Page 10 sur 13
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 30 déc. 2017, 18:14
par fleproust
Bonjour,
Voici mes designs :
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 30 déc. 2017, 18:15
par fleproust
Suite :
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 09 janv. 2018, 20:18
par BizZ62
Hello @Fleproust,
Ca a l'air très sympa mais tu as une section spéciale pour les designs :
viewtopic.php?f=50&t=1182
Par ailleurs des captures d'écran un peu plus grandes nous permettraient sans doute de mieux admirer ton travail

Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 09 janv. 2018, 20:26
par fleproust
Je suis sur smartphone et non sur tablette. D’ou La taille.
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 03 févr. 2018, 03:35
par winhex
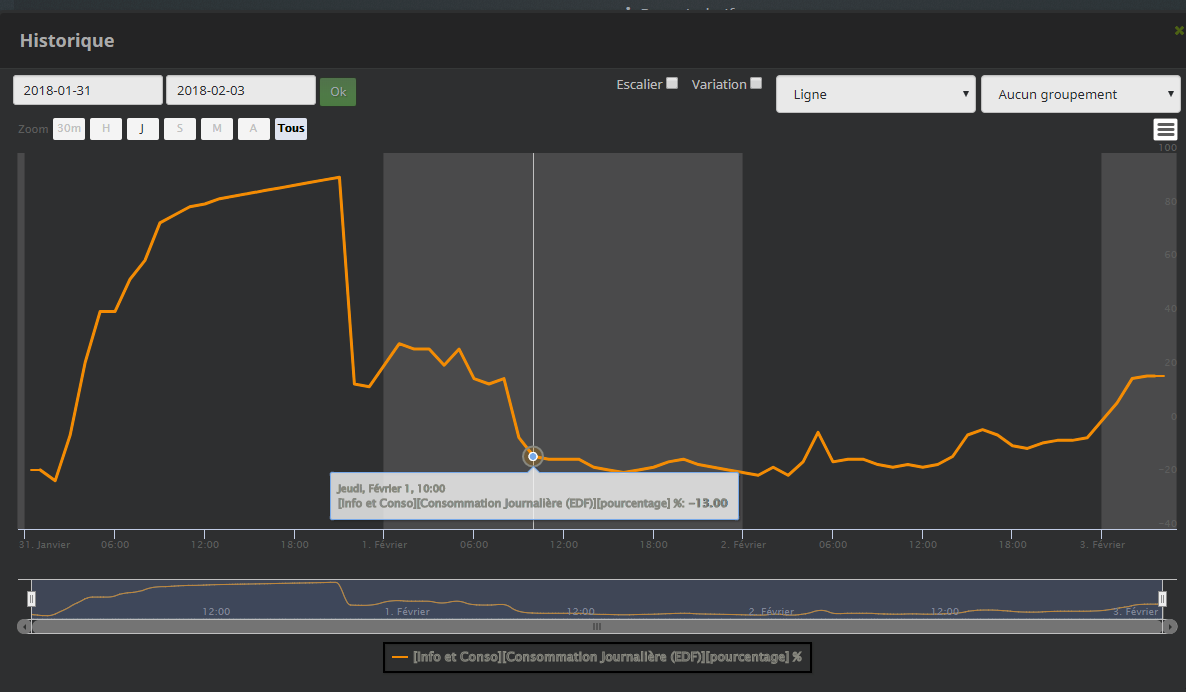
historique modifié avec le théme darksobre

