Page 42 sur 62
Re: [Présentation] F$B33
Publié : 13 mai 2018, 21:02
par botbot
Merci @Yves19.
Je dois mal m'y prendre, car quand je mets ce code :
Code : Tout sélectionner
<center><span style="font-size : 12px !important;#hideCmdName#" class="cmdName">#name_display#</span> <class="state" style="color: red"></center>
La valeur ne s'affiche pas

Re: [Présentation] F$B33
Publié : 13 mai 2018, 22:03
par Sartog
Bonsoir @botbot,
Il y a une erreur de syntaxe, essais ça :
Code : Tout sélectionner
<center>
<span style="font-size : 12px !important;#hideCmdName#" class="cmdName">#name_display#</span> <span class="state" style="color: red"></span>
</center>
Pour l'affichage de ta valeur, tu dois avoir un js qui va alimenter ton 2nd span.
Si tu as un doute, balance le code complet pour voir
Re: [Présentation] F$B33
Publié : 13 mai 2018, 22:52
par botbot
Bonsoir @Sartog,
Super ça fonctionne, merci !

Re: [Présentation] F$B33
Publié : 14 mai 2018, 13:04
par tienou43
Bonjour,
Merci pour les contributions de chacun et surtout la contribution de F$B33 et Tonnerre33.
Avec le thème responsive de Tonnerre33, lorsque je change la taille des widgets, exemple "Taille du widget : 1.5", le widget n'est plus centrer :

