Page 20 sur 26
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 11:02
par florent.pernice
Bravo pour cette v4. J'ai fait quelques tests et directement passage en prod tellement elle est bien

Elle est beaucoup plus rapide et l'affichage est grandement amélioré.
J'ai une petite question sur les thèmes: est-ce qu'il y a moyen de forcer un thème pour un utilisateur?
J'ai une tablette qui se logue avec un utilisateur specifique en mode mobile et plein ecran sur un design.
Le problème c'est qu'elle utilise le theme clair par défaut et je voudrais qu'elle soit en theme sombre pour gérer comme il faut la transparence de certaines commandes.
J'ai l'impression qu'on peut changer le theme que via le menu et avec mon design en plein ecran sur la tablette c'est pas possible.
Merci d'avance si quelqu'un a la réponse!
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 11:09
par loic
Les themes sont globaux en v4 et non par utilisateur donc a part avec le menu il n'est pas possible de changer pour un utilisateur donnée.
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 11:57
par florent.pernice
loic a écrit : ↑03 oct. 2019, 11:09
Les themes sont globaux en v4 et non par utilisateur donc a part avec le menu il n'est pas possible de changer pour un utilisateur donnée.
Merci loic pour la réponse rapide.
Si un jour vous trouvez un moyen de rajouter un parametre dans l'url (un peu comme pour le choix de la vue desktop/mobile) je suis preneur

Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 12:26
par kiboost
Il parait qu'on peu tout faire avec Jeedom non ?
Personnalisation avancée, js :
Code : Tout sélectionner
$(function () {
var theme = $('body').attr('data-theme')
if (user_login == "kiboost" && theme != 'core2019_Dark') {
$('#bt_switchTheme').click()
}
})
Donc si user kiboost et que ton theme alternatif est bien le dark, çà passera dessus
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 12:46
par PrFalKeN
Excellent !
Faudrait faire un doc de tous ces petits trucs

Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 12:47
par kiboost
PrFalKeN a écrit : ↑03 oct. 2019, 12:46
Excellent !
Faudrait faire un doc de tous ces petits trucs

J'essayerai de faire comme ici :
https://kiboost.github.io/jeedom_docs/j ... ace/fr_FR/
Mais çà prend du temps, et surtout c'est totalement non officiel ...

Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 14:05
par Poumi
loic a écrit : ↑03 oct. 2019, 10:41
On perdrait trop de temps a faire la liste, honnetement la entre répondre au ticket, repondre sur le forum, faire les changelog et tout le reste je passe plus que 30 à 40% de mon temps sur le dev...
l'idée était justement de te faire gagner du temps, donc si ça t'en fait perdre c'est pas la peine...
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 14:11
par florent.pernice
kiboost a écrit : ↑03 oct. 2019, 12:26
Il parait qu'on peu tout faire avec Jeedom non ?
Personnalisation avancée, js :
Code : Tout sélectionner
$(function () {
var theme = $('body').attr('data-theme')
if (user_login == "kiboost" && theme != 'core2019_Dark') {
$('#bt_switchTheme').click()
}
})
Donc si user kiboost et que ton theme alternatif est bien le dark, çà passera dessus
Merci beaucoup je vais tester!
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 20:28
par florent.pernice
florent.pernice a écrit : ↑03 oct. 2019, 14:11
kiboost a écrit : ↑03 oct. 2019, 12:26
Il parait qu'on peu tout faire avec Jeedom non ?
Personnalisation avancée, js :
Code : Tout sélectionner
$(function () {
var theme = $('body').attr('data-theme')
if (user_login == "kiboost" && theme != 'core2019_Dark') {
$('#bt_switchTheme').click()
}
})
Donc si user kiboost et que ton theme alternatif est bien le dark, çà passera dessus
Merci beaucoup je vais tester!
Merci ca marche bien sur la version desktop.
J'avais pas pensé que ma tablette etait en mode mobile et a priori il n'y a pas de theme alternatif en mode mobile.
Mais bon du coup j'ai passé ma tablette en mode desktop et le theme alternatif est activé par défaut.
Flo
Re: Release Candidate v4 arrive
Publié : 03 oct. 2019, 21:04
par kiboost
sur l'app mobile, pas de theme, mais sur la webapp, sur la home, dans autre, basculer le theme
Re: Release Candidate v4 arrive
Publié : 05 oct. 2019, 18:00
par florent.pernice
Je ne sais pas si je dois posté ici ou sur le plugin virtuel, mais depuis le passage v4 j'ai un phenomene bizarre:
Pour ma porte de garage et mon portail j'ai un virtuel qui recopie la valeur d'etat de mon état KNX pour savoir si le portail est ouvert (1: ouvert, 0: fermé).
J'utilise pour l'affichage le core/shutter. Sur la version desktop l'icone est correct mais sur la version mobile l'icone est inversé...
Merci d'avance si vous avez une idée?
Florent
Re: Release Candidate v4 arrive
Publié : 05 oct. 2019, 18:50
par loic
Bonjour,
Quand tu dis mobile c'est l'application ou la webapp ?
Re: Release Candidate v4 arrive
Publié : 05 oct. 2019, 19:38
par florent.pernice
loic a écrit : ↑05 oct. 2019, 18:50
Bonjour,
Quand tu dis mobile c'est l'application ou la webapp ?
Ca me le fait sur l'app mobile uniquement
Re: Release Candidate v4 arrive
Publié : 05 oct. 2019, 23:23
par Alpine_Z
Est ce que c'ets normal qu'un texte dans un tag envoyé vers un scénario ajoute des guillemets supplémentairement ?
Je n'ai évidement pas ce problème lorsque je met seulement un mot sans mettre de guillemets.
Voila les logs d'un scénario de test, le tag xmsg devait être \"message wifi auto"\ et non "\"message wifi auto\""
Code : Tout sélectionner
[2019-10-05 23:10:28][SCENARIO] Start : Lancement provoque par le scenario : [test_tags]. Tags : {"#xmsg#":"\"message wifi Auto\"","#xclass#":"EVENT"}
[2019-10-05 23:10:28][SCENARIO] Exécution du sous-élément de type [action] : code
[2019-10-05 23:10:28][SCENARIO] Exécution d'un bloc code
[2019-10-05 23:10:28][SCENARIO] Fin correcte du scénario
Re: Release Candidate v4 arrive
Publié : 06 oct. 2019, 10:20
par loic
Oui c'est normal sans cette ajout la commande serait invalide et ça planterai
Re: Release Candidate v4 arrive
Publié : 06 oct. 2019, 11:35
par i-magin
Bonjour
J'ai sur mon dashboard des virtuels de pilotage de radiateurs Fil Pilote
J'ai voulu modifier pour la commande "Etat" le widget de l'affichage mobile en choisissant "HeatPiloteWireQubino"
Est-ce en enregistrant la modification ou en sauvegardant le virtuel, tous les icônes liés aux commandes ont disparu
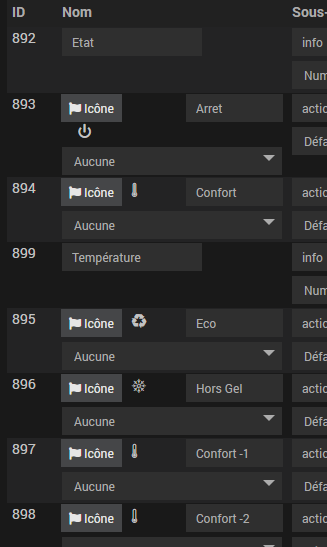
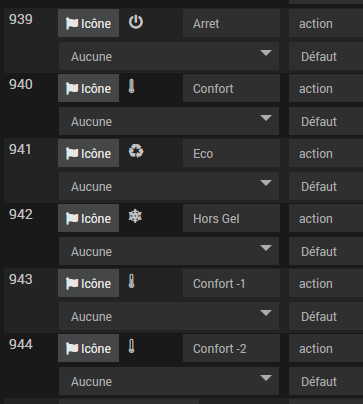
Voici une copie d'écran d'un autre virtuel pour montrer les icônes que j'évoque

- bug icones 2.PNG (21.33 Kio) Consulté 2845 fois
N'ayant pu reproduire l'incident, il n'est pas utile d'y consacrer du temps.
Je le signale tout de même au cas où un autre utilisateur rencontrerait un problème identique
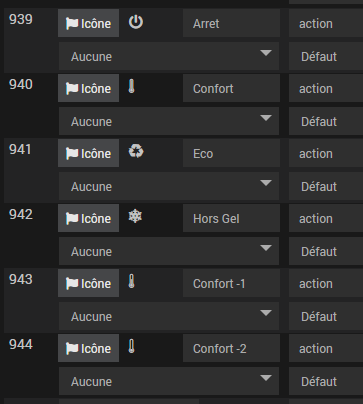
J'ai réaffecté les icônes et bizarrement le 1er correspondant à la commande "arrêt" apparaît sur la ligne inférieure