- histo.png (63.93 Kio) Consulté 5786 fois
Code : Tout sélectionner
/** historique **/
.highcharts-plot-band /** fond créme**/
{
fill: #505152;
}
.highcharts-grid-line /** barre horizontal **/
{
opacity: 0.0;
}
.highcharts-tracker /** tracé orange **/
{
stroke-width: 2;
stroke: #ff9900!important;
}
/** tous le reste **/
.highcharts-legend-item.highcharts-markers, .highcharts-series-0, .highcharts-line-series, .highcharts-color-undefined
{
stroke: rgb(148, 148, 140)!important;
fill: #ff9900!important;
}
.highcharts-graph /** petite barre légende **/
{
stroke: #ff9900!important;
}
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 04 févr. 2018, 12:38
par cyrilphoenix
winhex a écrit : ↑03 févr. 2018, 03:35
historique modifié avec le théme darksobre
histo.png
Code : Tout sélectionner
/** historique **/
.highcharts-plot-band /** fond créme**/
{
fill: #505152;
}
.highcharts-grid-line /** barre horizontal **/
{
opacity: 0.0;
}
.highcharts-tracker /** tracé orange **/
{
stroke-width: 2;
stroke: #ff9900!important;
}
/** tous le reste **/
.highcharts-legend-item.highcharts-markers, .highcharts-series-0, .highcharts-line-series, .highcharts-color-undefined
{
stroke: rgb(148, 148, 140)!important;
fill: #ff9900!important;
}
.highcharts-graph /** petite barre légende **/
{
stroke: #ff9900!important;
}
Tres sympa ! où pose tu le code ?
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 04 févr. 2018, 14:12
par winhex
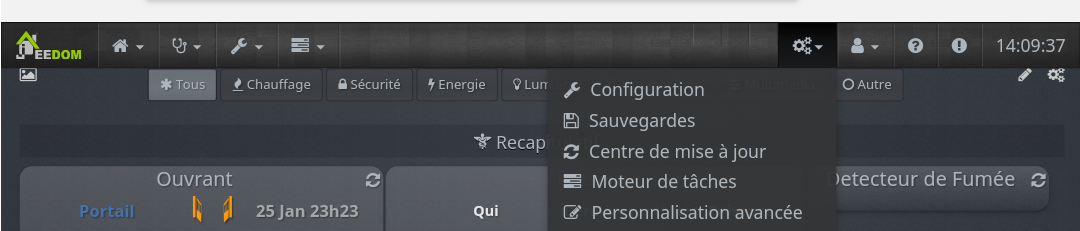
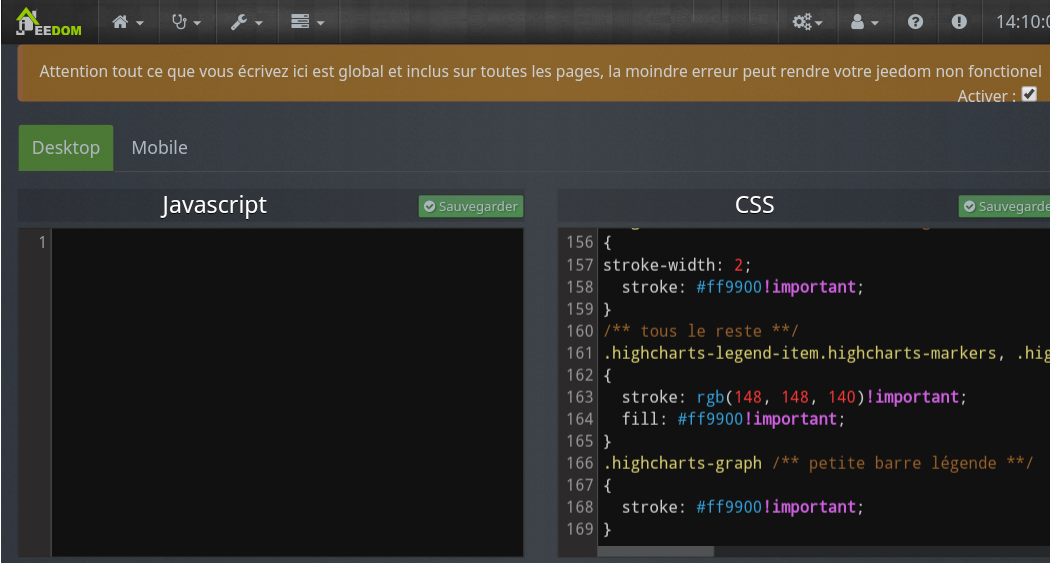
personnalisation avancée

- 20180204_141055.png (202.43 Kio) Consulté 5733 fois

- 20180204_141131.png (299.47 Kio) Consulté 5733 fois
c est lié au sujet
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 05 févr. 2018, 10:39
par cyrilphoenix
Parfait ca marche et c'est bien plus joli comme ca, merci

Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 13 févr. 2018, 09:44
par cyrilphoenix
Pas mal les courbes

