Tu devrais inverser la couleur de ta charge JEEDOM brix car inverse
[S'inspirer] Postez votre Dashboard
Re: [S'inspirer] Postez votre Dashboard
Belle installation quand même design plutôt réussi !
Tu devrais inverser la couleur de ta charge JEEDOM brix car inverse
Tu devrais inverser la couleur de ta charge JEEDOM brix car inverse
Re: [S'inspirer] Postez votre Dashboard
Très très beau !
Re: [S'inspirer] Postez votre Dashboard
ah oui effectivement ca donne envie... belle installation
Raspberry Pi3/Razberry+Rfxcom/3 Fibaro Sensor/10 Détecteurs Zipato 3en1/5 Fibaro Smoke Sensor/Karotz/2 Wallplug+1 Smart Switch+1 Prise Foxx+1 répéteur Foxx/1 Quibino ZMNHJD1 Fil Pilote/6 Volets SOMFY RTS/Camera Ext FOSCAM/3 Xiaoyi/Orvibo
Re: [S'inspirer] Postez votre Dashboard
Joli dashboard,
Comment fais-tu pour le nom des objets centrés comme celà?
Comment fais-tu pour le nom des objets centrés comme celà?
Re: [S'inspirer] Postez votre Dashboard
Bonsoir,
Merci,
Pour centrer le nom des objets, modifier la taille police et couleur de fond j'avais trouvé sur le forum et mis de coté dans mes docs.
Menu a droite : "personnalisation avancée" dans la fenêtre "Javascript"
Cdlt
Merci,
Pour centrer le nom des objets, modifier la taille police et couleur de fond j'avais trouvé sur le forum et mis de coté dans mes docs.
Menu a droite : "personnalisation avancée" dans la fenêtre "Javascript"
Code : Tout sélectionner
$(document).ready (function(){ // centrer le nom des pièces sur Dashboard (police et couleur de fond)
setTimeout(function(){
$('legend').css({'text-align':'center'});
$('legend').css({'font-size':'2em'});
$('legend').css({'background-color':'rgba(255, 255, 255, 0.5)'});
}, 500);
});Re: [S'inspirer] Postez votre Dashboard
Cool, merci
Re: [S'inspirer] Postez votre Dashboard
Salut, vous partage les images [.png] de ton widget difusseur?bl83 a écrit :Bonsoir,
Ça avance petit à petit, dashboard en cours.
cdlt
Ce est cool
Re: [S'inspirer] Postez votre Dashboard
Bonsoir,
Bien sur pour le partage, tout est disponible sur mon dashboard.
Voici les photos et le code du widget.
diffuseur_off.png
diffuseur_on.png
Widget :
nom : diffuseur_B
type : action
sous-type : defaut
Les infos bulles sont en français "Allumer & Diffuser huiles essentielles" et "Eteindre & Arreter Diffuseur" modifiables directement dans le code
Cdlt
Bien sur pour le partage, tout est disponible sur mon dashboard.
Voici les photos et le code du widget.
diffuseur_off.png

diffuseur_on.png

Widget :
nom : diffuseur_B
type : action
sous-type : defaut
Code : Tout sélectionner
<!--
commande on off pour diffuseurs huile essentielles
le test est fait sur les deux premiers caractères (mettre en minuscules sinon rajouter un traitement de la commande par lowercase) on peut utiliser par on_diffuseur
le test est fait par rapport a "on" si positif icone diffuseur allumé sinon icone diffuseur eteint
-->
<div style="width:70px; height:70px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#">
<center>
<!-- on peut ici changer le contour : epaisseur couleur courbure des angles -->
<div style="margin-top:5px; height:62px; width:62px; border:4px ridge orange; border-radius:10px; " class="action" id="iconCmd#id#"></div>
</center>
<script>
(function() {
var commande = "#name_display#";
commande = commande.substr(0,2);
if (commande == "on") {
$('#iconCmd#id#').html('<img style="height:50px; width:50px" title="Allumer & Diffuser huiles essentielles" src="plugins/widget/core/template/dashboard/cmd.action.other.diffuseur_B/diffuseur_on.png">');
} else {
$('#iconCmd#id#').html('<img style="height:50px; width:50px" title="Eteindre & Arreter Diffuseur" src="plugins/widget/core/template/dashboard/cmd.action.other.diffuseur_B/diffuseur_off.png">');
}
$('.cmd[data-cmd_id=#id#] .action').on('click', function () { jeedom.cmd.execute({id: '#id#'});});
})();
</script>
</div>
Cdlt
Re: [S'inspirer] Postez votre Dashboard
@bl83 un grand merci!!! 

