'actualiser tous les 1/4h voir toutes les 1/2h ? Via CRON je ne sais faire que toutes les minutes ou toutes les heures.
Et ma question.
J'ai crée non pas un design mais plusieurs. Ceci pour s'adapter à mes différents appareils, j'ai plusieurs tablettes et GSM avec des résolutions différentes. J'aimerais sur la page principale pouvoir affiché le pourcentage de batterie de l'appareil en question.
Exemple sur mon GSM, 80%, sur ma tablette perso, 72%, sur la tablette familiale 94%, etc...
Et là je coince, une aide serais appréciée.
Je doute que je puisse utiliser un script, comme pour la météo avec wall_change.php, car ici l'info n'est pas dans Jeedom mais directement sur ma tablette/GSM, quelqu'un pourrait m'aider sur ce coup ?
Merci d'avance à tous
@+ GargouilleBL
Re: [Présentation] F$B33
Publié : 13 sept. 2017, 16:05
par Dapolux
Concernant ta question, je suppose qu'il doit être possible de récupérer l'info (par exemple, dans ma voiture, quand je branche mon téléphone en bluetooth, la voiture connais bien l'état de la batterie du téléphone). Il faut probablement créer un virtuel par device, avec l'état de la batterie, reste à voir comment mettre à jour cette info.
Pour ce qui est de la partie design, vu que de toutes façons tu as un design par device, tu affiche le virtuel qui va bien en fonction du device (tu as donc une url différente à chaque fois).