- bug icones.PNG (24.76 Kio) Consulté 2845 fois
Après recherche, il s'avère que le phénomène est lié à l'icône "Jeedom-off" (idem pour "jeedom-on") proposé dans la liste
En comparant les icônes "Jeedom-off" des deux copies d'écran, je constate qu'ils sont différents... et je ne retrouve pas l'ancien dans la liste des icônes proposés
Re: Release Candidate v4 arrive
Publié : 06 oct. 2019, 17:53
par Alpine_Z
loic a écrit : ↑06 oct. 2019, 10:20
Oui c'est normal sans cette ajout la commande serait invalide et ça planterai
Bonjour Loic,
Ok je comprend, mais du coup je me retrouve avec des guillemets au début et a la fin de chaque phrases, je me souviens pas avoir eu ce problème sur la v3...
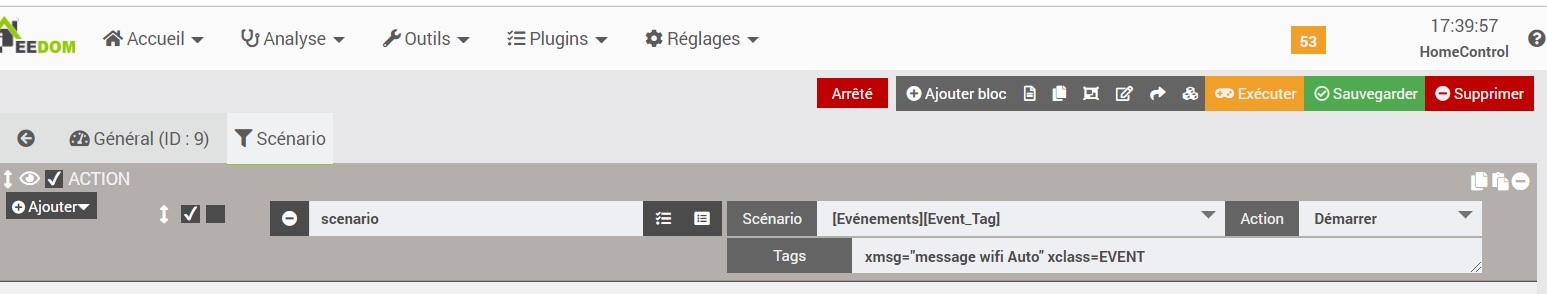
Mon scénario, le texte est mis entre guillemet car il contient plusieurs mots.

- Scenario_event.jpg (77.59 Kio) Consulté 2777 fois
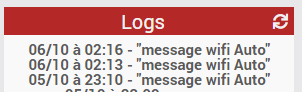
Mais du coup mon widget garde les guillemets au début et a la fin de la phrase

- log_widget.png (4.66 Kio) Consulté 2777 fois
Je ne dois quand même pas être le seul a utiliser une phrase composé de plusieurs mots dans un tag !!!!
Merci pour l'aide
Re: Release Candidate v4 arrive
Publié : 06 oct. 2019, 18:07
par loic
Je vais regarder mais honnêtement je vois pas comment faire sans les guillemets ça plante le shell et même pire c'est un risque pour le sécurité même de jeedom. Et je peux pas filtrer les guillemets après car ça enlèverai même ceux que tu as mis volontairement.
Re: Release Candidate v4 arrive
Publié : 06 oct. 2019, 19:33
par Alpine_Z
Merci d'avance Loic
Re: Release Candidate v4 arrive
Publié : 06 oct. 2019, 21:47
par i-magin
i-magin a écrit : ↑06 oct. 2019, 11:35
Bonjour
J'ai sur mon dashboard des virtuels de pilotage de radiateurs Fil Pilote
J'ai voulu modifier pour la commande "Etat" le widget de l'affichage mobile en choisissant "HeatPiloteWireQubino"
Est-ce en enregistrant la modification ou en sauvegardant le virtuel, tous les icônes liés aux commandes ont disparu
Voici une copie d'écran d'un autre virtuel pour montrer les icônes que j'évoque

- bug icones 2.PNG (21.33 Kio) Consulté 2704 fois
bug icones 2.PNG
N'ayant pu reproduire l'incident, il n'est pas utile d'y consacrer du temps.
Je le signale tout de même au cas où un autre utilisateur rencontrerait un problème identique
J'ai réaffecté les icônes et bizarrement le 1er correspondant à la commande "arrêt" apparaît sur la ligne inférieure

- bug icones.PNG (24.76 Kio) Consulté 2704 fois
bug icones.PNG
Après recherche, il s'avère que le phénomène est lié à l'icône "Jeedom-off" (idem pour "jeedom-on") proposé dans la liste
En comparant les icônes "Jeedom-off" des deux copies d'écran, je constate qu'ils sont différents... et je ne retrouve pas l'ancien dans la liste des icônes proposés
J'ai découvert ce qui provoque l'effacement de tous les icônes assignés aux commandes
C'est en affectant des types génériques aux commandes avec le plugin mobile
J'ai réaffecté les icônes et je confirme que les icônes "Jeedom-off" et "jeedom-on" provoquent une sorte de retour à la ligne, comme on peut le voir sur la 2ème copie d'écran