Re: [S'inspirer] Postez votre Dashboard
Bonjour,
Pour les tuiles de tes pièces (hall, salon...), tu as créé un widget spécifique par pièce?
Bonne journée.
Jeedom DIY@RPI3
Aeon Stick Zwave : 15 FGR222, 2 FGS222, 6 FGD212, Oeil de Fibaro, 1 Wallplug
RFXCOM : 3 Prises, Téléco, 4 Sondes temp. / Moteur Somfy
Multimédia: Nas Synology / 2 KODI@RPI / Max2Play@RPI3
Xiaomi: 3 RGB Yeelight
Aeon Stick Zwave : 15 FGR222, 2 FGS222, 6 FGD212, Oeil de Fibaro, 1 Wallplug
RFXCOM : 3 Prises, Téléco, 4 Sondes temp. / Moteur Somfy
Multimédia: Nas Synology / 2 KODI@RPI / Max2Play@RPI3
Xiaomi: 3 RGB Yeelight
Re: [S'inspirer] Postez votre Dashboard
Bonjour,
Désolé pour le retard de la réponse, longue absence
Chaque pièce est un virtuel. Pour l'agencement à l'intérieur je me suis créé 2 widgets paramétrables, un pour faire les encadrements avec titres et bordures et un autre pour faire des "vides".
Si besoin je peux développer.
Cordialement
Désolé pour le retard de la réponse, longue absence
Chaque pièce est un virtuel. Pour l'agencement à l'intérieur je me suis créé 2 widgets paramétrables, un pour faire les encadrements avec titres et bordures et un autre pour faire des "vides".
Si besoin je peux développer.
Cordialement
Re: [S'inspirer] Postez votre Dashboard
Salut à tous,
Installation toujours en évolution, je poste mon dashbord à aujourd'hui :

Installation toujours en évolution, je poste mon dashbord à aujourd'hui :

Re: [S'inspirer] Postez votre Dashboard
Très sympa ton Dashboard. Tu pourrais partager les icônes de tes poubelles ?
Merci
JEEDOM en version stable via VMware ESXi
NUC Core i5, SSD 500 Go, 32 Go Ram
Z-Stick Z-wave Plus (Gen5) et RFPlayer
En pleine découverte de Jeedom :)
NUC Core i5, SSD 500 Go, 32 Go Ram
Z-Stick Z-wave Plus (Gen5) et RFPlayer
En pleine découverte de Jeedom :)
Re: [S'inspirer] Postez votre Dashboard
Merci
Pour les icones, tu les as sur le market :

Re: [S'inspirer] Postez votre Dashboard
dashboard de malade ! on sens le passionné compétent qui plus est !
et sacré install info à la maison dedieu ce syno doit tourner vraiment bien.
C'est marrant il annonce un i3 @ 2 coeurs je ne savais pas que ça existait je pensais qu'il était tous 4 coeurs.
Merci pour le partage !
Re: [S'inspirer] Postez votre Dashboard
Bonjour bl83,bl83 a écrit : ↑22 mai 2017, 09:35Bonjour,
Désolé pour le retard de la réponse, longue absence
Chaque pièce est un virtuel. Pour l'agencement à l'intérieur je me suis créé 2 widgets paramétrables, un pour faire les encadrements avec titres et bordures et un autre pour faire des "vides".
Si besoin je peux développer.
Cordialement
très chouette ton dashboard ! Bravo !
Oui je serais interessé pour que tu développes un peu un virtuel parceque je ne comprends pas trop cette histoire de widget "vide".
Merci
Re: [S'inspirer] Postez votre Dashboard
Bonjour,
Je me suis créé 2 widgets (attention le code mérite peut être d'être revu, ce n'est pas mon métier )
)
Je ne me suis pas repenché dessus depuis la sortie de la version 3 peut être moins utile maintenant.