- theme-bug.PNG (515.6 Kio) Consulté 2889 fois
Je suppose qu'il y a quelque chose a faire dans le fichier theme.js mais je ne sais pas si je suppose bien et si oui, qu'est ce qu'il faut modifier ? :
Code : Tout sélectionner
function CenterRow() {
$("#div_mainContainer").css({
'margin-top': $("#menu").outerHeight() + 'px'
});
//Padding automatique pour centrage des div si ecran plus haut que le total des div
var containHeight = 0;
var containPaddingTop = 0;
var windowHeight = $(window).height();
var nbRow = 0;
$(".div_displayObject").children(".row").each(function() {
containHeight += $(this).innerHeight();
containPaddingTop = parseInt($(this).children(".cadre_marges").css("padding-top"));
nbRow += 1;
});
var newPadding = (windowHeight - ($("#menu").innerHeight() - (nbRow * containPaddingTop) + containHeight)) / (nbRow + 1);
if (newPadding < 10) {
newPadding = 10;
}
$(".div_displayObject").children(".row").children(".cadre_marges").css("padding-top", newPadding + 'px');
//Fin padding auto
}
Merci d'avance,
Etienne
Re: [Présentation] F$B33
Publié : 30 mai 2018, 13:40
par Cappie
Bonjour,
Je n'arrive pas avec xcode a crée mon app pour mon ipad 2.
ça me met Build fail à chaque fois et j'ai un message d'erreur quand je rentre le code NSURL en bas.
Si une personne peux m'aider, je suis même prêt a faire un teamviewer avec lui.
Je vous en remercie
Re: [Présentation] F$B33
Publié : 05 juin 2018, 09:00
par vincecoco
Hello,
J'ai ajouté le script pho wall_change.php.
Les droits sur le répertoire et le script sont bons
via putty cela fonctionne
J'ai bien choisis Scriot HTTP Info Autre, cocher Pas d'erreurs et retour vide (j'ai également essayé décocher
La requête :
http://localhost/core/img/wall_change.php
Logs en debug :
Et bien sur dans tester rien au niveau du Résultat de la commande.
Auriez vous une idée ?
Merci
Re: [Présentation] F$B33
Publié : 05 juin 2018, 15:18
par vincecoco
Hmm quand je decoche pas d'erreurs :
Code : Tout sélectionner
Echec de la requête HTTP : http://localhost/core/img/wall_change.php cURL error : Illegal characters found in URL
Thanks
[Edit] Problème résolu
J'ai retapé l'url à la main c'est passé. Certainement un caractère de m... ou autre dans le copier/coller
...
Re: [Présentation] F$B33
Publié : 11 juin 2018, 12:44
par Alew
Salut les gars,
Le sujet est hyper passionnant, pas mal de choses à voir pour améliorer mon design.
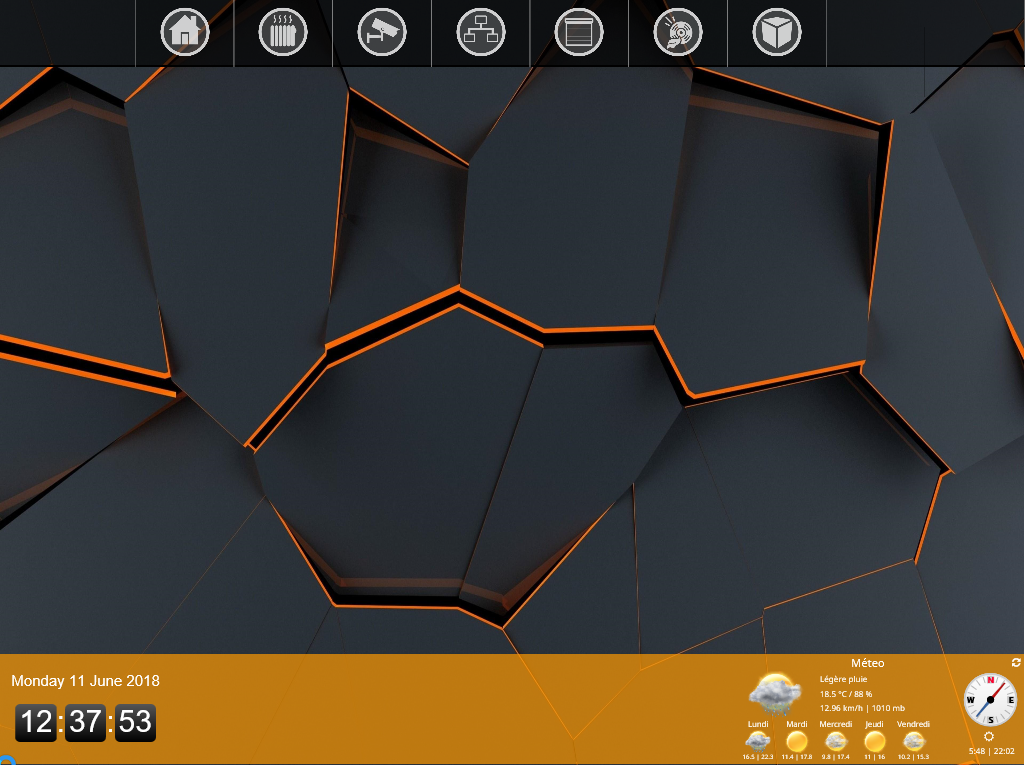
Je bloque sur la parti haute :

