Page 35 sur 62
Re: [Présentation] F$B33
Publié : 12 déc. 2017, 16:02
par Steph13
Bonjour si ça peux aider, je ne suis pas un pro de photoshop.
Attention blanc sur fond blanc.
Re: [Présentation] F$B33
Publié : 13 déc. 2017, 08:59
par reyur
Salut.
Merci pour vos réponses, je crois que c'est ce que je vais faire (trouver un autre pack complet).
Bonne journée,
Reyur
Re: [Présentation] F$B33
Publié : 14 déc. 2017, 23:12
par reyur
Steph13 a écrit : ↑12 déc. 2017, 16:02
Bonjour si ça peux aider, je ne suis pas un pro de photoshop.
Hello Steph13 !
Je ne sais pas comment j'ai fait, mais j'ai réussi à répondre en passant à côté de ta réponse !
Franchement, super sympa pour les logos, merci d'avoir pris du temps

Bonne soirée!
Reyur
Re: [Présentation] F$B33
Publié : 16 déc. 2017, 09:22
par Steph13
[/quote]
Hello Steph13 !
Je ne sais pas comment j'ai fait, mais j'ai réussi à répondre en passant à côté de ta réponse !
Franchement, super sympa pour les logos, merci d'avoir pris du temps

Bonne soirée!
Reyur
[/quote]
Aucun problème.
J'en ai fait d'autres si d'autres personnes sont intéressées :
Re: [Présentation] F$B33
Publié : 17 déc. 2017, 18:18
par guims78
Bonjour,
j'utilise le code suivant dans mon design (Merci aux différents contributeur

) :
Code : Tout sélectionner
<div style="position : relative; border: 1px solid #CCC; min-height: 100%; border-radius: 0px 0px 10px 10px;
background: -moz-linear-gradient(left, rgba(0,0,0,0.6) 0%, rgba(0,0,0,0.3) 100%);
background: -webkit-linear-gradient(left, rgba(0,0,0,0.6) 0%,rgba(0,0,0,0.3) 100%);
background: linear-gradient(to right, rgba(0,0,0,0.6) 0%,rgba(0,0,0,0.3) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#a69f00f4',GradientType=1 ); ">
<div style=" position : relative; min-height: 100%; margin: 0 auto; padding-bottom: 0; width: 100%;">
<div style="height:50px; width:50px; position:absolute; margin-top:0px; margin-left:0px; max-width:100%; height:auto;">
<img src="montheme/images/icon_sdb.png" height="50" width="50">
</div>
<div align=right style="padding-top: 10px; padding-right:20px; font-size:20px; height:50px; font-family:Arial; font-weight:normal; color: #000;
background: -moz-linear-gradient(left, rgba(0,0,0,0.3) 0%, rgba(255,255,255,0.8) 49%, rgba(255,255,255,0.5) 70%);
background: -webkit-linear-gradient(left, rgba(0,0,0,0.3) 0%,rgba(255,255,255,0.8) 49%,rgba(255,255,255,0.5) 70%);
background: linear-gradient(to right, rgba(0,0,0,0.3) 0%,rgba(255,255,255,0.8) 49%,rgba(255,255,255,0.5) 70%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#007db9e8', endColorstr='#ffffff',GradientType=1 );">
SALLE DE BAIN
</div>
</div>
</div>
Mais je n'arrive pas à voir où le modifier pour que je puisse placer l'icone ou je veux et pas seulement à gauche du cadre.
Re: [Présentation] F$B33
Publié : 18 déc. 2017, 15:24
par tonnerre33
Salut,
Il faut que tu modifies ta <div style="height:50px; width:50px; en y ajoutant right : {nombrepixel} px si tu veux partir de la droite ou left : {nombrepixel} px pour la gauche.
Par exemple pour mettre ton icone à droite j'ai ajouté right : 5px
Re: [Présentation] F$B33
Publié : 18 déc. 2017, 17:39
par guims78
Merci beaucoup, je teste ça.
Re: [Présentation] F$B33
Publié : 09 janv. 2018, 20:54
par jpcolin
Bonsoir,
J'ai besoin d'un petit coup de main, je suis parti sur le modèle de menu comme dans le premier post, mais j'aimerais avoir les "boutons" alignés sur la gauche, donc pas d'espace a gauche du premier bouton mais directement le premier bouton et le reste des boutons qui se suivent, qqn peut m'aider, j'ai essayé de tout mais sans succes.
Merci
Re: [Présentation] F$B33
Publié : 09 janv. 2018, 21:30
par tonnerre33
Bonsoir,
essaye d'ajouter ce code dans ton fichier css :
Re: [Présentation] F$B33
Publié : 10 janv. 2018, 07:34
par jpcolin
tonnerre33 a écrit : ↑09 janv. 2018, 21:30
Bonsoir,
essaye d'ajouter ce code dans ton fichier css :
Merci,
Désolé j'ai continué à chercher entre temps et j'ai trouvé, j'avais pas mis en ui et pas en ul!
Re: [Présentation] F$B33
Publié : 19 janv. 2018, 11:02
par Ottawh
Hello,
J'ai un petit problème, lorsque je crée un design, je fais clique droit éditer, clique droit "ajouter text/html", clique doit sur la nouvelle fenêtre et je colle le contenue de cadre.html
=> j'enregistre et rien ne s'affiche.
Quelqu'un a une astuce ?
Merci
edit : je collais tout le contenue alors qu'il en fallait coller qu'une partie spécifique...
Re: [Présentation] F$B33
Publié : 19 janv. 2018, 12:17
par f6dmn
il faut rentrer dans "planHeader_id=ID DU PLAN" l’identité Jeedom du Design (exempleID24) ça donnera "planHeader_id=ID24".
Re: [Présentation] F$B33
Publié : 19 janv. 2018, 12:26
par Ottawh
En fait je collais le fichier entier... j'ai compris comment ça fonctionne