le premier inséré dans la tuile permet de déplacer des éléments
nom du widget : Blanc_B
Type : Info
Sous-type : Autre
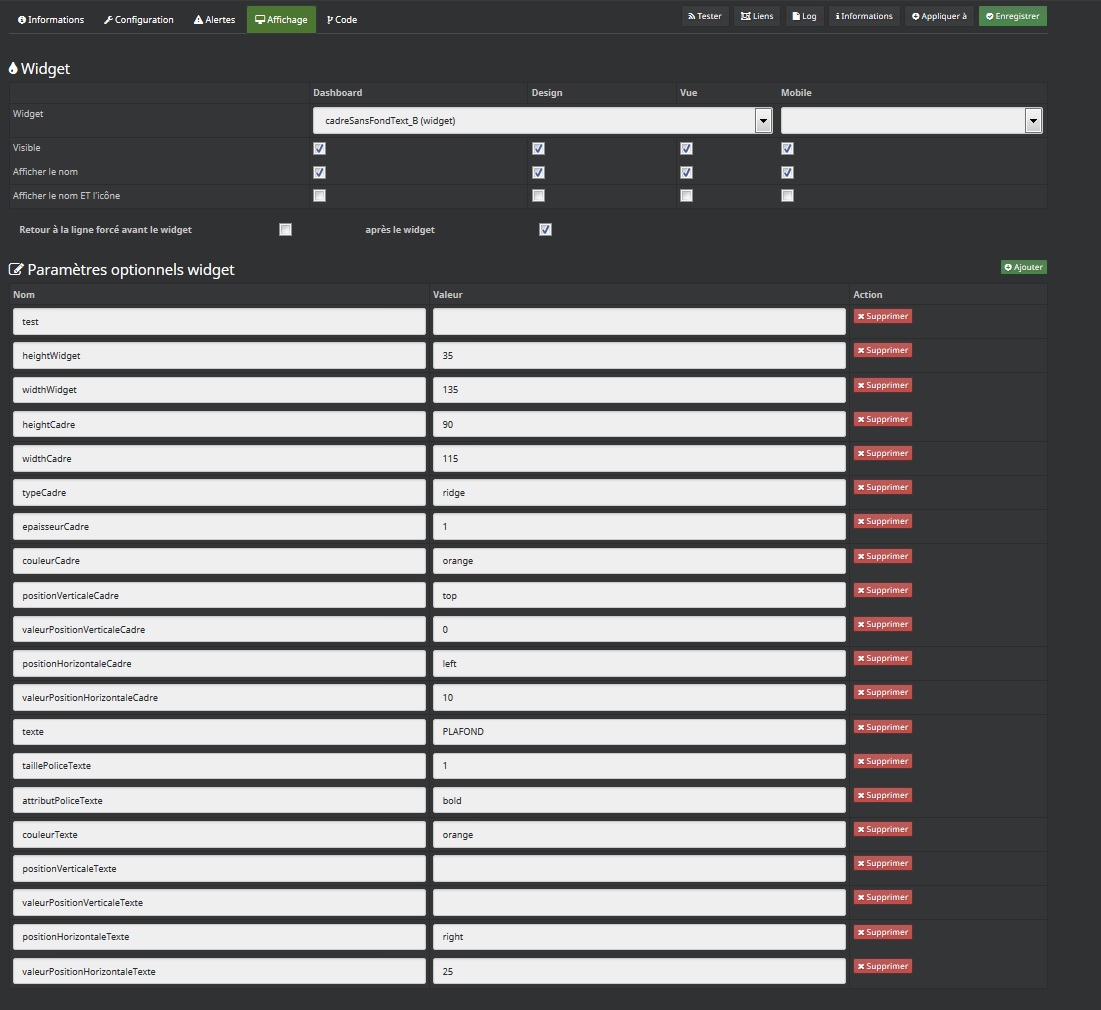
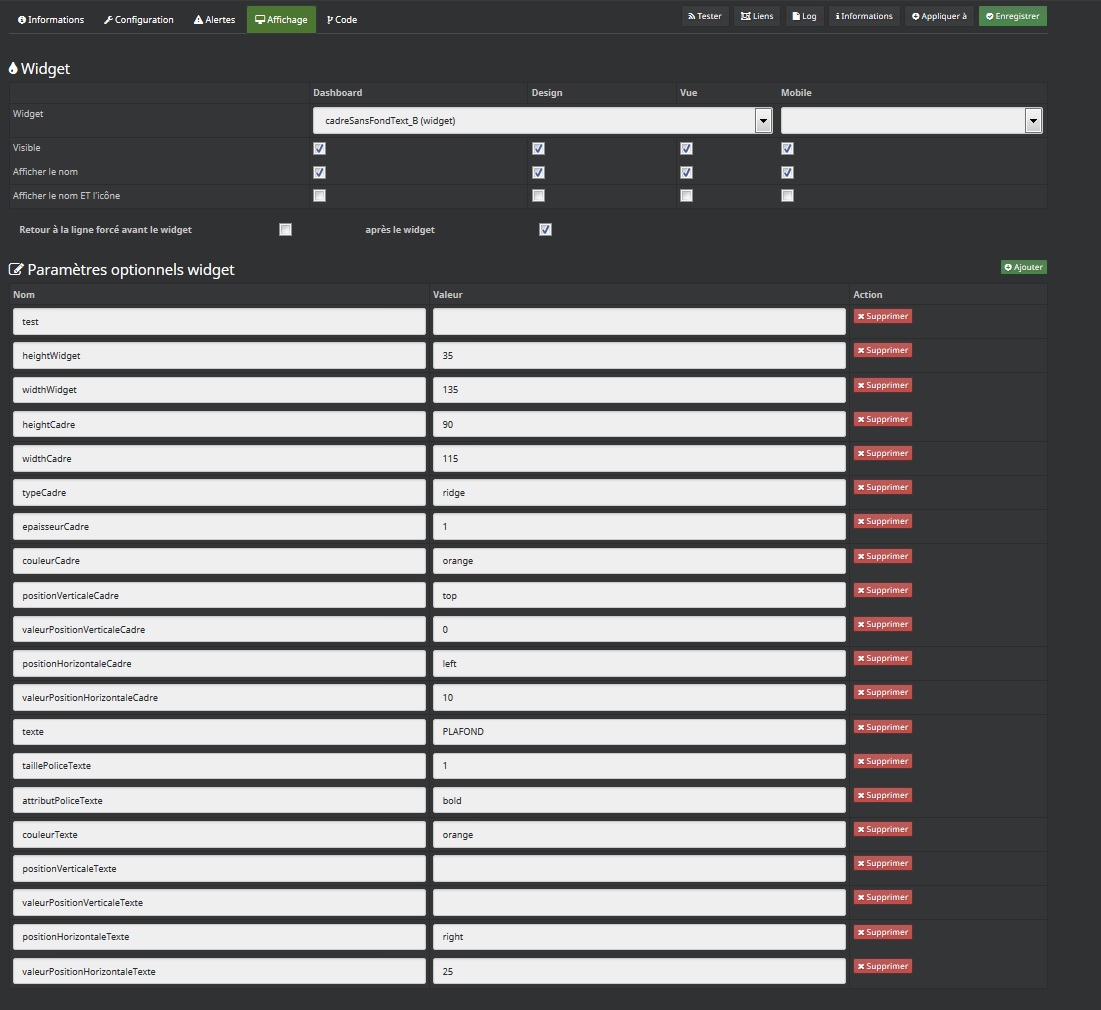
Le second permet de faire un cadre sans fond avec ou sans entête, avec bordure de couleur et épaisseur différente et de le positionner à volonté
nom du widget : cadreSansFondText_B
Type : Info
Sous-type : Autre
Lorsque de la création d'un équipement (virtuel) j'ajoute des commandes utilisant l'un ou l'autre de ces widgets.
Exemple :
lors de la création je rends les contours visibles pour la mise en place (test = on dans chaque widget)

au final après avoir estompé les contours

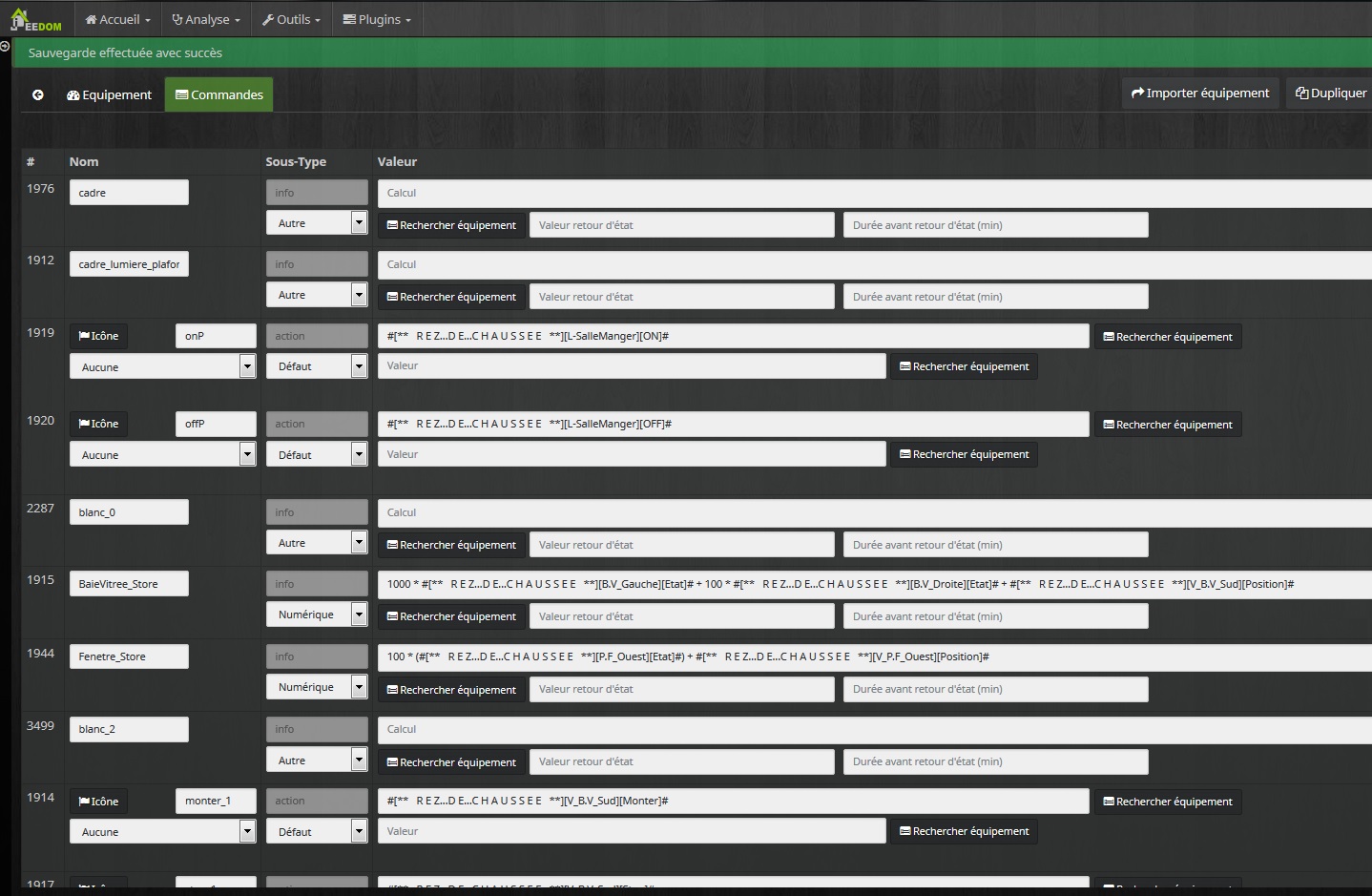
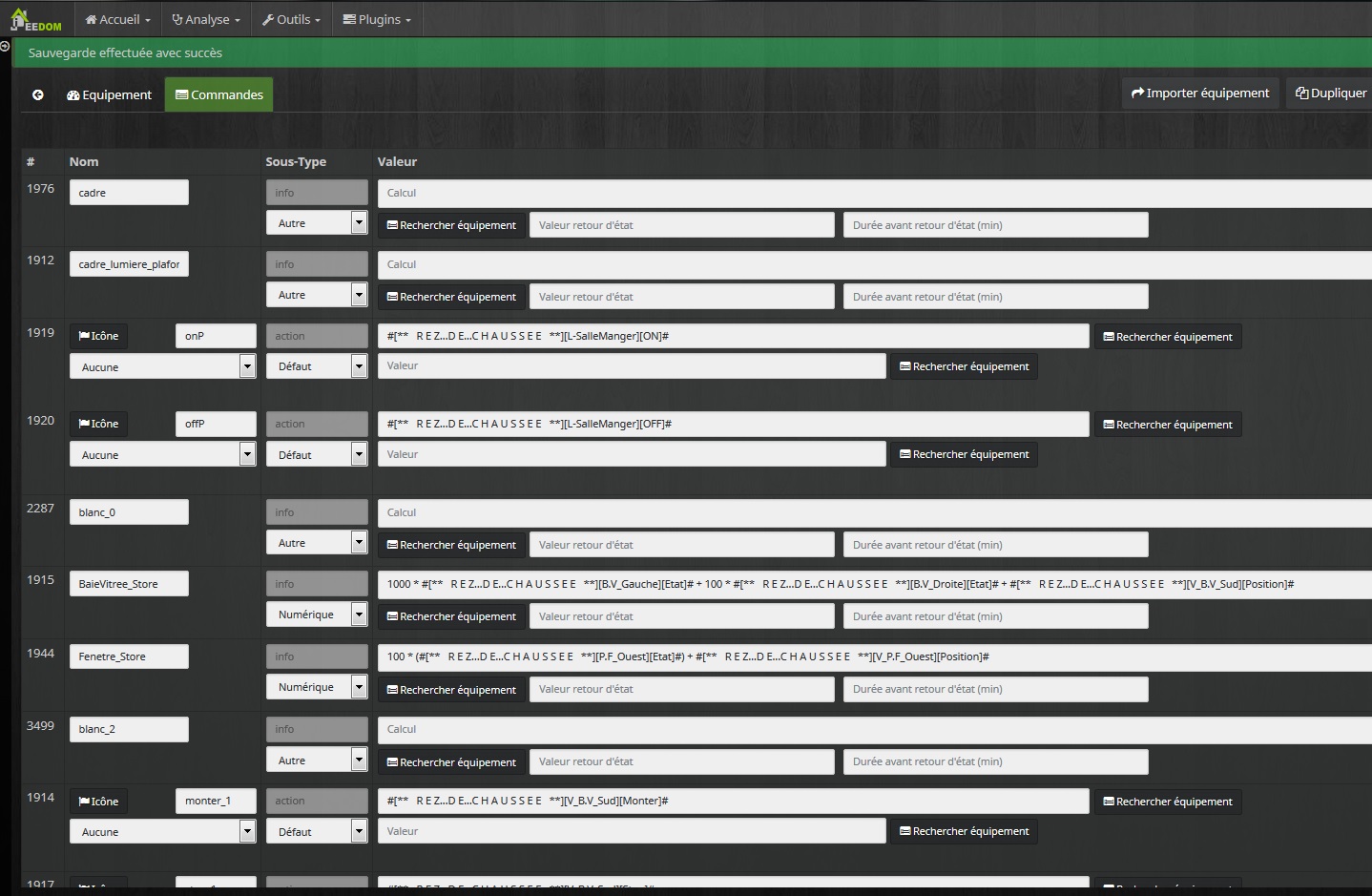
Ci dessous les commandes dans le virtuel

et un exemple de commande (cadre_lumiere_plafond)
Trace le cadre orange et le texte "Plafond".

Si besoin de plus d'info n'hésites pas, je ne suis pas sur d'être assez clair.
Cordialement
Je me suis créé 2 widgets (attention le code mérite peut être d'être revu, ce n'est pas mon métier
Je ne me suis pas repenché dessus depuis la sortie de la version 3 peut être moins utile maintenant.
le premier inséré dans la tuile permet de déplacer des éléments
nom du widget : Blanc_B
Type : Info
Sous-type : Autre
Code : Tout sélectionner
<!--
Il s'agit d'un bloc vierge dimensionnable en passant les paramètres "widthBlock" et "heightBlock" (unité px) pour la largeur et le hauteur du block
et le paramètre "test" = on affiche un cadre pour aider à la mise en page ( le laisser vide ou off une fois fini).