- 2018-06-11 12_38_19-Plan - Jeedom - Internet Explorer.png (900.37 Kio) Consulté 2536 fois
Comme vous pouvez le voir, j'ai choisi de partir sur un thème orange, j'aimerai que la partie haute gérée par perso.css (il me semble) soit orange et non noir. J'ai donc remplacé les valeurs qui me semblent correspondre au noir dans le CSS en orange. Mais rien ne change.
Code : Tout sélectionner
div.menu_top
{
width:1024px;
height:60px;
background-color:rgba(255,153,0,0.1);
border-bottom:2px solid rgba(255,153,0,0.1);
}
ul.monmenu ul.monmenu_sep
{
list-style-type:none;
color:rgba(255,153,0,0.1);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,153,0,0.1);
border-right: 1px solid rgba(255,153,0,0.1;
background-color: rgba(255,153,0,0.2);
}
div.imagette
{
text-align: center;
margin-bottom: 5px;
opacity: 0.8;
}
li.monmenu:hover{
background-color: rgba(255,153,0,0.1);
}
li.selected{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,153,0,0.1);
border-right: 1px solid rgba(255,153,0,0.1);
background-color: rgba(255,153,0,0.1);
}
li.monmenu_sep
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(255,153,0,0.1);
}
div.bouton{
opacity: 1;
}
div.bouton:hover
{
opacity: 0.1;
}
Avez-vous des idées?
Re: [Présentation] F$B33
Publié : 11 juin 2018, 13:31
par Djal94
Pour prendre en compte les changements CSS sur une page HTML, il faut vider ton cache de navigateur .
Re: [Présentation] F$B33
Publié : 11 juin 2018, 13:59
par Cappie
Alew a écrit : ↑11 juin 2018, 12:44
Salut les gars,
Le sujet est hyper passionnant, pas mal de choses à voir pour améliorer mon design.
Je bloque sur la parti haute : 2018-06-11 12_38_19-Plan - Jeedom - Internet Explorer.png
Comme vous pouvez le voir, j'ai choisi de partir sur un thème orange, j'aimerai que la partie haute gérée par perso.css (il me semble) soit orange et non noir. J'ai donc remplacé les valeurs qui me semblent correspondre au noir dans le CSS en orange. Mais rien ne change.
Code : Tout sélectionner
div.menu_top
{
width:1024px;
height:60px;
background-color:rgba(255,153,0,0.1);
border-bottom:2px solid rgba(255,153,0,0.1);
}
ul.monmenu ul.monmenu_sep
{
list-style-type:none;
color:rgba(255,153,0,0.1);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,153,0,0.1);
border-right: 1px solid rgba(255,153,0,0.1;
background-color: rgba(255,153,0,0.2);
}
div.imagette
{
text-align: center;
margin-bottom: 5px;
opacity: 0.8;
}
li.monmenu:hover{
background-color: rgba(255,153,0,0.1);
}
li.selected{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,153,0,0.1);
border-right: 1px solid rgba(255,153,0,0.1);
background-color: rgba(255,153,0,0.1);
}
li.monmenu_sep
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(255,153,0,0.1);
}
div.bouton{
opacity: 1;
}
div.bouton:hover
{
opacity: 0.1;
}
Avez-vous des idées?
Super ton design

Comment a tu fait pour réduire l'heure ?
Quand je modifie dans la page html rien ne s'applique sur le design
Re: [Présentation] F$B33
Publié : 11 juin 2018, 15:19
par arnlig3550
Alew a écrit : ↑11 juin 2018, 12:44
Salut les gars,
Le sujet est hyper passionnant, pas mal de choses à voir pour améliorer mon design.
Je bloque sur la parti haute :
2018-06-11 12_38_19-Plan - Jeedom - Internet Explorer.png
Comme vous pouvez le voir, j'ai choisi de partir sur un thème orange, j'aimerai que la partie haute gérée par perso.css (il me semble) soit orange et non noir. J'ai donc remplacé les valeurs qui me semblent correspondre au noir dans le CSS en orange. Mais rien ne change.
Code : Tout sélectionner
div.menu_top
{
width:1024px;
height:60px;
background-color:rgba(255,153,0,0.1);
border-bottom:2px solid rgba(255,153,0,0.1);
}
ul.monmenu ul.monmenu_sep
{
list-style-type:none;
color:rgba(255,153,0,0.1);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,153,0,0.1);
border-right: 1px solid rgba(255,153,0,0.1;
background-color: rgba(255,153,0,0.2);
}
div.imagette
{
text-align: center;
margin-bottom: 5px;
opacity: 0.8;
}
li.monmenu:hover{
background-color: rgba(255,153,0,0.1);
}
li.selected{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,153,0,0.1);
border-right: 1px solid rgba(255,153,0,0.1);
background-color: rgba(255,153,0,0.1);
}
li.monmenu_sep
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(255,153,0,0.1);
}
div.bouton{
opacity: 1;
}
div.bouton:hover
{
opacity: 0.1;
}
Avez-vous des idées?
Essaye ca:
Code : Tout sélectionner
div.menu_top
{
width:1024px;
height:60px;
background-color:rgba(255,153,0,0.6);
border-bottom:2px solid rgba(255,153,0,0.1);
}
Re: [Présentation] F$B33
Publié : 12 juin 2018, 14:21
par minipouch
tonnerre33 a écrit : ↑11 avr. 2018, 21:27
minipouch a écrit : ↑05 avr. 2018, 20:52
tonnerre33 a écrit : ↑17 mars 2018, 14:00
Oui ne jamais retourner sur le widget, ou alors remettre 100%. Je m'en suis rendu compte aussi.
Salut,
Ce petit message juste pour voir si tu as eu le temps de te pencher sur mon problème mais sans vouloir te presser hein

