Bonjour,
J'avais le meme problème que vous, j'avais fait un design puis selon des click depuis un menu, je chargeais un autre design, mais c'etait long. 3 secondes, c'est court mais c'est long quand on attend. je voulais de la réactivité instantané. Du coup après avoir lu l'idée de @fwehrle j'ai fait ce qu'il préconisait, soit un seul design très panoramique dédié a ma tablette.
Mais je voulais pouvoir ne faire qu'une seule fois mon menu, et qu'il soit répété sur toutes les pages.
Quelques javascript plus tard, j'ai réussis a le multiplier sur toutes mes pages, et là c'est instantané, même pas une millisecondes entre 2 changement de vue. Je suis trop content

je vous partage mon javascript et je vous montre mon menu et mon design, si ça peut servir a d'autres.
D'abord voici le résultat, je n'ai pas encore fini toutes mes vue, mais ça avance bien:
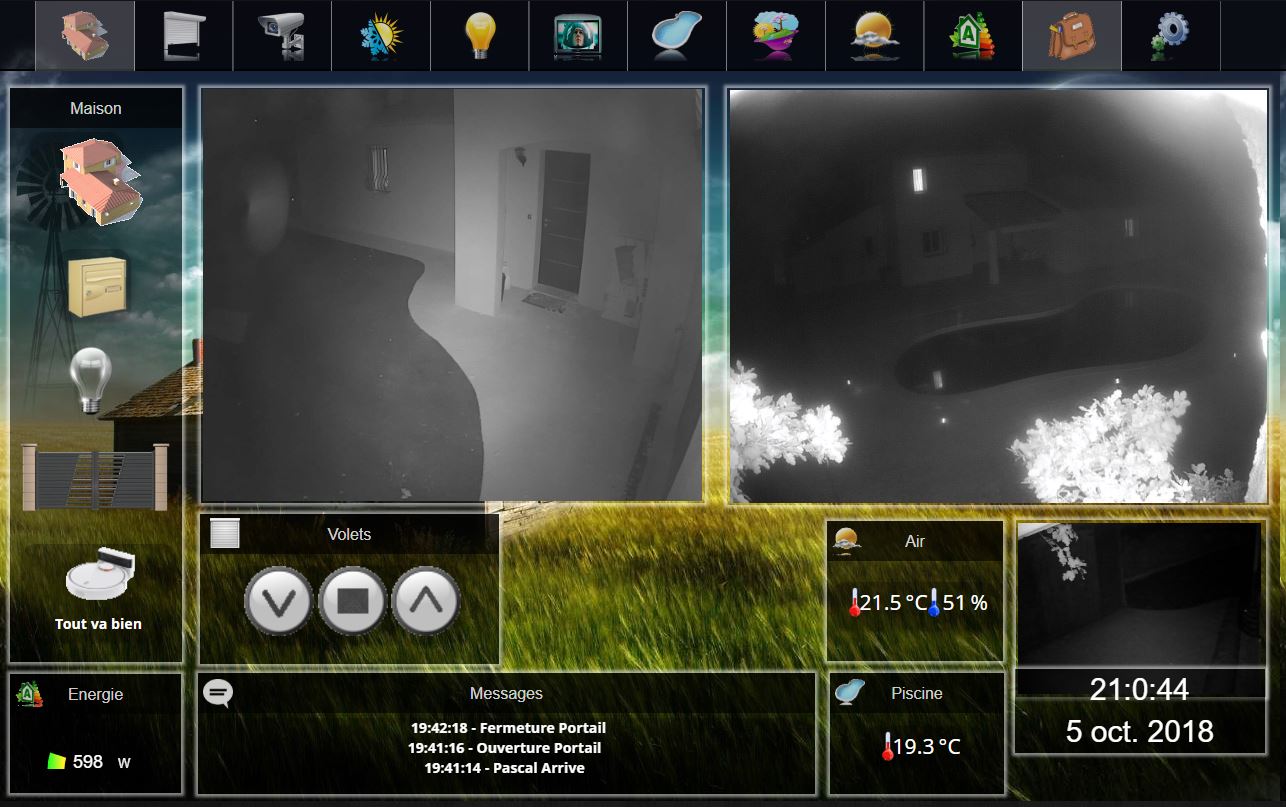
1ere vue:

- DesignVue1.JPG (146.25 Kio) Consulté 1936 fois
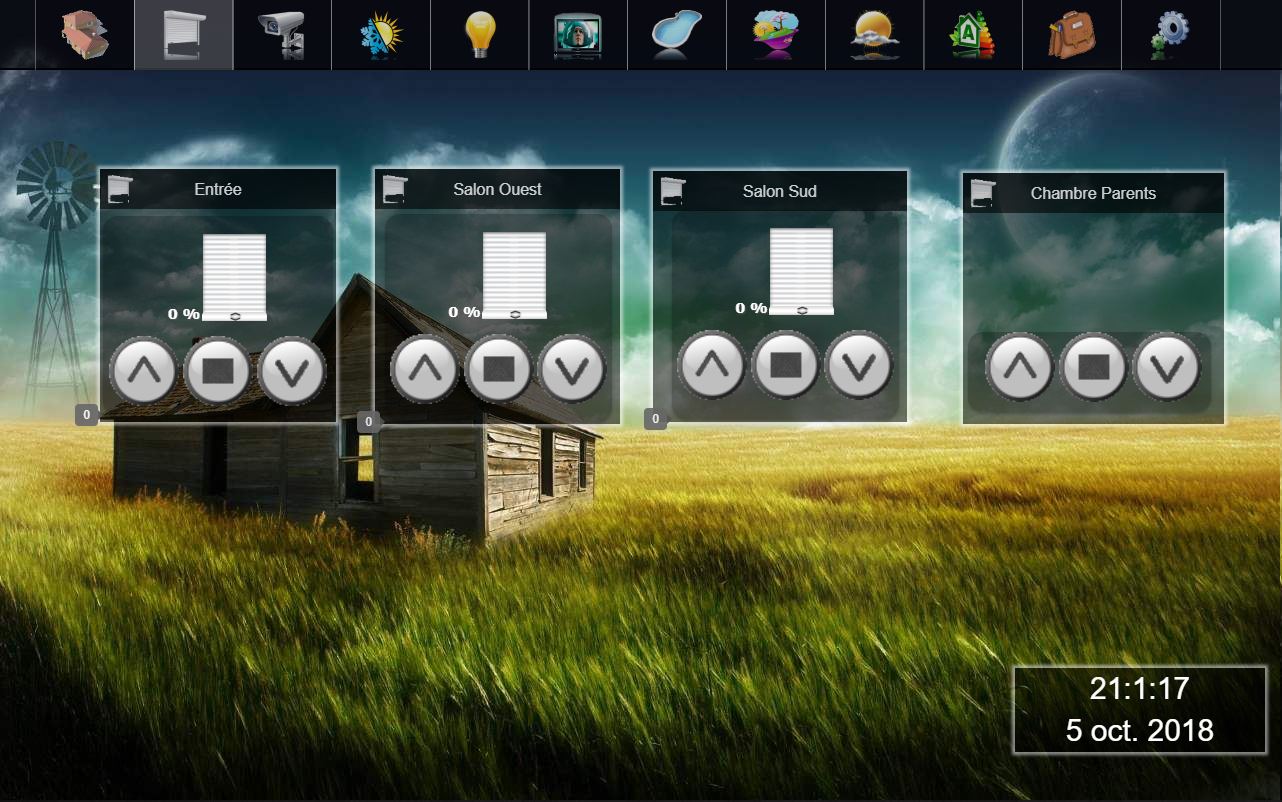
2eme vue:

- DesignVue2.JPG (167.88 Kio) Consulté 1936 fois
Pour avoir le menu sur toutes mes pages, ma tablette a une resolution de 1280x800
j'ai 12 vue a créer, donc j'ai creer un design de 1280*12 =15360 sur 800
ensuite j'ai creer une element texte/html et voici le code, il vous reste a modifier les chemins des images.