-->
<div class=" cmd tooltips cmd-widget cursor" id = "cmd-widget#id#" data-type="action" data-subtype="other" data-cmd_id="#id#">
<script>(function() {
var widthB, heightB;
if (!isNaN(parseFloat("#widthBlock#"))) {
widthB = "#widthBlock#";
} else {
widthB = 5;
}
if (!isNaN(parseFloat("#heightBlock#"))) {
heightB = "#heightBlock#";
} else {
heightB = 5;
}
if("#test#" == 'on') { $("#cmd-widget#id#.cmd-widget").css({'border': 'solid 1px white'});}
$("#cmd-widget#id#.cmd-widget").css({'height':heightB+'px','width':widthB +'px'});
})(); </script>
</div>
nom du widget : cadreSansFondText_B
Type : Info
Sous-type : Autre
Code : Tout sélectionner
<!--
Il s'agit d'un cadre dimensionnable avec texte positionnable en passant les parametres
widthCadre
heightCadre (unité px) pour la largeur et le hauteur du cadre
couleurCadre
typeCadre (none,solid,dotted,dashed,double,groove,ridge, outset, inset)
epaisseurCadre (unité px)
positionVerticaleCadre top ou bottom
positionHorizontaleCadre left ou right
valeurPositionVerticaleCadre peut etre negatif par rapport au container
valeurPositionHorizontaleCadre peut etre negatif par rapport au container
widthWidget (unité px) largeur de la place occupée par le bloc widget (marge a l'interieur du cadre avant prochain widget, tient compte de l'epaisseur)
heightWidget (unité px) hauteur de la place occupée par le bloc widget
texte texte a afficher
couleurTexte couleur texte
attributPoliceTexte attribut texte normal ou bold
taillePoliceTexte taille police (unité em)