Tu pourrais partager le code CSS ?
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 13 févr. 2018, 13:24
par fleproust
Y a pas de code, j’integre Juste un graphique dans le design.
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 13 févr. 2018, 16:53
par cyrilphoenix
fleproust a écrit : ↑13 févr. 2018, 13:24
Y a pas de code, j’integre Juste un graphique dans le design.
Et pour les couleurs de courbes ?
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 13 févr. 2018, 18:49
par fleproust
Ça se personnalise dans les designs directement
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 26 mars 2018, 14:28
par GargouilleBL
Bonjour à toutes et tous,
J'ai chercher un peu partout dans le forum, je ne trouve pas ce que je cherche, ou je n'utilise pas les bons mots clefs.
Mais ce post me parait le plus approprié pour ma de mande puisqu'il s'agit bien de personnalisation et de css.
D'ailleurs, je m'étonne que personne n'est déjà fait une telle demande car je trouve que ça pourrait être bien pratique.
J'aimerais savoir quel code et surtout où je dois le mettre pour pouvoir avoir mes objets, plugins et autres tuiles "déroulantes" sur mon dashborad.
Avoir quelque chose qui ressemble à ça (bien sur c'est un montage).
Avec un objet (ou une pièce)

- Jeedom - Objet déroulant.png (281.04 Kio) Consulté 5295 fois
Et avec un plugin (ici un virtuel)

- Jeedom - Plugin déroulant.png (61.27 Kio) Consulté 5295 fois
Je sais que Jeedom est basé sur Bootstrap (du moins je pense) et qu'il faudrait mettre un truc de ce genre pour utiliser la fonction collapse :
Code : Tout sélectionner
<button data-toggle="collapse" data-target="#demo">Collapsible</button>
<div id="demo" class="collapse">
...Mon objet ou plugin
</div>
Mais comme dit plus haut, je ne sais si le code est exact et surtout où le mettre.
Un peu d'aide me serait bien utile,
Merci à vous,
@+ GargouilleBL
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 26 mars 2018, 17:54
par frankie666
Sans faire de code, dans une vue tu peux utiliser le plugin CLINKS
https://jeedom.github.io/plugin-clink/fr_FR/ qui permet d'ouvrir une fenêtre (modal ou non) en appuyant sur un bouton dans une tuile ou alors dans un design, utiliser l'objet "zone" qui permet de lancer des commandes ou ouvrir une fenêtre avec un widget (ton widget yeelight par exemple).
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 27 mars 2018, 08:22
par GargouilleBL
@frankie666, bonjour et merci pour ta solution.
J'avais pensé a ce plugin (que j'utilise pour d'autre choses) mais dans le cas présent, je souhaite vraiment avoir mes objets, tuiles et plugins déroulants sur mon dashboard. Gain de place, rapidité et plus joli (question de goûts). Et donc utiliser la fonction collapse ou autres équivalente.
Si un spécialiste de CSS pouvait m'aider
Merci et bonne journée
@+GargouilleBL
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 06 avr. 2018, 22:19
par Bobock
Bonjour à tous,
Je ne sais pas si c’est le bon endroi pour cette question. Je cherche à afficher sur les graphiques d’historiques sous forme de colonnes empilées (ça c’est facile), en faisant apparaitre dans chaque colonne la valeur de la commande.
Ca semble possible d’après le site highcharts, et je crois que j’ai vu ça dans les screenshots du plugin « suivi conso ».
Savez-vous faire ?
Merci d’avance!
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 22 avr. 2018, 17:47
par Loic74
Bonjour à tous,
Il est écrit dans la doc:
Toute erreur dans un des ces scripts peut rendre Jeedom totalement indisponible et il faudra se connecter en SSH et supprimer les fichiers de customisation pour pouvoir le récupérer
OK mais quel fichier faut-il supprimer dans le cas de code CSS et dans le cas de code JS?
Merci
Loic
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 23 avr. 2018, 14:32
par Loic74
Hmm, j’ai peut etre posté au mauvais endroit, sorry
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 23 avr. 2018, 15:22
par Sartog
Loic74 a écrit : ↑22 avr. 2018, 17:47
Bonjour à tous,
Il est écrit dans la doc:
Toute erreur dans un des ces scripts peut rendre Jeedom totalement indisponible et il faudra se connecter en SSH et supprimer les fichiers de customisation pour pouvoir le récupérer
OK mais quel fichier faut-il supprimer dans le cas de code CSS et dans le cas de code JS?
Merci
Loic
Je dirais dans Desktop/custom/
A vérifier tout de même.
Re: [S'inspirer] Postez vos Customisations (Javascipt / CSS)
Publié : 23 avr. 2018, 15:29
par Loic74
Merci Sartog,
J'étais justement en train de me répondre, c'est bien cela.
Il faut supprimer le fichier "custom.css" (et/ou "custom.js" j'imagine) via SSH si on est bloqué