J'ai aussi désactiver la scrollbar ainsi que le scroll, en gros on ne peut presque pas se déplacer a part en passant par les bouttons.
Code : Tout sélectionner
<!-- pour la tablette permet de ne pas avoir de scroll -->
<meta name="viewport" content=" width=device-width; initial-scale=1.0; user-scalable=0;" />
<style>
/*
le plan total fait 15360x800
pour un ecran de 1280x800
*/
.div_backgroundPlan {
background: url("plugins/widget/core/images/Background 1280x800.jpg") repeat-x;
}
div.menu_top{
height:70px;
background-color:rgba(0,0,0,0.6);
border-bottom:2px solid rgba(0,0,0,1);
}
ul.monmenu ul.monmenu_sep{
list-style-type:none;
color:rgba(255,255,255,0.8);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(0,0,0,0.2);
}
div.imagette{
text-align: center;
margin-bottom: 5px;
opacity: 0.8;
}
li.monmenu:hover{
background-color: rgba(255,255,255,0.2);
}
li.selected{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(255,255,255,0.2);
}
li.monmenu_sep{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(0,0,0,0.3);
}
div.bouton{
opacity: 1;
}
div.bouton:hover{
opacity: 0.5;
}
</style>
<div id="allTopMenus">
<!-- ici on va copier le div id=menuPage plusieur fois -->
<div id="menuPage" class="menu_top">
<ul class="monmenu">
<a onClick="scrollToPage(1);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_maison_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(2);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_volets_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(3);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_camera_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(4);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_chauffage_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(5);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/menu_lumiere_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(6);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/menu_tv_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(7);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/menu_piscine_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(8);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_jardin_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(9);"><li class="monmenu" ><div class="imagette"><img src="montheme/images/menu_meteo_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(10);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_energie_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(11);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_ecole_50x50.png" height=50px width=50px></div></br></li></a>
<a onClick="scrollToPage(12);"><li class="monmenu"><div class="imagette"><img src="montheme/images/menu_settings_50x50.png" height=50px width=50px></div></br></li></a>
</ul>
</div>
</div>
<script>
var nbOfPage=12;
var pageSizeX=1280;
var pageSizeY=800;
//screen.orientation.lock('landscape'); // force le mode paysage sur mobile
$('#allTopMenus').parent("div").css({
"position":"absolute",
"left":"0px",
"top":"0px",
"width":(nbOfPage*pageSizeX)+"px"
});
$(".div_backgroundPlan").eq(0).css({ "width": nbOfPage*pageSizeX, "height": pageSizeY });
var cptPage;
for (cptPage = 0; cptPage < nbOfPage; cptPage++) {
var newid = "menuPage";
if (cptPage!=0){
var menuPage = document.getElementById('menuPage');
var clone = menuPage.cloneNode(true); // true means clone all childNodes and all event handlers
newid = "menuPage"+cptPage;
clone.id = newid;
var allTopMenus=document.getElementById('allTopMenus');
allTopMenus.appendChild(clone);
$("#"+newid+" li").eq(cptPage).addClass("selected");
}
$("#"+newid).eq(0).css({
"position":"absolute",
"left":(cptPage*pageSizeX)+"px",
"top":"0px",
"width":pageSizeX+"px"
});
}
// la page 0 je le fait en dernier sinon sa selection est cloné sur toutes les autres
$("#menuPage li").eq(0).addClass("selected");
var currentPage=0;
function scrollToPage(page){
currentPage=page;
window.scrollTo((page-1)*pageSizeX,0);
}
// pour cacher la scroll bar
$("body").css("overflow", "hidden");
</script>