positionVerticaleTexte top ou bottom
valeurPositionVerticaleTexte peut etre negatif
positionHorizontaleTexte left ou right
valeurPositionHorizontaleTexte peut etre negatif
test on off fait apparaitre ou pas le contenair
-->
<div class=" cmd tooltips cmd-widget cursor" id = "cmd-widget#id#" data-type="action" data-subtype="other" data-cmd_id="#id#">
<center>
<div style = "position:absolute" class = "cadre" id = "cadre#id#" </div>
<span style="position:absolute" class="zoneTexte" id="zoneTexte#id#"></span>
</center>
<script>(function() {
var widthC, heightC, couleurC , typeC, epaisseurC, cadre;
var posCadreV, posCadreH, valPCV, valPCH;
var heightW, widthW ;
var texte, couleurT, tailleT, attributT;
var posTextV, posTextH,valPTV, valPTH;
texte = "#texte#";
couleurC = "#couleurCadre#";
typeC = "#typeCadre#";
couleurT = "#couleurTexte#";
attributT = "#attributPoliceTexte#";
posTextV = "#positionVerticaleTexte#";
posTextH = "#positionHorizontaleTexte#";
posCadreV = "#positionVerticaleCadre#";
posCadreH = "#positionHorizontaleCadre#";
//partie zone texte
if (!isNaN(parseInt("#valeurPositionHorizontaleTexte#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
valPTH = parseInt("#valeurPositionHorizontaleTexte#");
} else {
valPTH = 5;
}
if (!isNaN(parseInt("#valeurPositionVerticaleTexte#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
valPTV = parseInt("#valeurPositionVerticaleTexte#");
} else {
valPTV = 5;
}
if (posTextV == 'bottom') {
$("#zoneTexte#id#.zoneTexte").css({'bottom' :valPTV}); //position par raport au bas
} else {