En te remerciant
Salut, je ne t'ai pas oublié mais comme prévu semaines très chargées vu que je fais les travaux chez moi pour emménager dans 2 semaines. Sans compter qu'il faut faire les cartons et déménager

Du coup je n'ai que quelques minutes à consacrer chaque soirs mais pas assez de temps pour vraiment rentrer dans du dev.
Salut,
J'espère que ton déménagement c'est bien passé.
Tu es un peu plus libre maintenant????
En te remerciant.
Re: [Présentation] F$B33
Publié : 12 juin 2018, 23:10
par Alew
Super merci pour vos réponses il suffisait de vider le cache
Re: [Présentation] F$B33
Publié : 15 juin 2018, 17:29
par vincecoco
tonnerre33 a écrit : ↑01 avr. 2018, 11:57
Salut essaye de commenter cette ligne en ajoutant deux // avant le code, comme ca :
Hello,
De mon côté j'ai essayé aussi mais toujours un décalage d'une heure

Une idée

Merci
Re: [Présentation] F$B33
Publié : 19 juin 2018, 22:28
par feupeuteu
Salut à tous,
Je cherche à fixer une tuile au bottom de mon design (pour y mettre le plugin météo et l'heure comme Alew mais je crois qu'il n'est pas sur le theme de tonnerre33 mais sur le theme d'origine de
f$b33).
Je suis sur la base du theme de
tonnerre33, j'ai tenté d'utiliser la class "center navbar-fixed-bottom" mais ca fait planter le design et disparaitre le menu top original et j'ai tenté de créer une class type "tuile_bas" (=footer) :
Code : Tout sélectionner
.tuile_bas {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: transparent;
color: white;
text-align: center;
}
et de créer une tuile html avec le code suivant :
Code : Tout sélectionner
<div class="tuile_bas">
<div class="row">
<div class="col-xs-12 col-sm-12 cadre_marges">
<!-- PRINCIPALE -->
<div class="cadre_principal">
<!-- Imagette -->
<div class="cadre_imagette"><img src="montheme/images/CAMERA.png"></div>
<!-- TITRE -->
<div align=center class="cadre_titre">Caméras surveillance</div>
<!-- CONTENU -->
<div class="cadre_contenu" data-plan-list_id="39|43" ></div>
</div>
</div>
</div>
</div>
sans succès

Vous auriez des pistes ?
Merci
Re: [Présentation] F$B33
Publié : 27 juin 2018, 09:46
par hatom
Salut !
Avec quel logiciel as-tu fais le plan de ta maison ?
Merci

Re: [Présentation] F$B33
Publié : 27 juin 2018, 23:14
par minipouch
hatom a écrit :Salut !
Avec quel logiciel as-tu fais le plan de ta maison ?
Merci

Utilises sweethome 3D, c'est gratuit et nickel
Envoyé de mon MYA-L41 en utilisant Tapatalk
Re: [Présentation] F$B33
Publié : 01 juil. 2018, 22:30
par Nvince76
je pense passer de HC2 à Jeedom, je prospecte et fouille.
Je tombe sur ton premier post de présentation (il faut que je fasse le mien, au passage) et...wouah!! hâte de lire les 42 pages...
En tout cas bravo, c'est ce que je compte mettre en place également (dans l'approche et le design... y a en effet de quoi s'amuser)
Re: [Présentation] F$B33
Publié : 04 juil. 2018, 13:47
par sharkan
bonjour, est ce que par hasard quelqu'un aurait un logo pour une section piscine qui irait bien avec le theme ? merci
Re: [Présentation] F$B33
Publié : 04 juil. 2018, 18:44
par Theduck38
Hello,
Choisis en un ici :
https://www.flaticon.com/search?word=sw ... =1&color=2
... et je te le fais en mode rond.
C'est mieux d'en prendre un multicolore, non circulaire, et sans traits noirs.