Du coup j'ai j'avais aussi fait de la merde en collant le dossier montheme sur le Rpi, j'ai supprimé le dossier 3rdparty à la racine.... on ne s'ennuie pas quand on s'amuse :p
Re: [Présentation] F$B33
Publié : 21 janv. 2018, 20:44
par Pasc_l
Bonjour
Excusez moi pour cette question de débutant mais je le suis vraiment.
J'aimerais faire le changement de l'arrière plan avec un bouton et une petite icone type engrenage qui appelle un nouveau design comme F$B33 l'a expliqué mais je n'y arrive pas.
Et félicitation a tous vos visuels sont magnifiques
Bonne soirée
Re: [Présentation] F$B33
Publié : 22 janv. 2018, 10:39
par Swatmorpheus
@ Pasc_l: qu'est ce tu n'arrives pas ?
tu as bien créés le fichier .css ? tu as bien inséré un texte/html dans ton design et copier le code ?? tu as bien récupéré les icônes et mis dans un répertoire créé ?? les liens de tes icônes ont bien le bon chemin ? le chemins qui pointe vers les pages de tes design ont bien le bon ID de tes pages ? car sans infos on pourra pas faire gd choses pour t'aider
Re: [Présentation] F$B33
Publié : 22 janv. 2018, 18:59
par Theduck38
@F$B33, je joins ma voix aux milliers de chœurs qui t'acclament et scanderont ton nom jusqu'à la fin des temps !!!
Après avoir lu les 35 pages du sujet (si, si, et j'ai même pris des notes !), j'ai récupéré et installé ton template sans problème, grâce au tuto vidéo qui m'a beaucoup aidé (je n'y connais rien en .css, mais j'apprends...).
C'est vraiment pratique et bien présenté.
Bon il me reste tout le mode design à découvrir et le rendu à concevoir, mais je pars avec une bonne base. Donc un grand MERCI !
Re: [Présentation] F$B33
Publié : 23 janv. 2018, 00:00
par Pasc_l
@Swatmorpheus
Merci pour ta réponse
Je ne cherche pas a faire un changement automatique de fond d'écran en fonction de la météo.