$("#zoneTexte#id#.zoneTexte").css({'top' :valPTV}); //position par raport au haut (defaut)
}
if (posTextH == 'right') {
$("#zoneTexte#id#.zoneTexte").css({'right' :valPTH}); //position par raport a droite
} else {
$("#zoneTexte#id#.zoneTexte").css({'left' :valPTH}); //position par raport a gauche (defaut)
}
if (attributT != 'normal' && attributT != 'bold') { // police normal par defaut
attributT = 'normal'}
if (!isNaN(parseFloat("#taillePoliceTexte#"))) { // taille police 1em par defaut
tailleT = "#taillePoliceTexte#";
} else {
tailleT = 1;
}
$("#zoneTexte#id#.zoneTexte").css({'font-weight':attributT});
$("#zoneTexte#id#.zoneTexte").css({'font-size':tailleT + 'em'});
$("#zoneTexte#id#.zoneTexte").css({'color':couleurT});
$("#zoneTexte#id#.zoneTexte").html(texte)
// partie cadre
if (!isNaN(parseInt("#valeurPositionHorizontaleCadre#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
valPCH = parseInt("#valeurPositionHorizontaleCadre#");
} else {
valPCH = 5;
}
if (!isNaN(parseInt("#valeurPositionVerticaleCadre#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
valPCV = parseInt("#valeurPositionVerticaleCadre#");
} else {
valPCV = 5;
}
if (posCadreV == 'bottom') {
$("#cadre#id#.cadre").css({'bottom' :valPCV}); //position par raport au bas
} else {
$("#cadre#id#.cadre").css({'top' :valPCV}); //position par raport au haut (defaut)
}
if (posCadreH == 'right') {
$("#cadre#id#.cadre").css({'right' :valPCH}); //position par raport a droite
} else {
$("#cadre#id#.cadre").css({'left' :valPCH}); //position par raport a gauche (defaut)
}