Je veux juste savoir comment créer le bouton avec une icone paramètre par exemple qui appel le formulaire pour choisir une images dans le répertoire pour changer le fond d'écran.
C'est la toute première évolution de son thème.
J'ai bien copié les fichiers copy.php, wall.css, Wall_conf.php dans core/img/plan/
J'ai ajouté un dossier Images : core/img/plan/Images pour y déposer mes fonds d'écran.
A partir du bouton dans le design il faut ouvrir Wall_conf.php dans le même onglet je pense mais je débute vraiment et la ???
Cordialement
Pascal
Re: [Présentation] F$B33
Publié : 27 janv. 2018, 14:14
par Swatmorpheus
@Pascal: Justement tu te mélanges les pinceaux , wall.php c'est pour le changement de fond d'écran avec la météo, lis bien le premier post et regarde sa video YT, y'a 2 partie ( la 1ere avec comment faire le menu etc et la 2e comment faire le fond d'écran), en gros ton dossier montheme/images avec les icones et le fichier .css dedans et tu copies colles dans un texte/html dans le design le code menu.html ( tu l'ouvres avec sublimtext par ex et tu auras le code). voila pour ton menu après pour les cadres transparents c'est la même chose mais avec le code cadre. Ce qu'il faut faire est marqué dans le code tu verras
Re: [Présentation] F$B33
Publié : 28 janv. 2018, 21:08
par Theduck38
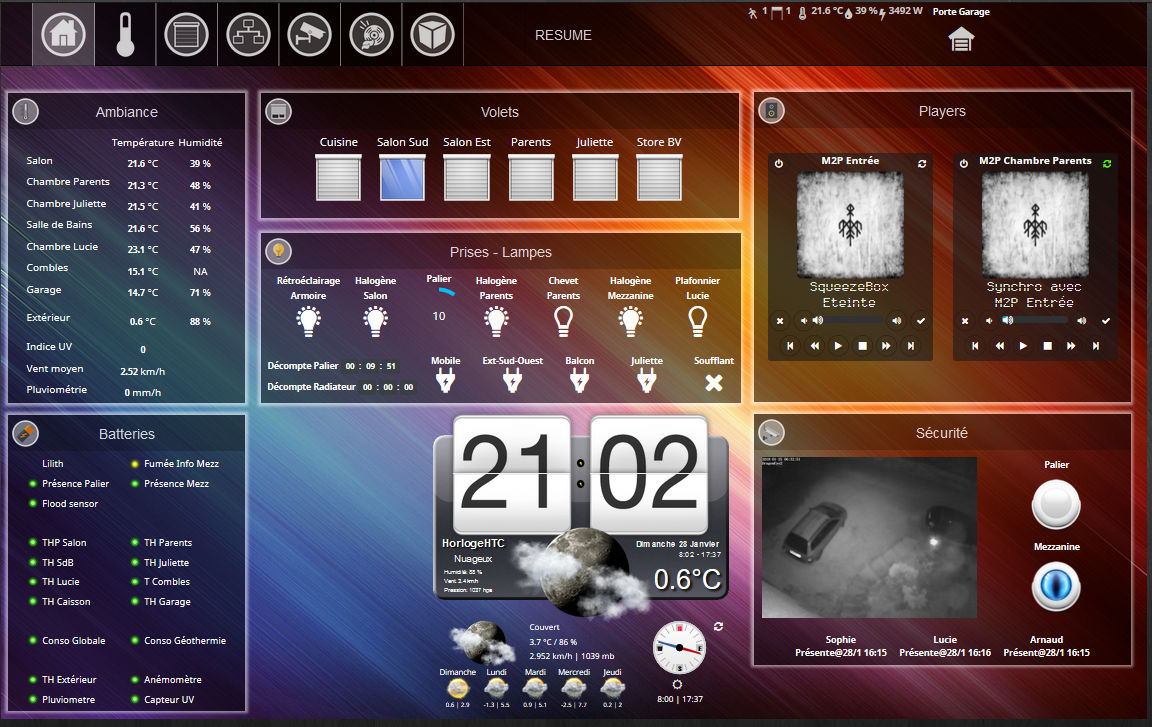
Allez, je poste mon écran d'accueil, en cours de réalisation... rien de nouveau dans ce fil, mais j'en suis très content.
J'ai récupéré des morceaux à droite et à gauche, les contributeurs se reconnaîtront. Merci à tous !!!

- Design.jpg (199.54 Kio) Consulté 2070 fois
Re: [Présentation] F$B33
Publié : 29 janv. 2018, 23:31
par ouquoi
Theduck38 a écrit :Allez, je poste mon écran d'accueil, en cours de réalisation... rien de nouveau dans ce fil, mais j'en suis très content.
J'ai récupéré des morceaux à droite et à gauche, les contributeurs se reconnaîtront. Merci à tous !!!
Design.jpg
Jolie ! On attends les autres
Envoyé avec tapatalk