if (!isNaN(parseInt("#widthCadre#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
widthC = "#widthCadre#";
} else {
widthC = 5;
}
if (!isNaN(parseInt("#heightCadre#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
heightC = "#heightCadre#";
} else {
heightC = 5;
}
if (!isNaN(parseInt("#epaisseurCadre#"))) { //verification que la valeur est un nombre sinon valeur 1 par défaut
epaisseurC = "#epaisseurCadre#";
} else {
epaisseurC = 1;
}
cadre = typeC + ' ' + epaisseurC + 'px' + ' ' + couleurC ;
$("#cadre#id#.cadre").css({'height':heightC+'px','width':widthC +'px'});
$("#cadre#id#.cadre").css({'border-radius':'15px'});
$("#cadre#id#.cadre").css({'border':cadre});
// partie occupation div container
if("#test#" == 'on') { $("#cmd-widget#id#.cmd-widget").css({'border': 'solid 1px white'});}
if (!isNaN(parseInt("#heightWidget#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
heightW = "#heightWidget#";
} else {
heightW = 5;
}
if (!isNaN(parseInt("#widthWidget#"))) { //verification que la valeur est un nombre sinon valeur 5 par défaut
widthW = "#widthWidget#";
} else {
heightC = 5;
}
//widthW = parseInt(widthW) + parseInt(epaisseurC) ;
$("#cmd-widget#id#.cmd-widget").css({'height':heightW + 'px', width: widthW + 'px'}); // occupation "reelle" du widget
})();
</script>
</div>
Exemple :
lors de la création je rends les contours visibles pour la mise en place (test = on dans chaque widget)

au final après avoir estompé les contours

Ci dessous les commandes dans le virtuel

et un exemple de commande (cadre_lumiere_plafond)
Trace le cadre orange et le texte "Plafond".

Si besoin de plus d'info n'hésites pas, je ne suis pas sur d'être assez clair.
Cordialement
Re: [S'inspirer] Postez votre Dashboard
très sympa ton dashboard. Concernant la partie garage tu affiches une durée. Elle correspond au temps écoulé depuis le dernier changement d'état ? si oui comment la calculer, merci 
Re: [S'inspirer] Postez votre Dashboard
Bonsoir,
@Xistof
Cela est intégré dans mon widget je te joins le code complet un peu commenté.
type : info
sous type : Binaire
Cordialement
@Xistof
Cela est intégré dans mon widget je te joins le code complet un peu commenté.
type : info
sous type : Binaire
Code : Tout sélectionner
<!-- Liste des paramètres a passer par l'équipement:
- equipImg : type d'equipement respecter la casse (liste equipement implémentés) :
fenetre
porte_fenetre
porte_interieure
porte_entree
porte_garage
- heightImage : hauteur de l'image affichée en pixel (defaut = 100)
- widthImage : largeur de l'image affichée en pixel (defaut = 100)
-->
<div style="width:95px;min-height:80px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<center>
<span class='cmdName' style="font-weight: bold;font-size : 18px;#hideCmdName#;" title="#name#">#name_display#</span>
<span class="timeCmd#uid#" style="font-size:0.9em;display: block;background-color:transparent !important;padding : 3px;border-radius: 4px;"></span>
<span style="font-size: 3.5em;" id="iconCmd#id#"></span>
</center>
<script>
var equipImg = "#equipImg#";
var imgHeight;
var imgWidth;
// --------------------------
jeedom.cmd.displayDuration('#valueDate#', $('.timeCmd#uid#')); // durée écoulée depuis dernier changement
// --------------------------
if (!isNaN(parseFloat("#heightImage#"))) { // récupération des informations hauteur et largeur si passées en paramètres et sous forme de nombres
imgHeight = "#heightImage#"; //sinon application des valeurs par défaut.
} else {
if(equipImg == ""){ // si parametre equipement absent par defaut on aura 'porte fenetre
equipImg = "porte_fenetre";
imgHeight = "100";
} else {
imgHeight = "100";
}
}
if (!isNaN(parseFloat("#widthImage#"))) {
imgWidth = "#widthImage#";
} else {
imgWidth = "100";
}
// --------------------------
if ('#state#' == '1' || '#state#' == 1) { // equipement fermé (peut etre inversé si info inversée au niveau commande equipement)
$('#iconCmd#id#').append('<img style="height:' + imgHeight + 'px;width:' + imgWidth + 'px;" src="plugins/widget/core/template/mobile/cmd.info.binary.Ouvertures_B/' + equipImg + '.png" />');
}
if ('#state#' == '0' || '#state#' == 0) { // equipement ouvert
$('#iconCmd#id#').append('<img style="height:' + imgHeight + 'px;width:' + imgWidth + 'px;" src="plugins/widget/core/template/mobile/cmd.info.binary.Ouvertures_B/' + equipImg + '_ouverte.png" />');
}
</script>
</div>
Re: [S'inspirer] Postez votre Dashboard
merci pour ta réponse, je vais essayer de mettre ça en place 
Qui est en ligne ?
Utilisateurs parcourant ce forum : Aucun utilisateur inscrit et 7 invités


